Table
一. 什麼時候會需要多語言網站?
情況 1 – 多語言 :像是政府機關,會需要面對不同語言的使用者
- 中華民國外交部 : https://www.mofa.gov.tw/
情況 2 – 多國家:像是電商網站,會有不同地區:
- 蝦皮購物-台灣:https://shopee.tw/
- 蝦皮購物-新加坡:https://shopee.sg/
情況 3 – 多語言 + 多國家:像是航空公司,面對不同國家和不同語系
- Air Canada – 加拿大 – 英語:
https://www.aircanada.com/ca/en/aco/home.html - Air Canada – 加拿大 – 法語
https://www.aircanada.com/ca/fr/aco/home.html - Air Canada – 美國 – 西班牙語:
https://www.aircanada.com/us/es/aco/home.html - Air Canada – 美國 – 英語:
https://www.aircanada.com/us/en/aco/home.html
二. 多語言的網址結構設計
- 使用網址參數區隔 (Parameter):
- 此方法的缺點是,參數會跟其他 utm、fbcid、gcid 等參數混在一起,在資料分析上容易造成混亂
- 舉例:像是 adHub 網站
- https://blog.ad-hub.net/blog/?lang=tw
- https://blog.ad-hub.net/blog/?lang=ja
- 使用資料夾區隔 (Subdirectory)
- SEOer 喜歡這款,原因是可以將 SEO 累積在同一個網址上
- 舉例:像是 Apple 網站
- https://www.apple.com/am/
- https://www.apple.com/tw/shop
- 使用子網域 (Subdomain):
- 工程師喜歡這款,因為子網域可以指向不同主機,管理上方便
- 舉例:像是 Pinkoi 網站
- https://en.pinkoi.com/
- https://jp.pinkoi.com/
- 使用 ccTLD:
- 使用 ccTLD 網域對當地國家 SEO 佳,但這需要在剛開始佈局時就先買好網域,不然會有買不到想要的網域名稱的情況
- 舉例:像是 IKEA 網站
- https://www.ikea.jp/
