最近需要利用GA監控瀏覽器頁面的滾軸事件,詳細的把GTM埋設GA滾軸事件(Scroll Depth)的過程記錄了下來,並利用Google Data Studio呈現,讓使用者能輕鬆監控每個頁面,希望對有想埋設的人有幫助到!
GTM相關延伸閱讀:
Table
第一步:從變數開啟滾軸元素
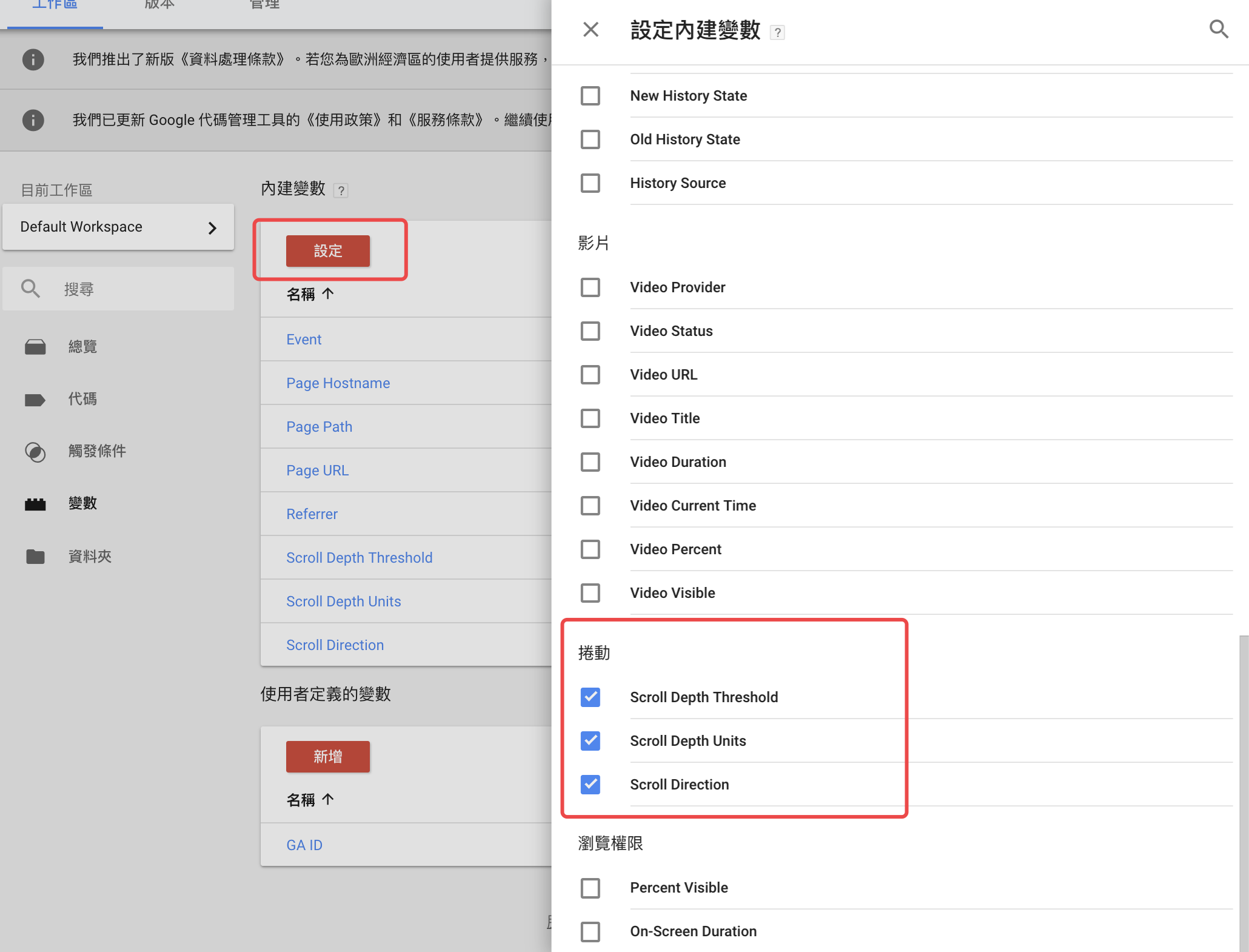
