最近參加了彼得潘的iOS App程式設計入門,單純記錄swift課程筆記,如果有想參加這課程的朋友,真心推薦參加!
此次作業的相關代碼放置於:https://github.com/hsuanchi/Swift_Demo/tree/master/rockman
Table
作業一:用 view 拼湊漂亮的圖案
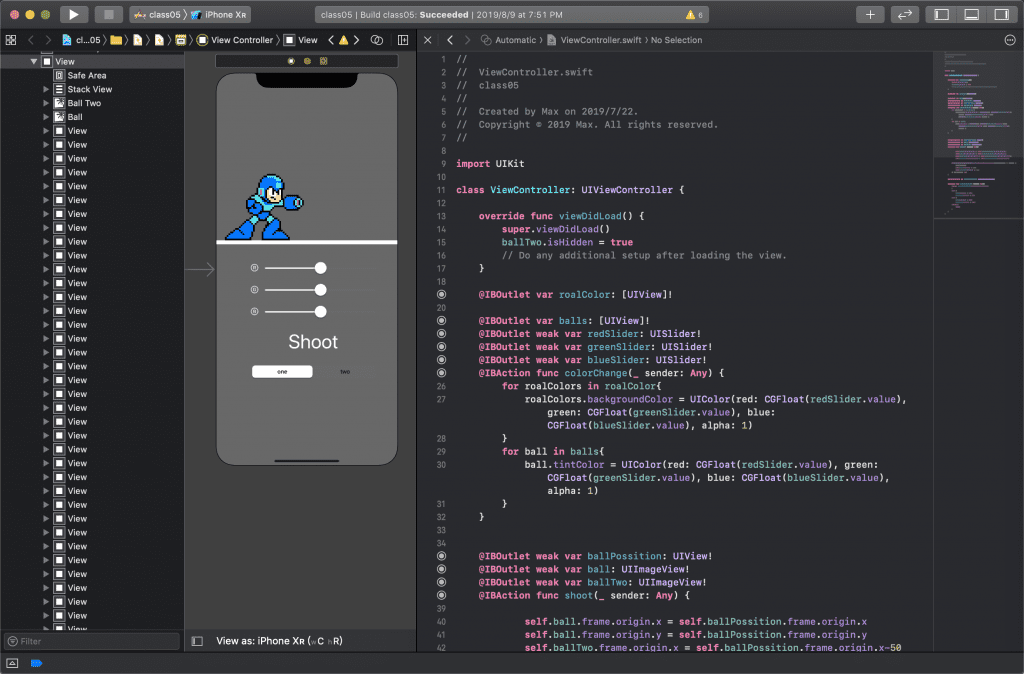
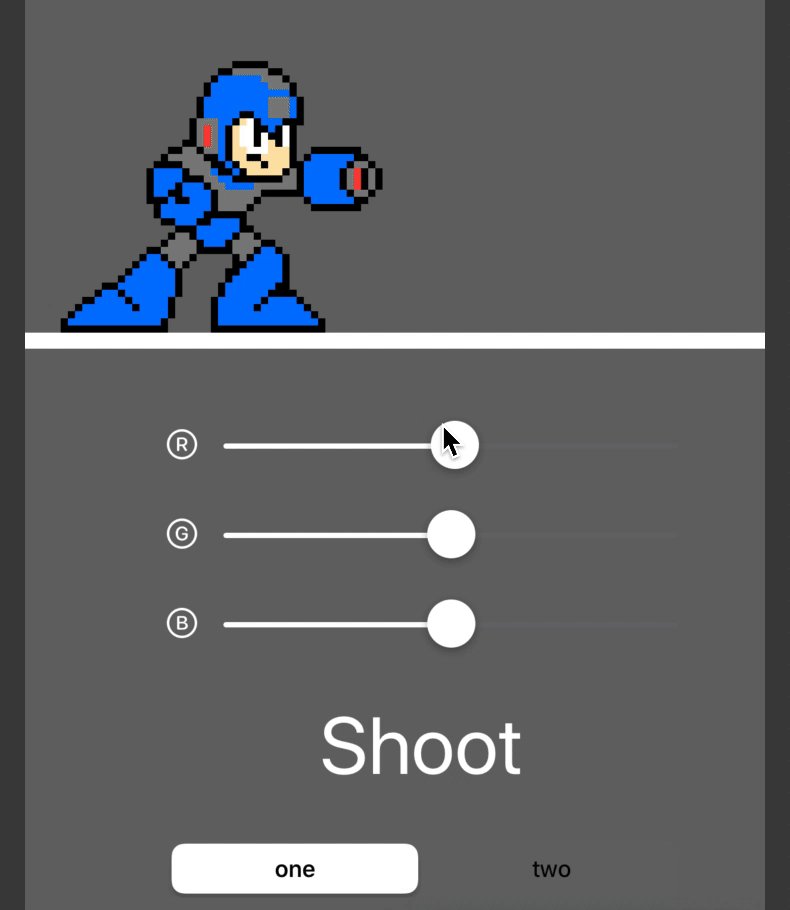
首先利用將近200塊view拼湊出洛克人的模樣,程式碼當初是參考這篇:https://github.com/keithk7902/8-bit-Megaman-using-views-in-xcode

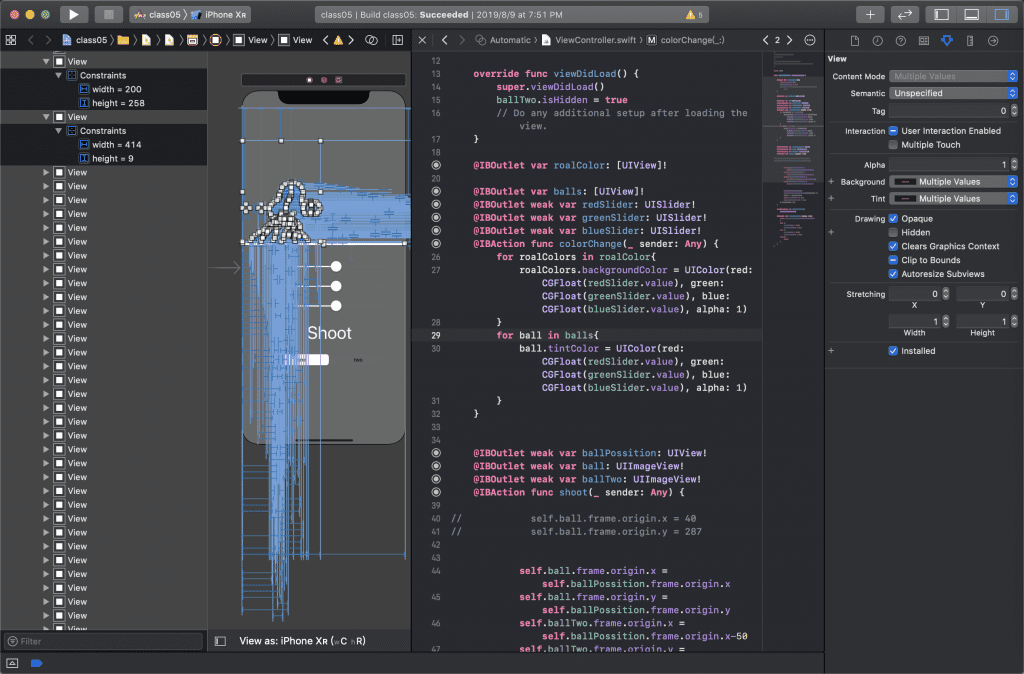