- https://www.ikea.cn/
- 舉例:像是 Shopback 網站
- https://www.shopback.sg/
- https://www.shopback.my/
- https://www.shopback.com.tw/
- 完全不改
- 網址沒有改變的情況下,對爬蟲來說都是同一個頁面,不建議使用此方法
- 像是 hahow 網站:
- https://hahow.in/courses
- 像是 Discord:
- https://discord.com/
三. Hreflang 講解
Hreflang 是什麼?
標註 Hreflang 有助於幫助「搜尋引擎」了解頁面,並根據語言或地區提供使用者最適合的網頁。而 Hreflang 可以標註在 HTML、HTTP 表頭或 Sitemap 中 (三擇一就好了)。
Hreflang 結構組合
Hreflang 有五種參數可以新增:
|
1 |
{language}-{extlangtag}-{script}-{region}-{variant}-{extension} |
其中最常使用的是 {language} 和 {region} 參數,寫法如下:
|
1 2 |
hreflang="en-US" # 英文-美國 hreflang="zh-TW" # 中文-臺灣 |
有時候 {language} 和 {region} 會再加上{script} 參數使用,寫法如下:
|
1 2 3 |
hreflang="zh-hant-TW" # 中文-繁體-臺灣 hreflang="zh-hans-CN" # 中文-簡體-中國 hreflang="zh-hans-TW" # 中文-簡體-臺灣 |
關於 {language} 語言參數的縮寫,可以從這篇查 List of ISO 639-1 codes – Wikipedia
關於 {region} 地區參數的縮寫,可以從這篇查 ISO 3166-1 alpha-2 – Wikipedia
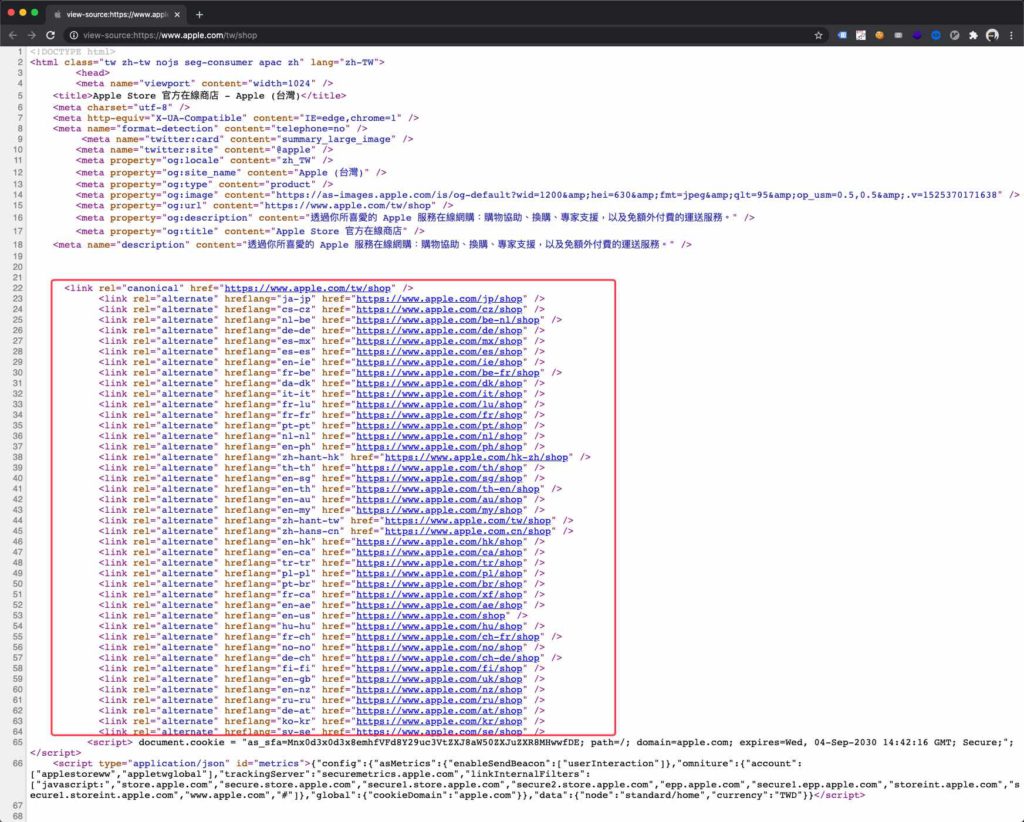
埋設方法一:在 HTML
在網頁 Head 中新增 <link rel="alternate" hreflang="/lang_code/"... > 元素,讓搜尋引擎知道這個頁面的所有地區及語言的版本。
實際案例可以參考 Apple Store 官方在線商店 – Apple (台灣),埋設的還不錯!

