Table
一. 開始之前,先科普一下
HTTP Referer 是什麼?
當使用者訪問網站時,會發送請求 (request) 給伺服器主機,而請求 header 中會有一個欄位是「referer」,而此欄位會存放當前請求來源的位置,也就是說請求的來源頁面。
舉個例子:當小明從「iT邦幫忙」網站中點擊連結後,進入「Max 行銷誌」網站時,所發送的 request 請求 referer 就會是 https://ithelp.ithome.com.tw/ 的網址。
補充冷知識:
早期的人在講「referer」的時候拼錯字了,所以 HTTP 裡面的「referer」,正確拼法其實是「referrer」,但後來就將錯就錯了,變成一個軟體界著名的拼字錯誤案例 XDD
HTTP Referrer-Policy 是什麼?
和剛剛「referer」敘述有點相同,當使用者訪問網站時,會發送請求 (request) 給伺服器主機,而請求 header 中會有一個欄位是「Referrer-Policy」,是用來限制「referer」欄位所回傳的網址詳細程度,可以設定的參數如下:
- Referrer-Policy: no-referrer
- Referrer-Policy: no-referrer-when-downgrade
- Referrer-Policy: origin
- Referrer-Policy: origin-when-cross-origin
- Referrer-Policy: same-origin
- Referrer-Policy: strict-origin
- Referrer-Policy: strict-origin-when-cross-origin
- Referrer-Policy: unsafe-url
舉個例子:
1. 如果在 Header 中設定「Referrer-Policy: no-referrer」則伺服器接收到的請求中就不會有「referer」的來源資訊
2. 如果在 Header 中設定「Referrer-Policy: no-referrer-when-downgrade」則是當請求從 https 發送至 http 時,不會顯示「referer」的來源資訊
補充冷知識:
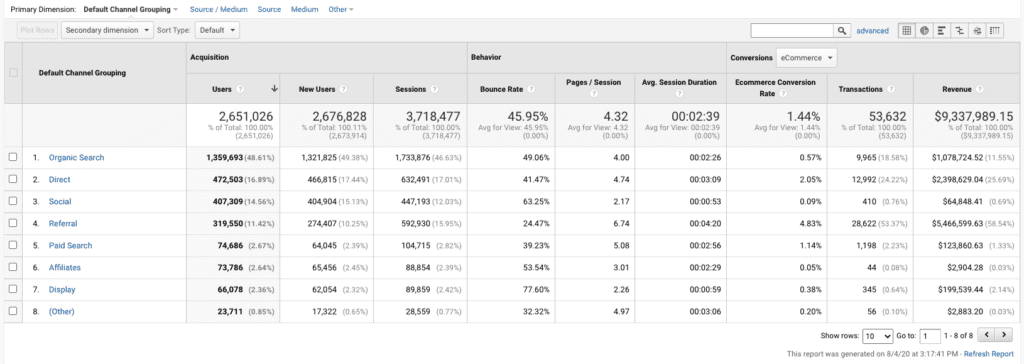
Google Analytics 會讀取 HTTP referer 來判別要分類到什麼類型 (Organic / Social / Referral / Email …),也就是說如果沒有「referer」的話,會直接被 GA 判定為直接流量 (direct)。