首先在變數內新增設定,並開啟以下Scroll Depth Threshold、Scroll Depth Units和Scroll Direction三個選項。
- Scroll Depth Threshold:開啟後可以設定滾動%數
- Scroll Depth Units:開啟後滾動設定會以%為單位
- Scroll Direction:開啟後稍後可以選擇滾軸以直向或橫向追蹤

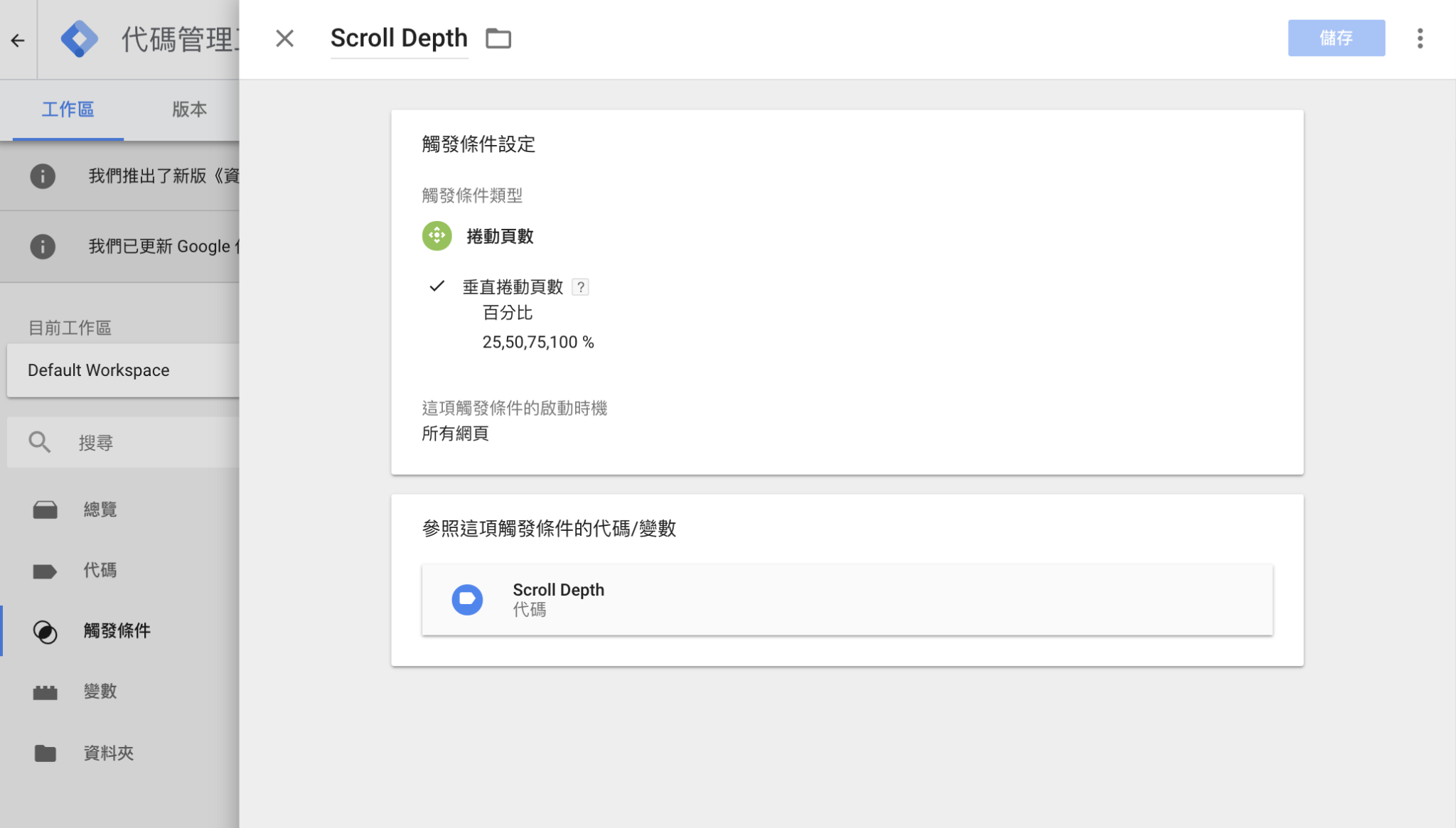
第二步:觸發條件設定卷軸滾動比例
