最近參加了彼得潘的iOS App程式設計入門,單純記錄swift課程筆記,本篇將會詳細描述如何用Swift串接API
此次的相關代碼放置於:https://github.com/hsuanchi/Swift_Demo/tree/master/getJsonAPI
Table
一. 取得API
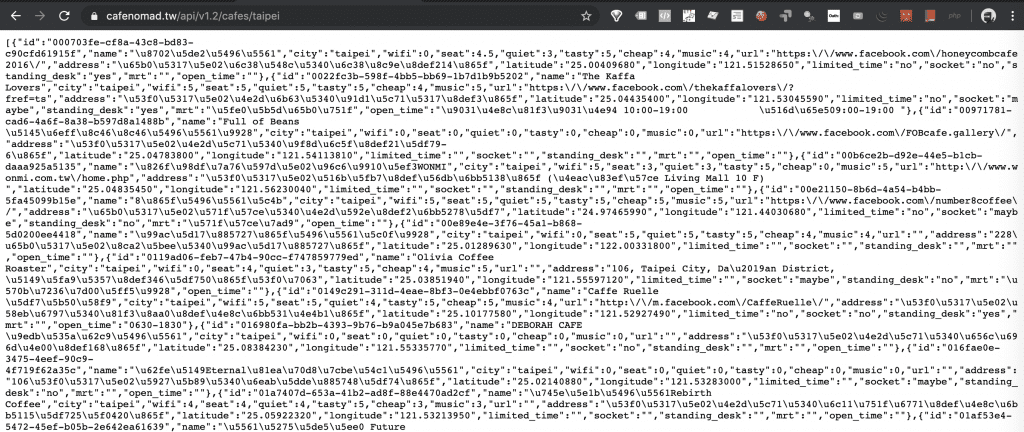
首先這次要拿的是咖啡廳的API資料 https://cafenomad.tw/api/v1.2/cafes/taipei,用GET方式進入網頁,可以看到不易閱讀的JSON格式

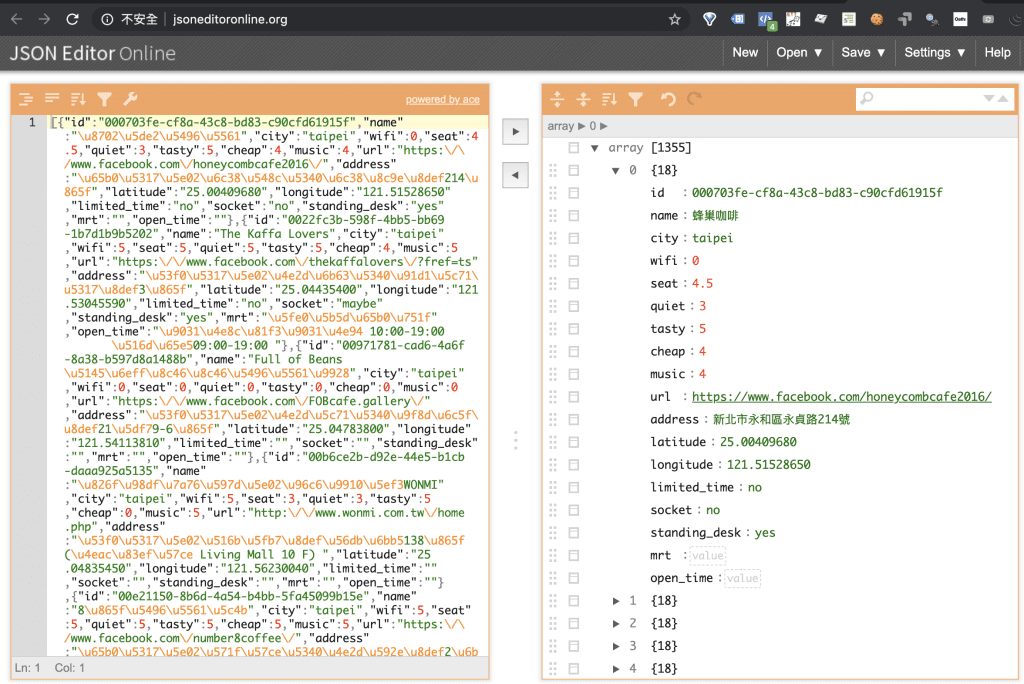
所以使用JSON Editor來視覺化Json格式 http://jsoneditoronline.org

