Table
▍不斷奔跑:更多實驗,更快成長
Airbnb、Amazon、Booking.com、Netflix 和 Uber 等都有著實驗文化精神。這種快速且持續的實驗和迭代,使產品能夠精確地滿足用戶需求並迅速應對市場變化。

Amazon 每年進行約 12,000 次實驗,甚至允許賣家進行商品頁面的 A/B 測試;Booking.com 每年進行超過 25,000 次實驗;Uber 每天同時進行超過 1,000 個不同版本的在線實驗。
相關連結:
- Airbnb blog – Experiments at Airbnb
- Uber blog – Under the Hood of Uber’s Experimentation Platform
- Netflix blog – What is an A/B Test?
- Amazon and Booking.com’s culture of experimentation
▍從實戰中學習
以下是 16 個網站提升轉換率的細節,希望對有想優化網站頁面的你有幫助 🫡
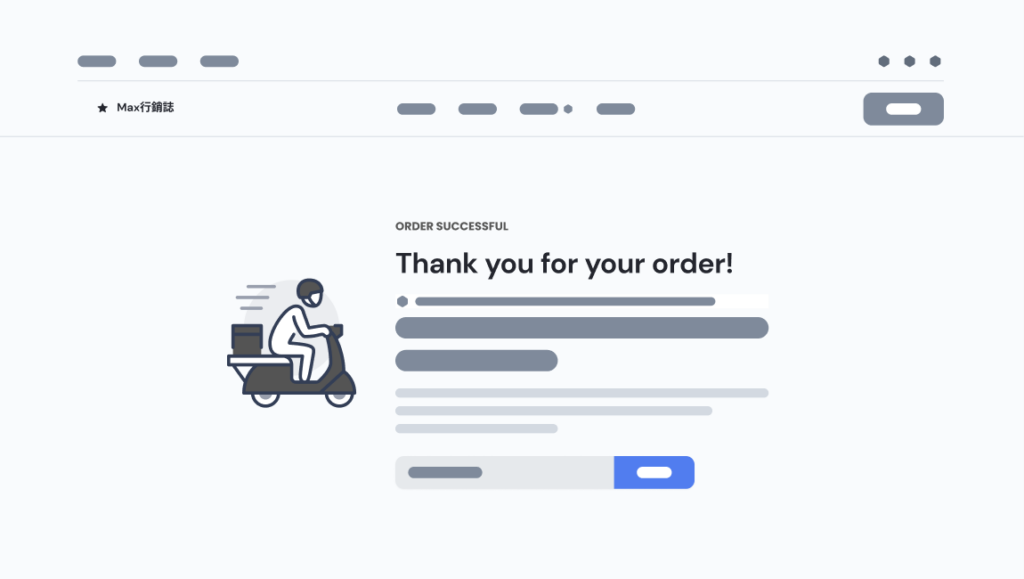
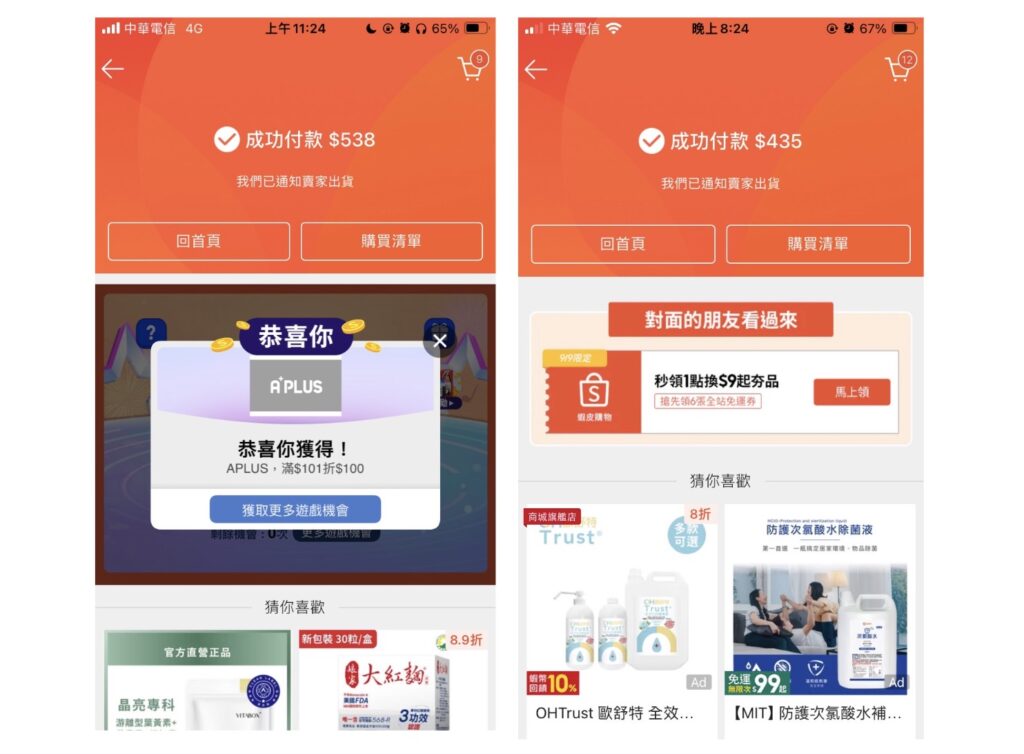
1. 感謝頁