在GTM觸發條件內新增設定:
1.選擇垂直捲動頁數
2.設定要追蹤的比例,這邊是設定25,50,75,100%
3.設定觸發時機,可以選擇所有頁面或針對單一頁面設定

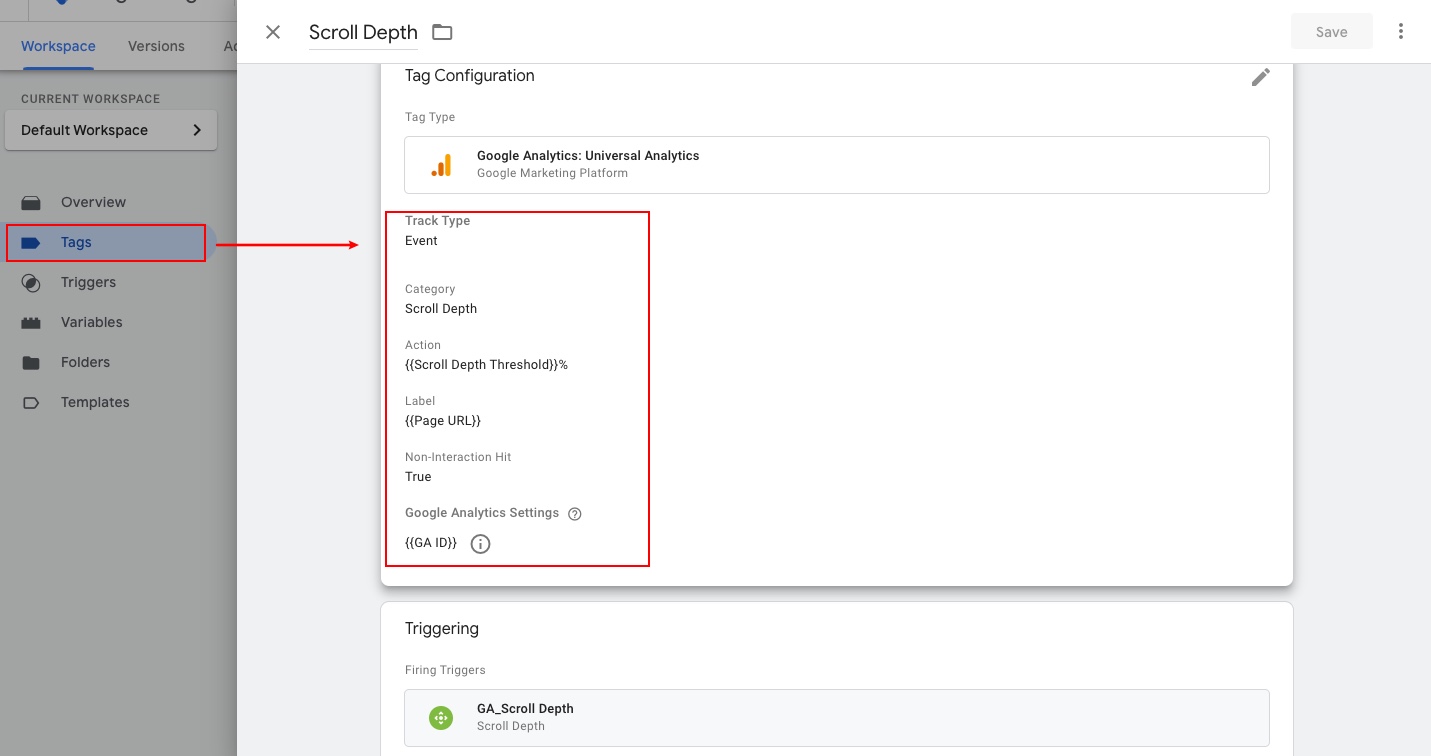
第三步:代碼設定滾軸參數
首先在GTM內選擇”代碼”,並新增設定:
1.選擇追蹤類型:事件
2.類別:可以隨意填,這邊是使用Scroll Depth為命名