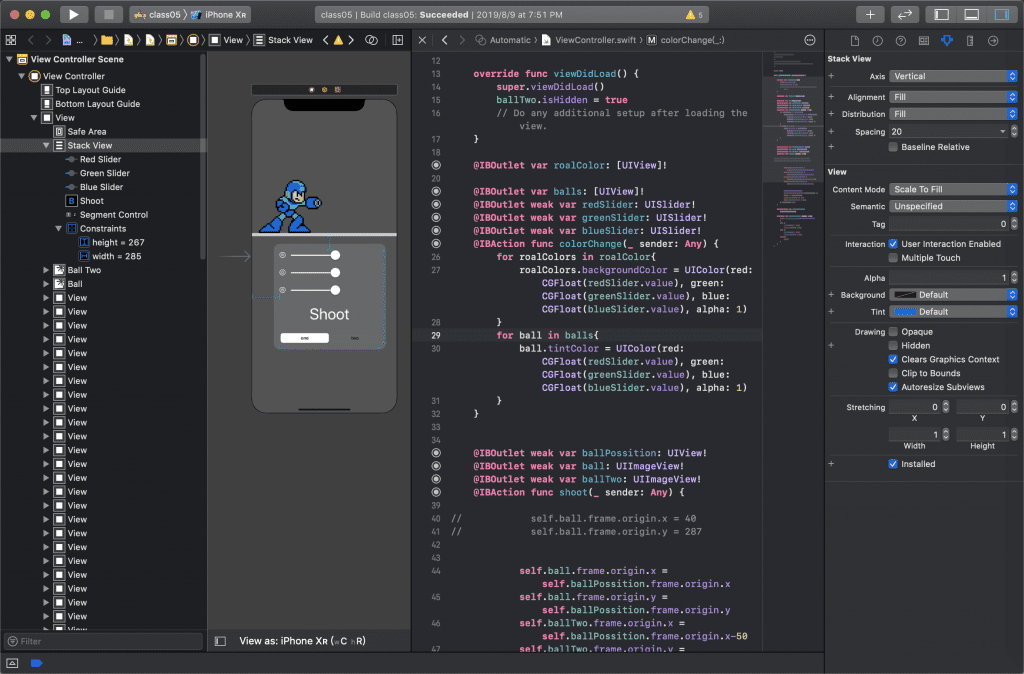
作業二:使用AutoLayout和StackView練習
–更多相關Swift AutoLayer可以參考:彼得潘 Clock App 表格 cell 的 Auto Layout
上半部洛克人使用AutoLayout,下半部使用StackView並排來調整UI畫面,讓使用者在不同手機運行app實不會跑版


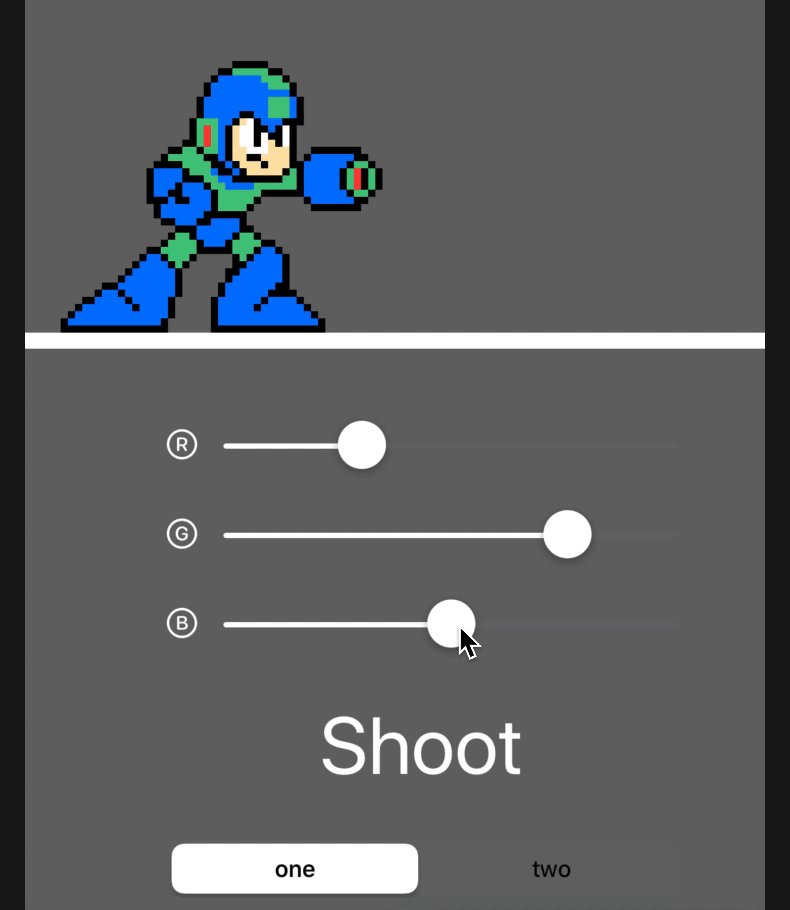
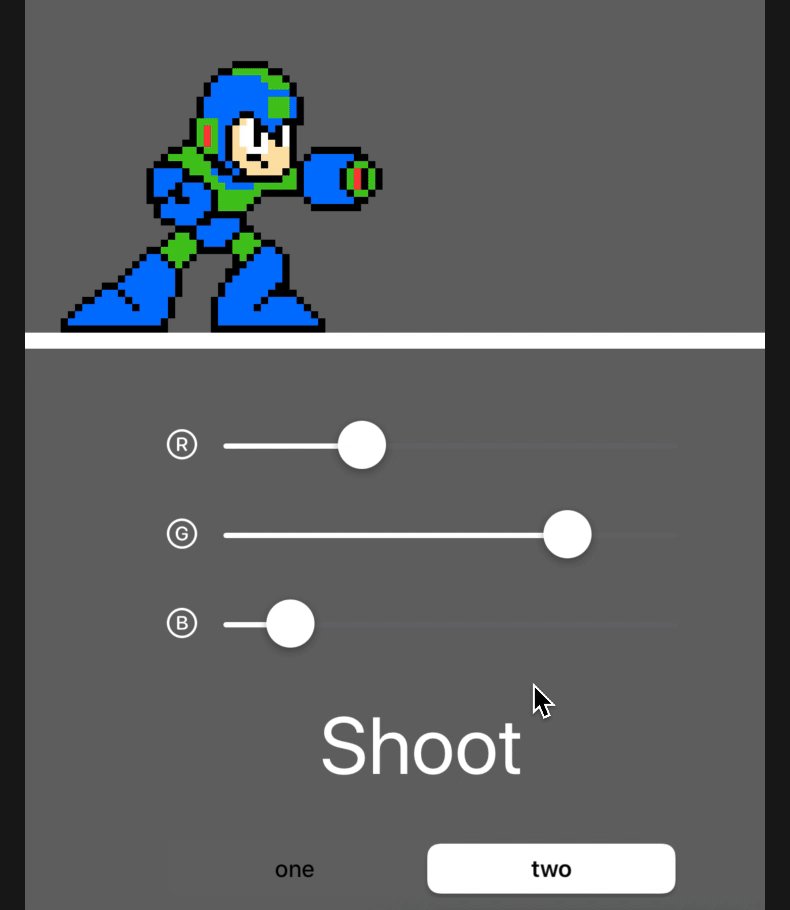
作業三:使用Slider練習調色
–更多相關Slider調色可以參考:彼得潘的影子 — 調色大師
這裡首先將要調整顏色的部分連接成Outlet collection,
|
1 |
@IBOutlet var roalColor: [UIView]! |