二. 定義JSON型別
宣告變數的型態可以參考如下:
- 整數 ➪ Int
- 浮點數 ➪ Float 或 Double
- 字串 ➪ String
- true 或 false ➪ Bool
- 陣列 ➪ Array
- 網址 ➪ URL (ps: 如果網址包含 ASCII 以外的文字,請將型別宣告為 String,之後再另外轉成 URL)
- 時間 ➪ Date (ps: 若時間是特別的格式,請將型別宣告為 String,之後再另外轉成 Date)
除此之外可以參考Peter的這篇 :利用 JSONDecoder 和 Codable 解析 JSON 和生成自訂型別資料
這次只簡單的拿了name和city來使用,定義如下
|
1 |
<strong>struct</strong> CoffeeData: Decodable {<br> <strong>var</strong> name: String<br> <strong>var</strong> city: String<br> } |
三. Swift串接API,解析回傳資料
寫了getCoffeeData的function,並放在viewDidLoad發生時觸發獲取API資料
|
1 |
<strong>override</strong> <strong>func</strong> viewDidLoad() {<br> <strong>super</strong>.viewDidLoad()<br> getCoffeeData()<br> } |
看到 if let coffeeData = try? decoder.decode([CoffeeData].self, from: data),這邊使用JSONDecoder的方式將抓到的資料轉換成剛剛定義好的CoffeeData型別
for coffee in coffeeData { } 這邊將取得的資料放到shopName和shopCity array裡面
|
1 |
<strong>var</strong> shopName:[String] = []<br><strong>var</strong> shopCity:[String] = [] <br><br><strong>func</strong> getCoffeeData() {<br> <strong>let</strong> address = "https://cafenomad.tw/api/v1.2/cafes/taipei"<br> <strong>if</strong> <strong>let</strong> url = URL(string: address) {<br> // GET<br> URLSession.shared.dataTask(with: url) { (data, response, error) <strong>in</strong><br> <strong>if</strong> <strong>let</strong> error = error {<br> print("Error: \(error.localizedDescription)")<br> } <strong>else</strong> <strong>if</strong> <strong>let</strong> response = response <strong>as</strong>? HTTPURLResponse,<strong>let</strong> data = data {<br> print("Status code: \(response.statusCode)")<br> <strong>let</strong> decoder = JSONDecoder()<br> <br> <strong>if</strong> <strong>let</strong> coffeeData = <strong>try</strong>? decoder.decode([CoffeeData].<strong>self</strong>, from: data) {<br> DispatchQueue.main.async{<br> <strong>for</strong> coffee <strong>in</strong> coffeeData { <strong>self</strong>.shopName.append(coffee.name)<br> <strong>self</strong>.shopCity.append(coffee.city)<br> }<br> <strong>self</strong>.tableView.reloadData()<br> }<br> }<br> }<br> }.resume()<br> } <strong>else</strong> {<br> print("Invalid URL.")<br> }<br> } |
四. 將資料顯示成列表
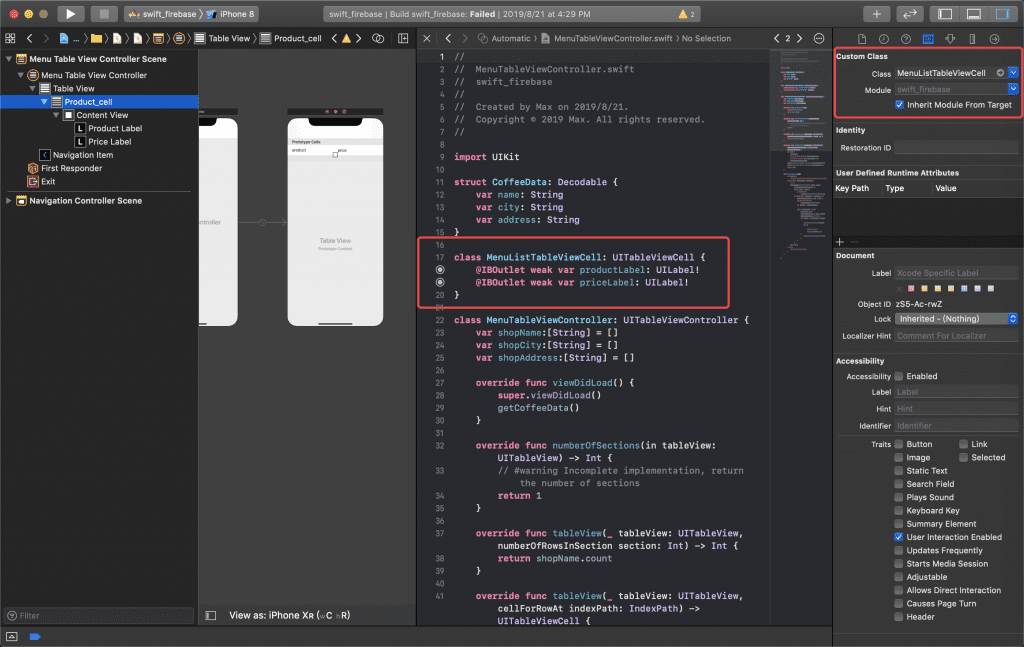
為了待會能將ShopName和ShopCity傳入Cell內,這邊先用UITableViewCell將兩個label拉成Outlet