3.動作:{{Scroll Depth Threshold}}%,這邊要記得加上”%”,出來的數字才會以百分比顯示
4.標籤:{{Page Path}},這邊選擇填寫網址,到時候能用網址進行分類
檢查是否埋設正確
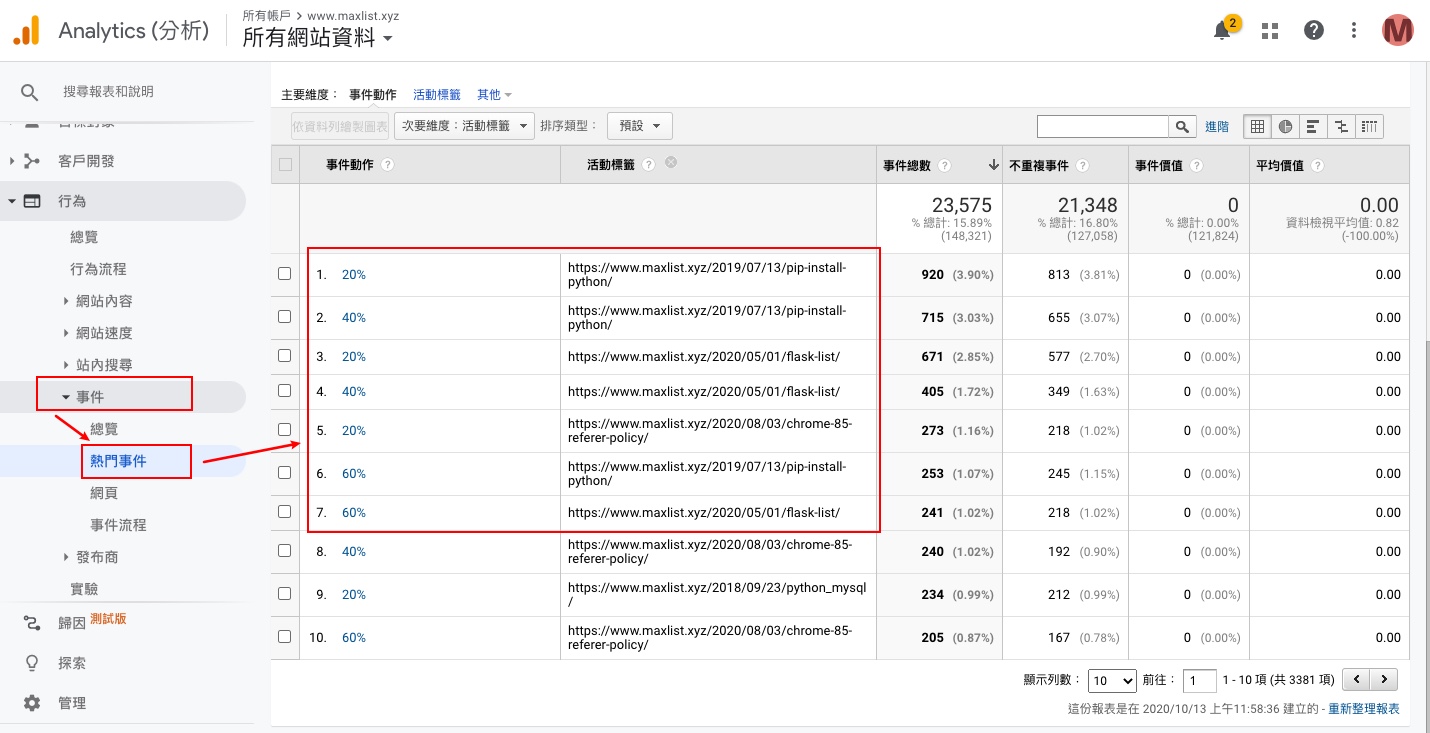
進入 Google Analytics 帳戶後,選擇左側 行為 > 事件 > 熱門事件,等資料收集後,就會在右側看到剛剛埋設追蹤的滾軸事件囉!