然後分別為RGB設立三個UI Slider拉霸
|
1 |
@IBOutlet weak var redSlider: UISlider! <br>@IBOutlet weak var greenSlider: UISlider! <br>@IBOutlet weak var blueSlider: UISlider! |
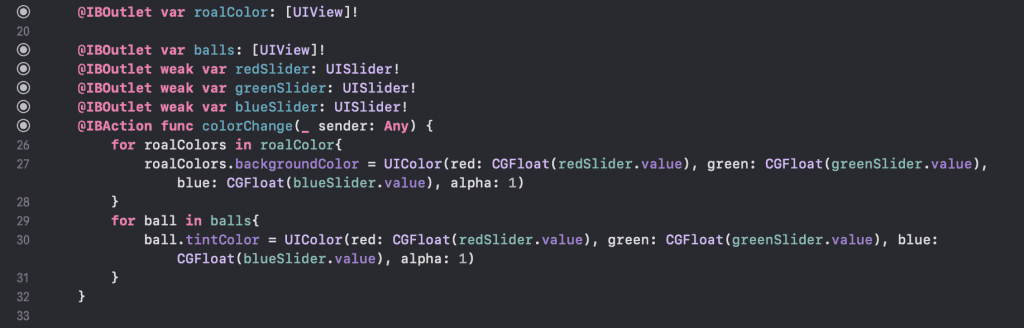
然後將三個Slider與IBAction連結,將Slider.value傳入到UIcolor內,然後因為要改變的色塊是Outlet collection,所以這邊加入了for迴圈,逐一調整顏色
|
1 2 3 4 5 6 7 8 |