二. Chrome 85 Referer-Policy 更新了什麼?
Chrome plans to switch its default policy from no-referrer-when-downgrade to strict-origin-when-cross-origin, starting in version 85.
A new default Referrer-Policy for Chrome: strict-origin-when-cross-origin
This means that if no policy is set for your website, Chrome will use strict-origin-when-cross-origin by default. Note that you can still set a policy of your choice; this change will only have an effect on websites that have no policy set.
Chrome 將會在 version 85 (時間是 July 2020 for beta, August 2020 for stable),將 Referrer-Policy 預設值從 no-referer-when-downgrade 改成 strict-origin-when-cross-origin
廢話不多說,我們實際上操作設定一次,就知道發生什麼事了!
▍情境如下:
使用者從這篇文章中 https://ithelp.ithome.com.tw/articles/10230353 點擊了 Max行銷誌 的文章:
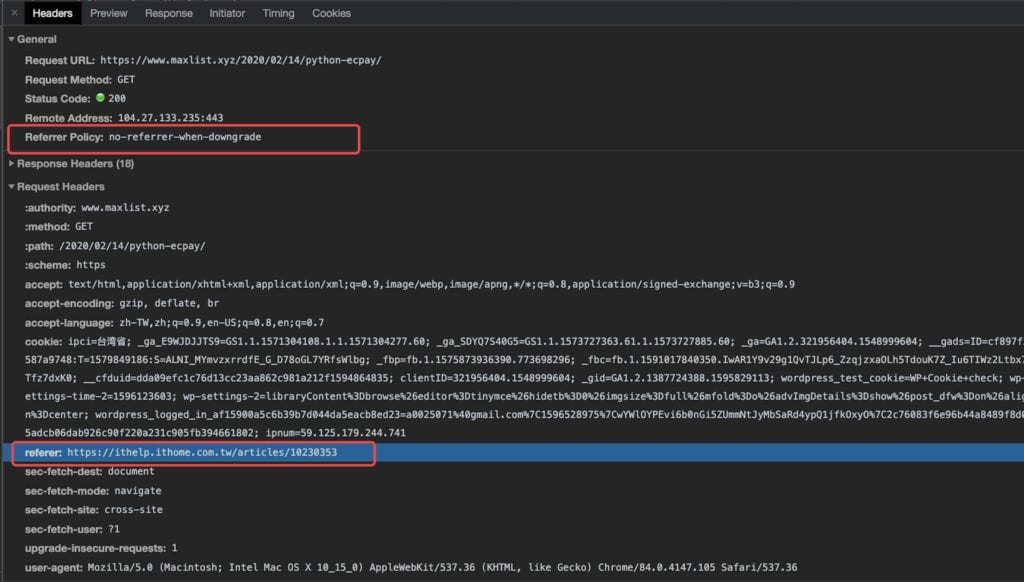
1. 在 Chrome 85 版本之前,Referrer-Policy 預設值為 no-referer-when-downgrade ,所以在 Headers 裡面可以看到 referer 會顯示完整來源網址:https://ithelp.ithome.com.tw/articles/10230353

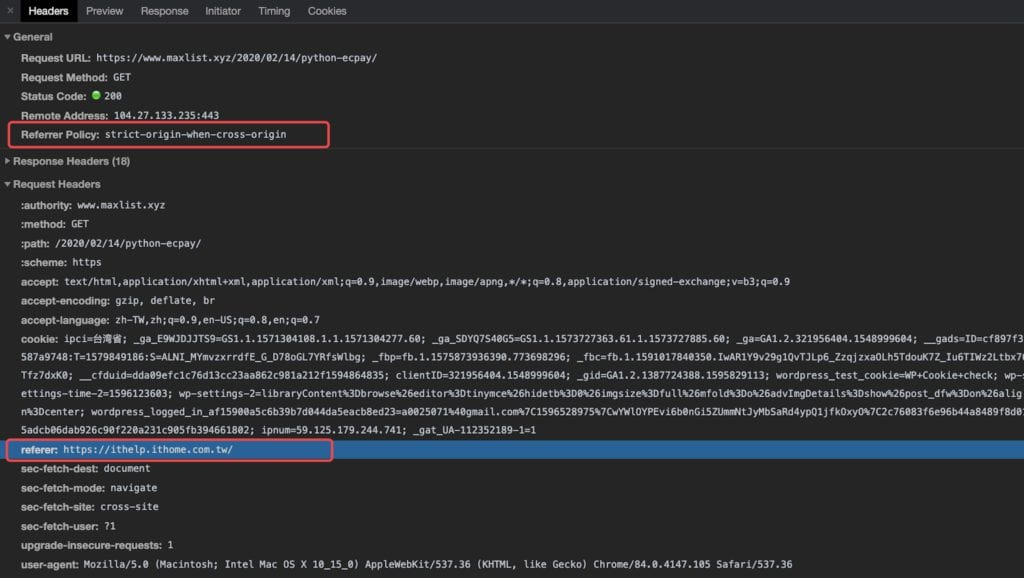
2. 在 Chrome 85 版本之後,Referrer-Policy 預設值為 strict-origin-when-cross-origin,在 Headers 裡面看到 referer 僅會顯示 origin 網址:https://ithelp.ithome.com.tw/