- 目標:增加用戶回購率
- 實驗:在感謝頁面為用戶提供一個優惠碼,讓他們可以在下次購買時使用,或提供介紹給朋友(記得限時!)
- 實際案例:

Shopee 感謝頁優惠碼
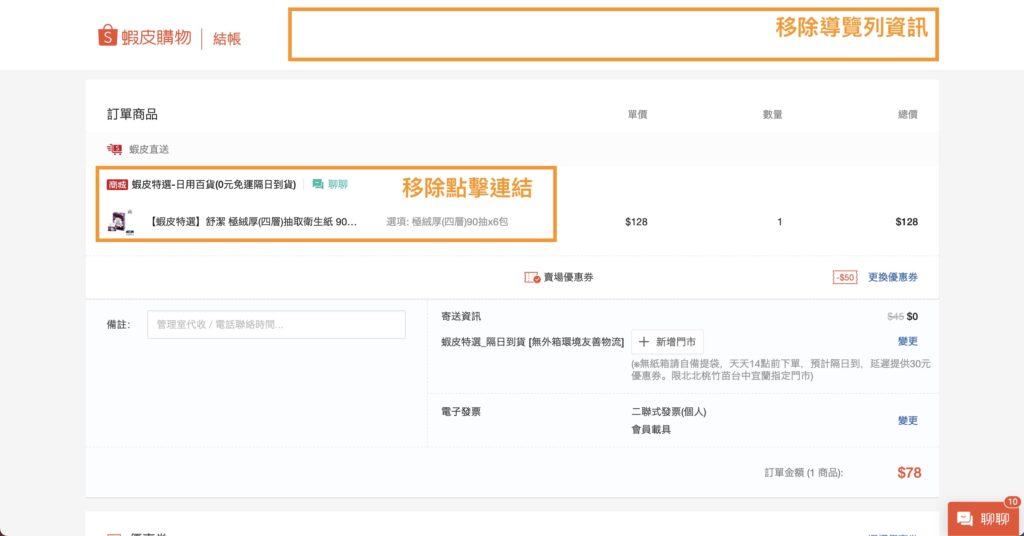
2. 結帳頁

- 目標:降低用戶跳離結帳頁的可能性
- 實驗:刪除不必要的功能和版位(例如可點擊的產品連結、部分導覽列和部分頁尾資訊)
- 實際案例:

Shopee 結帳頁
3. 產品頁

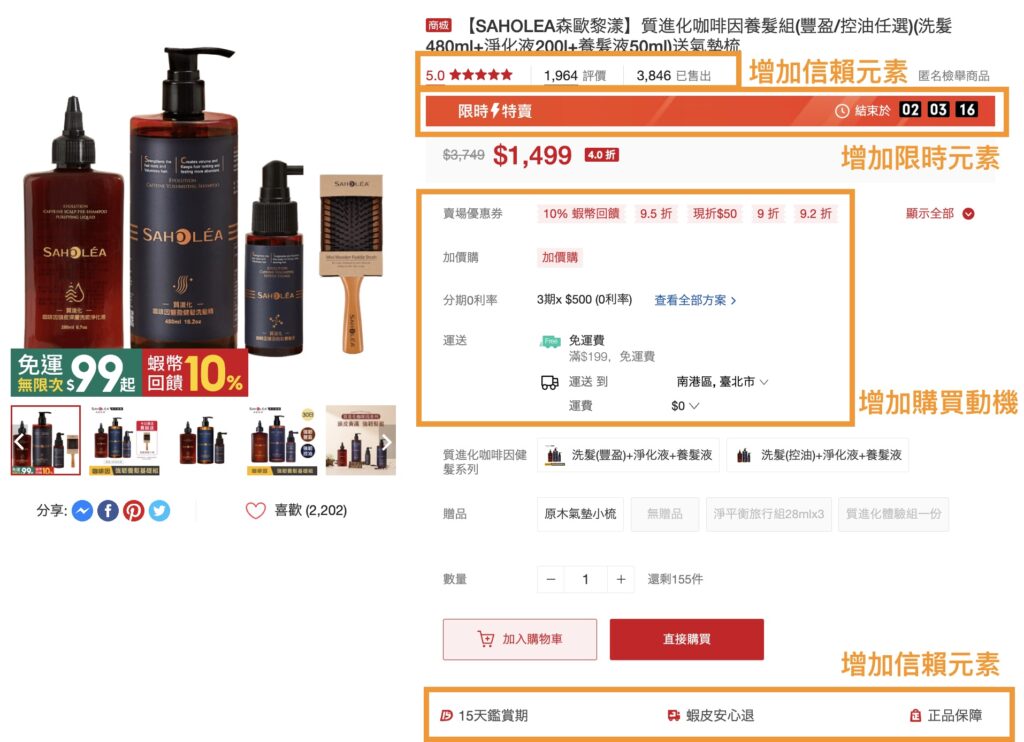
- 目標:增加用戶點擊加入購物車按鈕
- 實驗:
- 增加信賴元素:挑選較好的客戶評論,將其排序在前面
- 增加購買慾望:
- 如果產品達免運門檻,直接顯示免運標籤
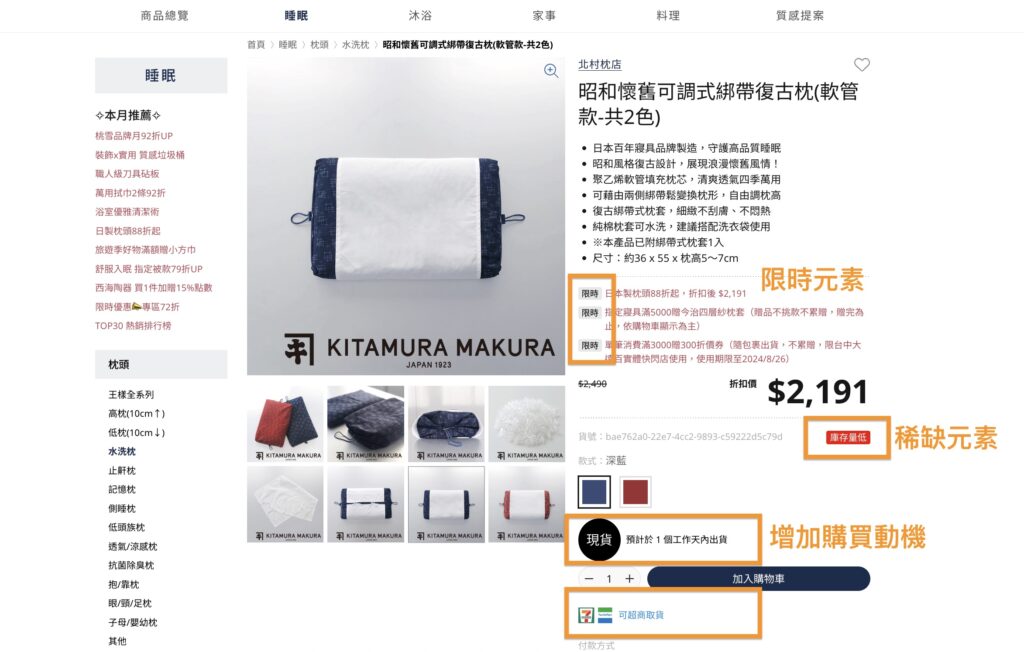
- 顯示現貨 1-2 天內寄出,增加購買慾望