@IBAction func colorChange(_ sender: Any) {<br> for roalColors in roalColor{<br> roalColors.backgroundColor = UIColor(red: CGFloat(redSlider.value), green: CGFloat(greenSlider.value), blue: CGFloat(blueSlider.value), alpha: 1)<br> }<br> for ball in balls{<br> ball.tintColor = UIColor(red: CGFloat(redSlider.value), green: CGFloat(greenSlider.value), blue: CGFloat(blueSlider.value), alpha: 1)<br> }<br> } |
此段Swift Slider調整顏色代碼如下:

作業四:使用Animator來發射子彈
–更多相關Swift Animator可以參考:彼得潘 iOS App 動畫建議使用 UIViewPropertyAnimator,別再用 UIView.animate
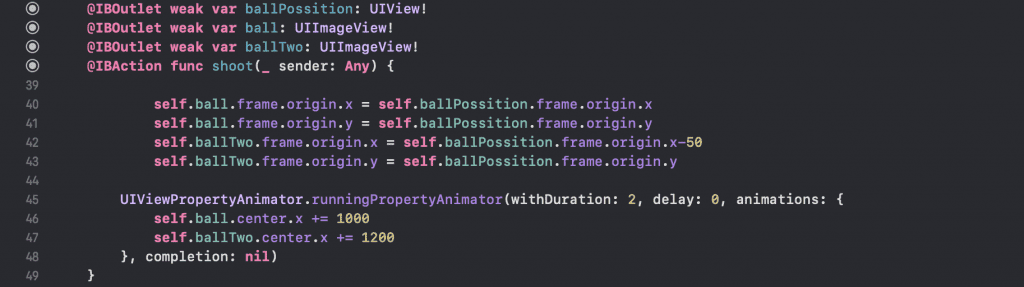
首先拉個Shoot的IBAction,當點擊Shoot Button後先重新設定子彈的位置,然後再利用UIViewPropertyAnimator.runningPropertyAnimator,設定兩秒內持續往右移動

作業五:使用segmentControl來切換武器
–更多相關Swift segment control可以參考:彼得潘 點選 Segmented Control 和 Button 更換圖片
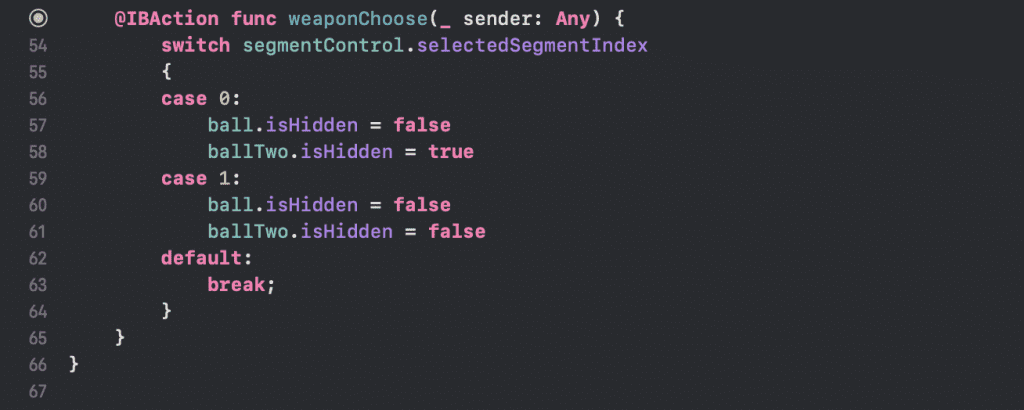