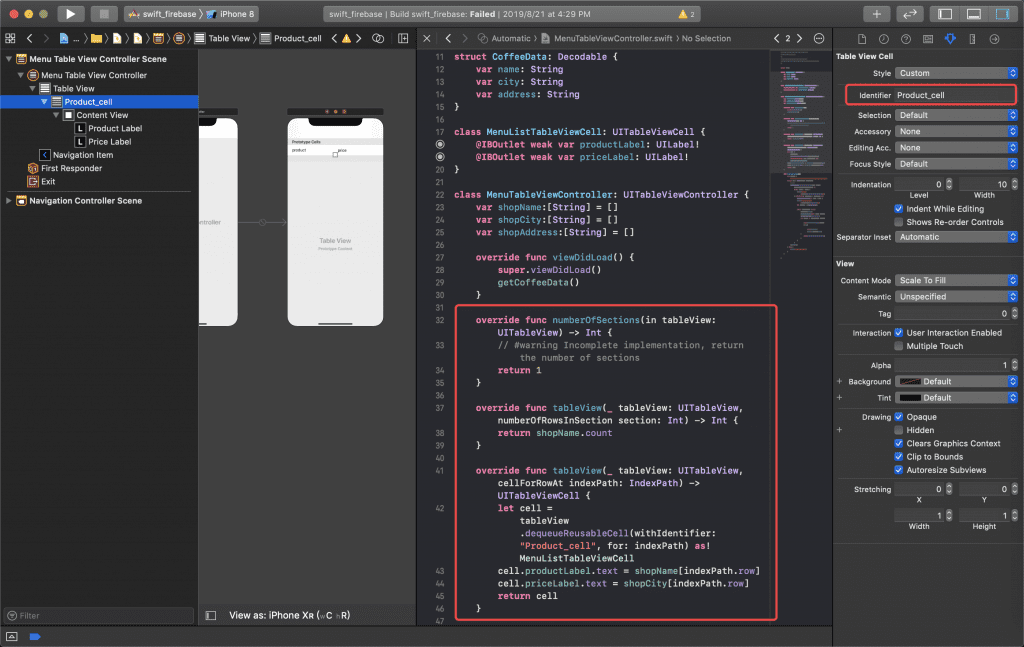
shopName.count這邊設定總共有幾列
|
1 |
<strong>override</strong> <strong>func</strong> tableView(<strong>_</strong> tableView: UITableView, numberOfRowsInSection section: Int) -> Int {<br> <strong>return</strong> shopName.count<br> } |
cell.productLabel.text = shopName[indexPath.row] 這邊將剛剛從API取得的資料放進Label內
|
1 |
<strong>override</strong> <strong>func</strong> tableView(<strong>_</strong> tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {<br> <strong>let</strong> cell = tableView.dequeueReusableCell(withIdentifier: "Product_cell", for: indexPath) <strong>as</strong>! MenuListTableViewCell<br> cell.productLabel.text = shopName[indexPath.row]<br> cell.priceLabel.text = shopCity[indexPath.row]<br> <strong>return</strong> cell<br> }<br> |

關於更多顯示列表設定可以參考:
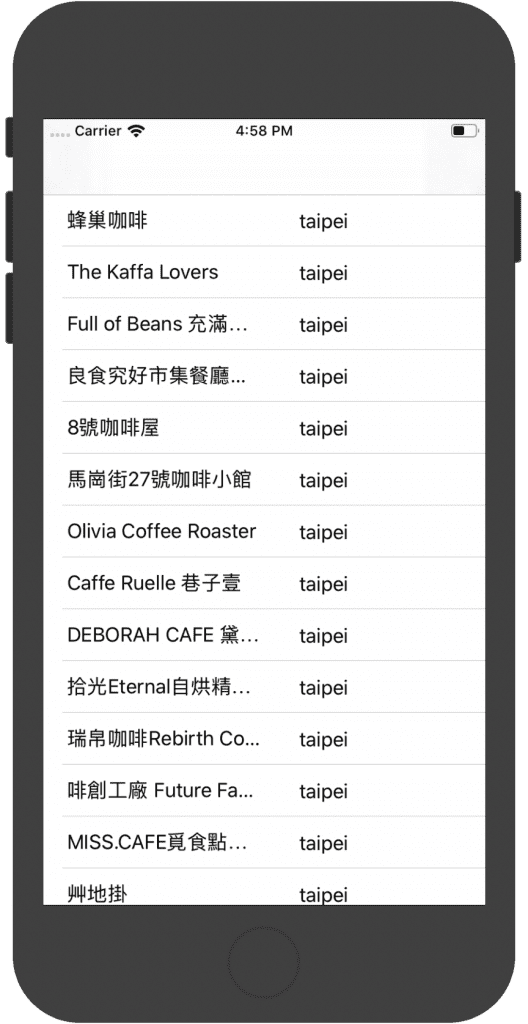
六. 完成

相關延伸閱讀:
- [Swift 教學] 彼得潘的iOS App課程作業五連發
- [Swift 教學] iOS APP如何串接API
- [Swift 教學] Swift Firebase資料庫串接 (附程式碼)
- [Swift 教學] Swift example 訂飲料App (附程式碼)
[Swift 教學] iOS APP如何串接API 結束囉,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!