埋設方法二:在 HTTP 表頭
當頁面被 GET 請求時,回傳的 HTTP 表頭中新增格式如下:
|
1 2 3 |
Link: <http://example.com/file.pdf>; rel="alternate"; hreflang="en", <http://de-ch.example.com/file.pdf>; rel="alternate"; hreflang="de-ch", <http://de.example.com/file.pdf>; rel="alternate"; hreflang="de" |
埋設方法三:埋設在 Sitemap
在 <url> 內新增 <xhtml:link>元素:
|
1 2 3 4 5 6 7 8 9 10 11 |
<url> <loc>http://www.example.com/english/page.html</loc> <xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/deutsch/page.html"/> <xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/english/page.html"/> </url> |
四. 實際案例補充:
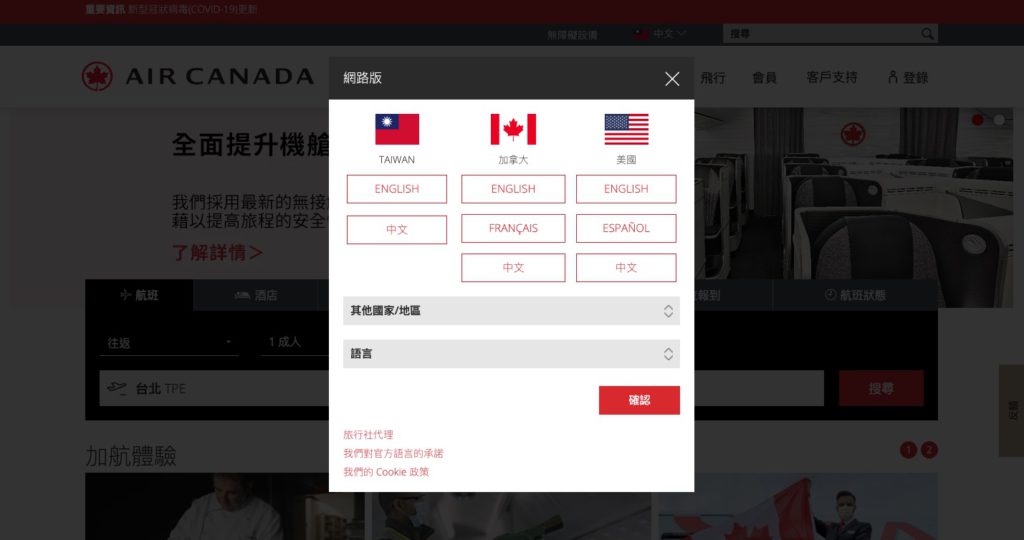
案例一. Air Canada
像是 Air Canada 網站會偵測使用者的 IP,當使用者 IP 位置與目前的語言和地區版本不符的時候,會自動跳出小視窗,提供使用者更換。

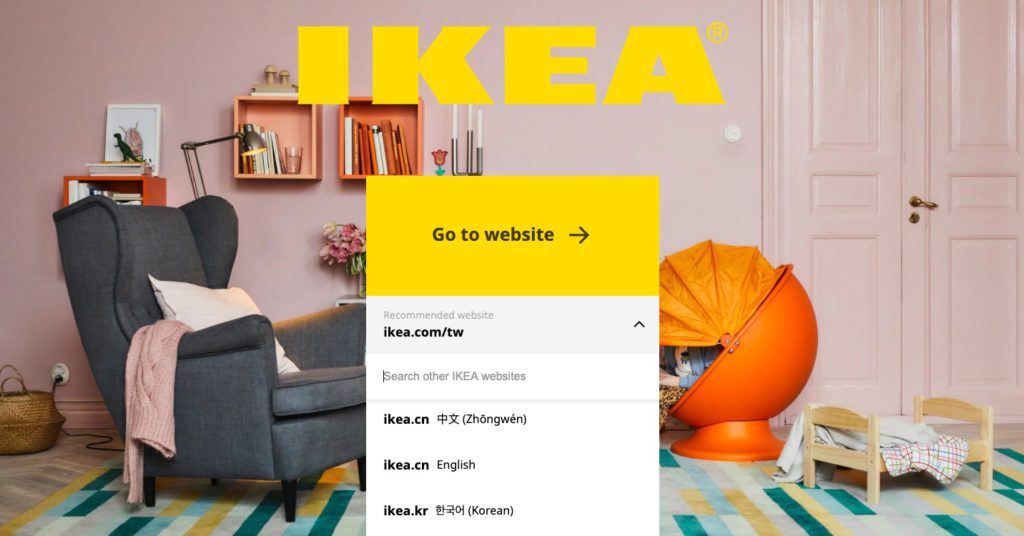
案例二. IKEA
設定 hreflang="x-default",並將網址設定為語言選單頁。這樣的做法是如果使用者的語言跟地區和設定的 Hreflang 都沒有符合時,會自動導到這頁。

更多關於多國語系延伸閱讀:
這篇感謝 數位引擎 | SEO領域的大小事分享 站長 Darren 和我分享過去多國語系實戰經驗!
那麼此篇「如何設計多語言係 Url 結構和 Hreflang SEO 優化」就到這邊告一段落,有關 Max行銷誌的最新文章,都會發佈在 Max 的 Facebook 粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!