將segment拉IBAction,利用segmentControl.selectedSegmentIndex獲得目前選取的Index再搭配switch來切換目前使用的武器

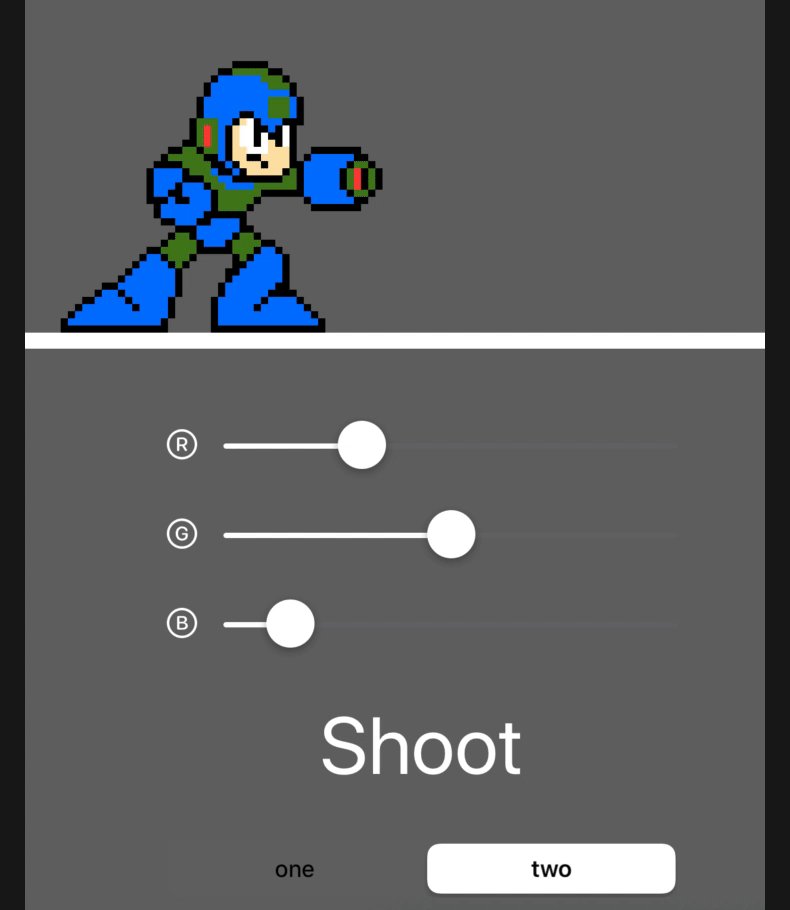
完成作品

相關延伸閱讀:
- [Swift 教學] 彼得潘的iOS App課程作業五連發
- [Swift 教學] iOS APP如何串接API
- [Swift 教學] Swift Firebase資料庫串接 (附程式碼)
- [Swift 教學] Swift example 訂飲料App (附程式碼)
[Swift 教學] iOS APP如何串接API 結束囉,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!