- 標示保固 / 保修 / 提供更換尺寸/ 七天鑑賞期等,增加用戶的安全感
- 顯示付款方式 (Line & 貨到付款),用戶不需拿出信用卡即可購買
- 增加緊急元素:僅限今天、限時倒數版位
- 增加稀缺元素:庫存量低警示
- 其他:
- 如果目前此產品缺貨,客戶可以提供他們的電子郵件地址,當有庫存時會收到通知
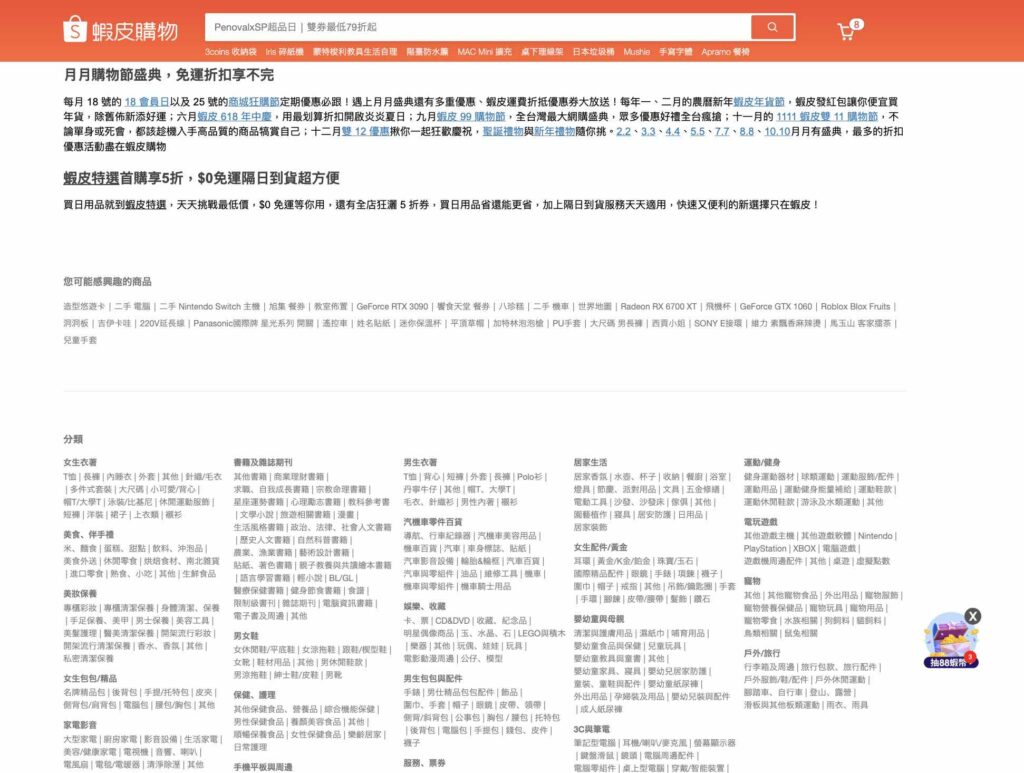
- 分類關鍵字,用於 SEO 優化分類頁關鍵字
- 實際案例:

Shopee 產品頁

鈴木太太 | 日本生活選物 產品頁
4. 導覽列 & 頁尾

- 導覽列:
- 建議採寬且淺,不要太深太多層,減少用戶點擊步驟
- 隱私聲明 / 政策條款 / 常見問題等公司資訊不要放在導覽列,請放置於頁尾
- 頁尾:
- 加上訂閱 Email 版位,不要放過能拿到名單的機會
- 首頁的頁尾是個適合調整 SEO 權重的地方
- 實際案例:

Pinkoi footer 版位

Shopee footer 版位
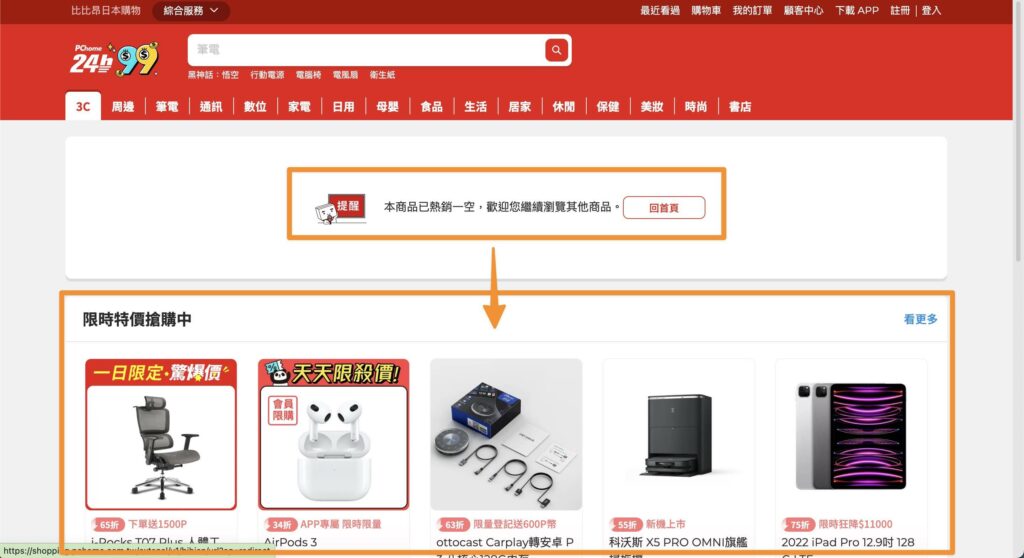
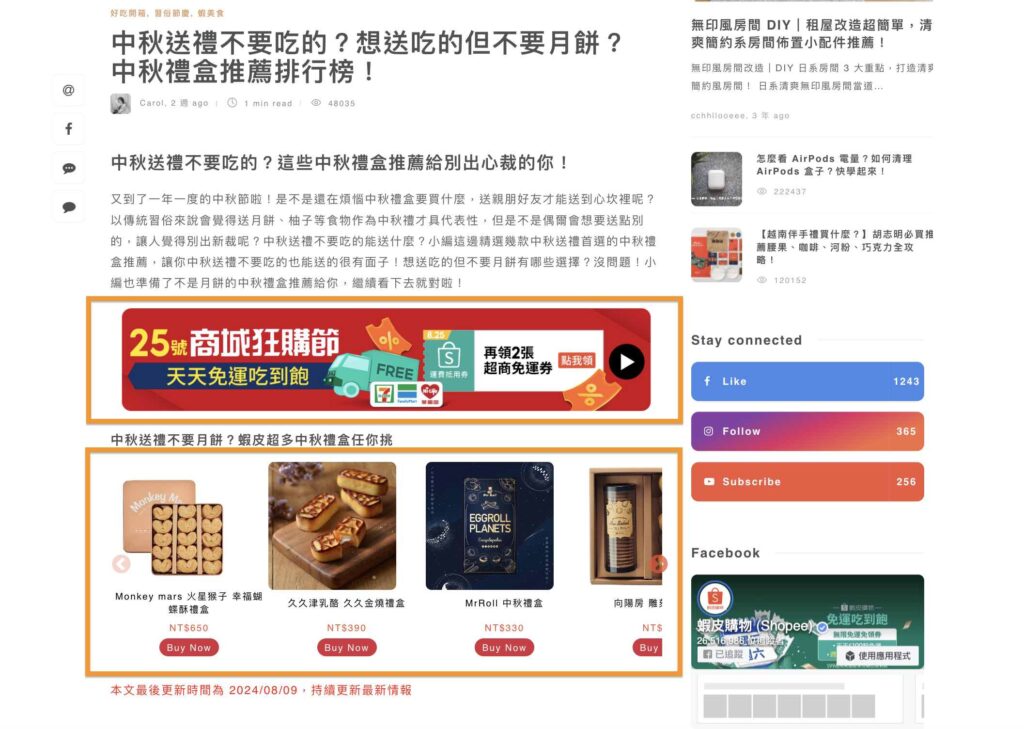
5. 其他分類

- 目標:增加 CTA 的機會,不要讓用戶流失
- 實驗:在 404 錯誤頁面 / 搜尋版位 / 空的購物車頁 / 部落格文章頁面,都是可以新增推薦產品或品牌的地方,不要放過任何用戶會接觸的有價值版位!
- 實際案例:

PChome 搜尋後,找不到產品頁

Shopee Blog 版位
▍實驗結束後的洞察
實驗的目標是深入理解你的用戶,從而不斷改進網站。雖然不是每個實驗都能成功,但重要的是要從中學習並總結經驗,了解這次實驗能帶來哪些新的實驗機會。

最後
嗨,我是 Max 👋🏻,是一位電商領域的數據工程師,如果有以下想法:
- 電商版位優化的經驗交流
- 電商網站 (套版網站可以) 想要客製化版位的需求
都歡迎與我約個線上 30 分鐘的 coffee chat,快速討論!
▍電商相關延伸閱讀:
感謝收看「【電商小細節】頁面優化經驗談:細節決定成敗」,每篇文章都是花了不少時間整理,希望有幫助到你 😃