小結論:也就是說當設定成 strict-origin-when-cross-origin 後,只要 referer 的 origin 與目前網頁的 origin 不相同,在 cross-origin 的請求就不會顯示 referer 完整的網址。
三. 為什麼要做這項變動?
strict-origin-when-cross-origin offers more privacy. With this policy, only the origin is sent in the Referer header of cross-origin requests. This prevents leaks of private data that may be accessible from other parts of the full URL such as the path and query string.
A new default Referrer-Policy for Chrome: strict-origin-when-cross-origin
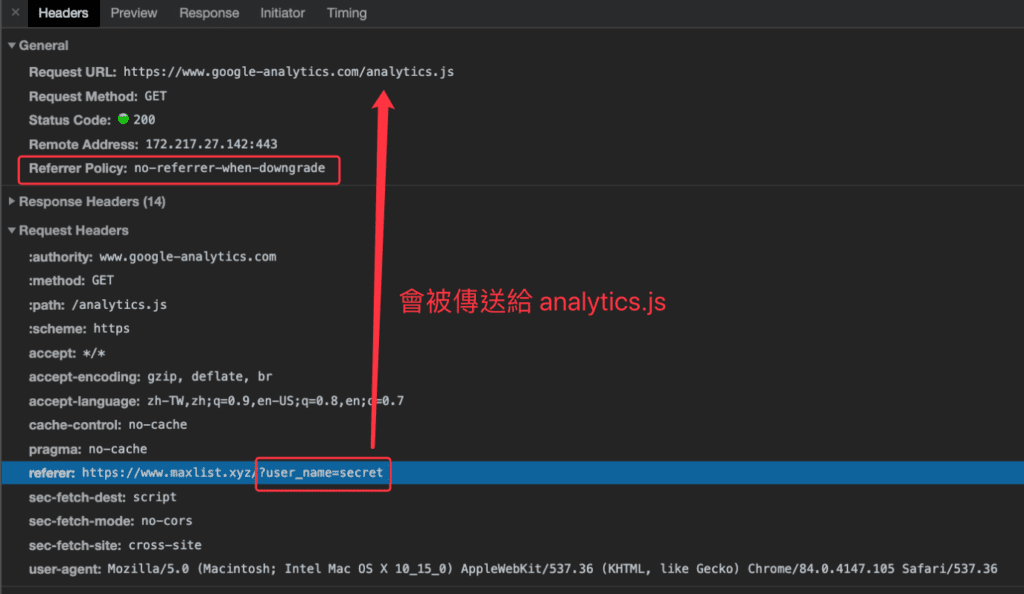
有些網站會將個人資訊放置於網址參數中,像是 www.example.com/?age=40&smoker=1&parent=&pregnant=1,而使用 strict-origin-when-cross-origin 這些資訊參數就會避免被洩漏給 cross-origin 的請求 (像是 Ads, Analytics … )。

四. 有什麼影響?
像是 Google Analytics 的 Full Referer,未來可能就只會剩下 origin 的來源了,不再是完整的網址了。

五. 如何測試此項改變
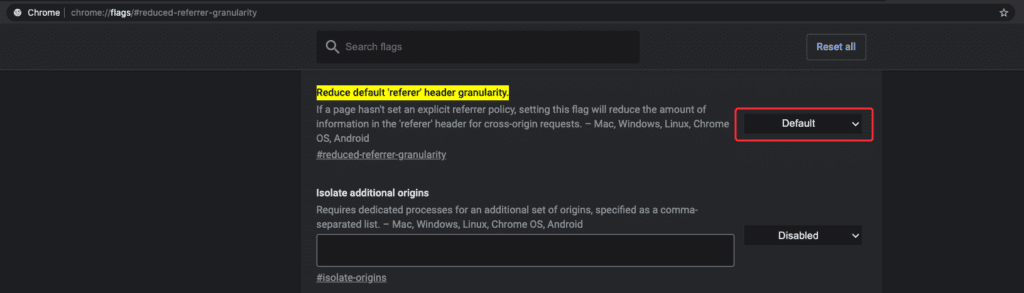
訪問 chrome://flags/#reduced-referrer-granularity,將這個 flag enabled,就會將 Referrer-Policy 的預設值修改成 strict-origin-when-cross-origin 囉

六. 如何修改 Referrer-Policy 參數
1. Nginx 上設定 Referrer-Policy
如果是使用 Nginx 修改,只需使用 add_header 加上 Referrer-Policy 即可
|
1 |
add_header Referrer-Policy "no-referrer"; |
2. WordPress 套件設定 Referrer-Policy
如果是使用 WordPress 套件可以參考此篇:
Setting a HTTP Referrer Policy (Referrer-Policy Headers) in WordPress – Pagely® Support
3. 在 html 中設定 Referrer-Policy
html 中在 meta 中設定此份 html 的 Referrer-Policy
|
1 |
<meta name="referrer" content="origin"> |
html 中在 <a>、<area>、<img>、<iframe> 、<script> 或者 <link> 元素上的設定 Referrer-Policy
|
1 |
<a href="http://example.com" referrerpolicy="origin"> |
最後~
如果想知道其他瀏覽器 (Firefox、Safari、Edge) 針對 referrer 的設定,可以參考這篇:Referrer trimming · Issue #13 · privacycg/proposals · GitHub
那麼有關於 淺談 Chrome 85 版本 Referer-Policy 變動 的介紹就到這邊告一個段落囉!有任何問題可以在以下留言~