使用 DataStudio 呈現 GA滾軸追蹤
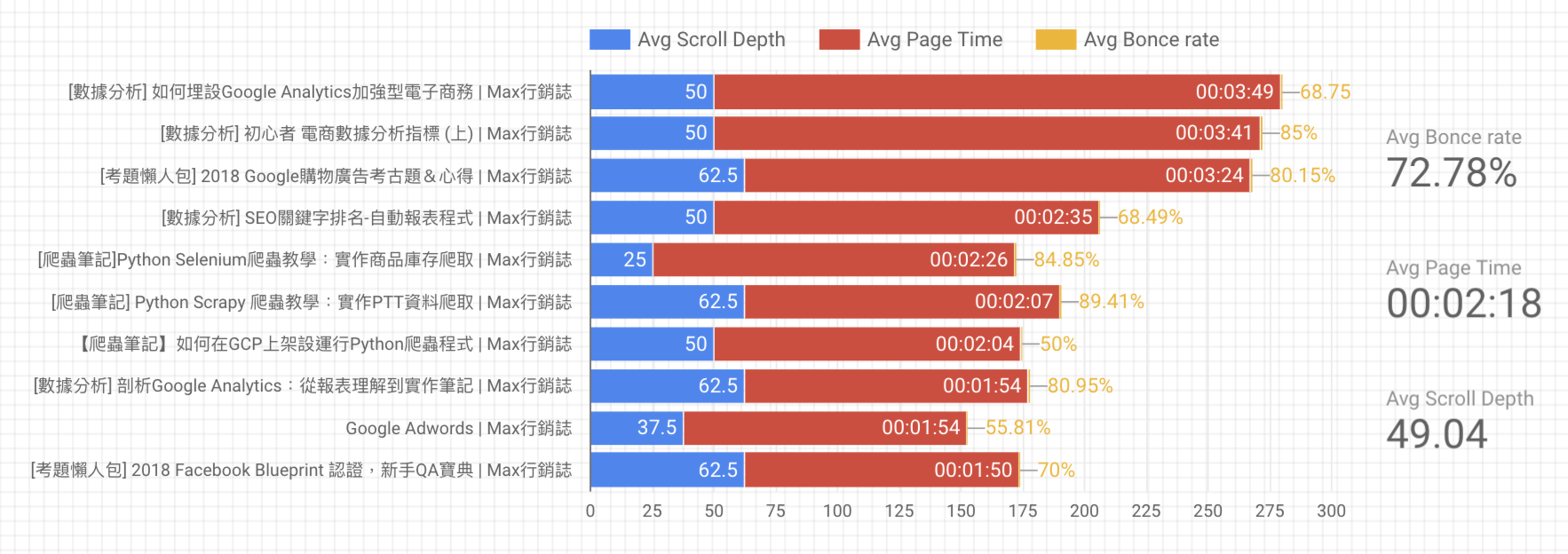
在 DataStudio 中匯入 GA 資料,選擇剛剛埋設的事件,主要維度挑選「事件類別」、「事件動作」和「活動標籤」,可以再搭配次要維度或自定義報表搭配使用。一個簡單的呈現範例如下:

延伸閱讀:
- [數據分析] 初心者 電商數據分析指標 (上)
- [數據分析] 初心者 電商數據分析指標 (中)
- [數據分析] 如何利用 Google Trend (搜尋趨勢) 挑選爆款商品
- [數據分析] Python爬取競爭對手Google搜尋關鍵字佈局和文案
那 [GTM埋設] Google Tag Manager設定 – GA滾軸事件 就到這邊,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!

在〈[GTM埋設] Google Tag Manager設定 – GA滾軸事件〉中有 2 則留言
感謝您的分享,我有造著步驟設定,但發現一個問題想請教您,該怎麼知道25 50 75%分別代表網頁中的哪邊呢>_<不同裝置的趴數應該也會不同該怎麼判斷比較好呢?感謝您的回答
嗨嗨,Ren 您好,
如果要準確的知道位置的話,建議在 Trigger 的部分將「Percentages」調整成「Pixels」試試看呦!
希望對你有幫助 🙂
Max