Google Analytics加強型電子商務,是用於追蹤屬於自訂類型資料(交易、事件等);埋設步驟容易上手,此篇提供教學和GTM埋設範例,教你如何完成GA加強型電子商務設定,迅速搞懂GTM、GA和加強型電子商務!
GTM相關延伸閱讀:
- [GTM埋設] Google Tag Manager設定 – GA 按鈕點擊追蹤
- [GTM埋設] Google Tag Manager設定 – GA 追蹤url連結
- [GTM埋設] Google Tag Manager設定 – GA 虛擬頁面
- [GTM埋設] Google Tag Manager設定 – GA 滾軸事件
Table
第一步:詳細閱讀官方說明文件:
GTM方式下埋設GA加強型電子商務
https://developers.google.com/tag-manager/enhanced-ecommerce
GA code方式下埋設GA加強型電子商務
https://developers.google.com/analytics/devguides/collection/analyticsjs/enhanced-ecommerce#ecommerce-data
第二步:GTM 加強型電子商務設定
1.GTM加強型電子商務:ViewContent頁面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
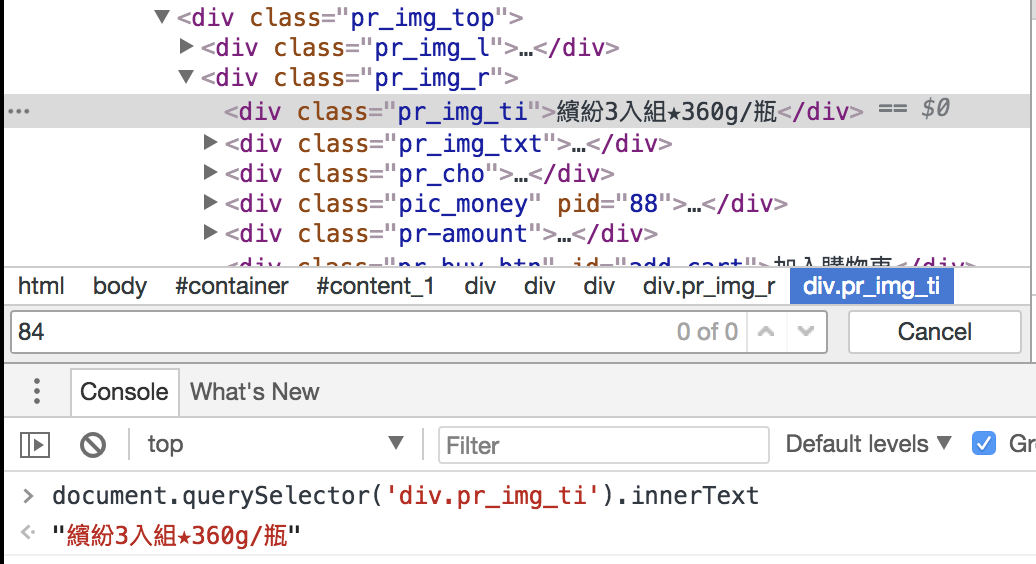
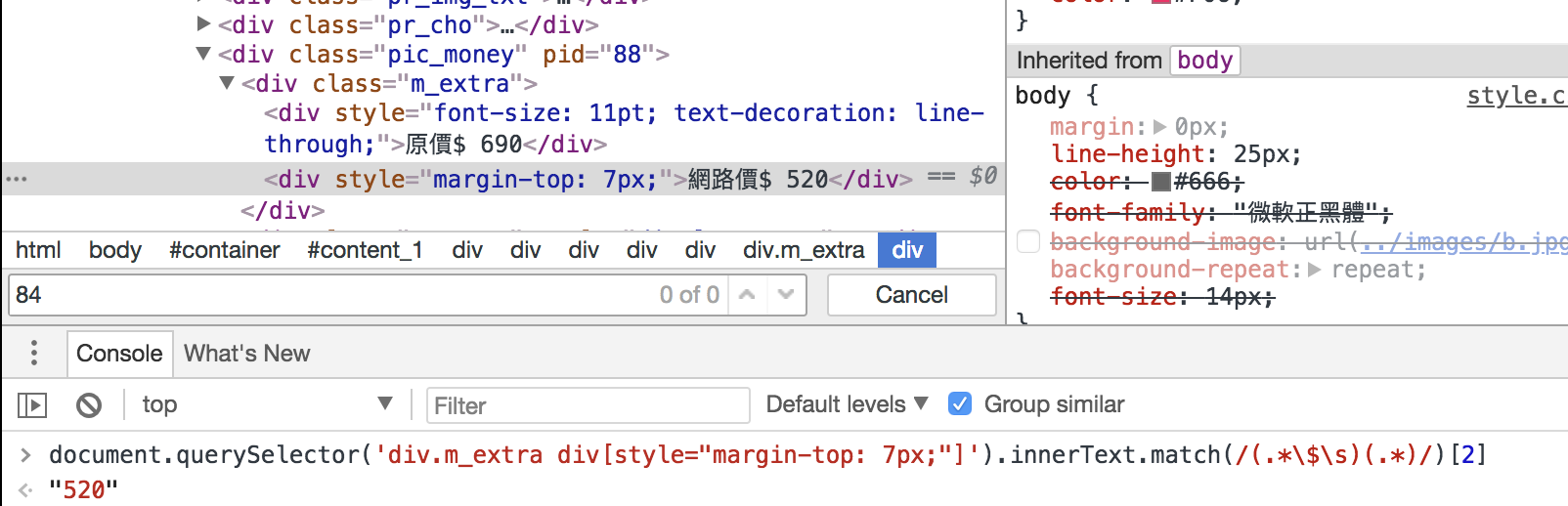
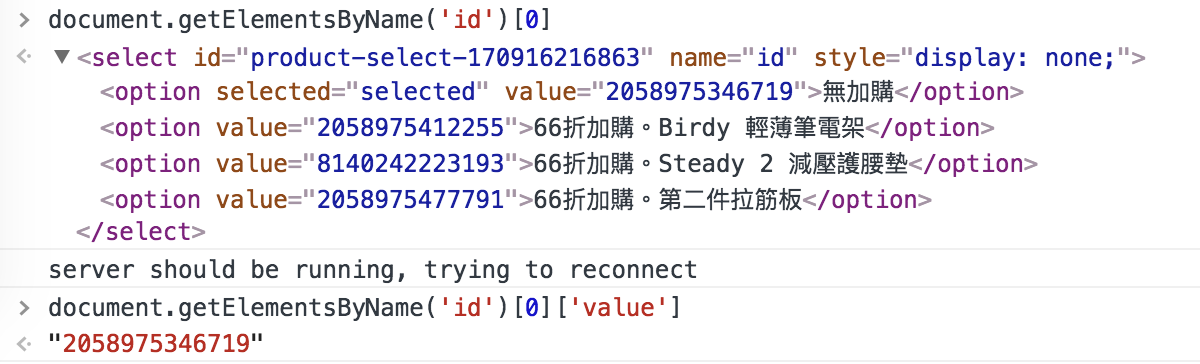
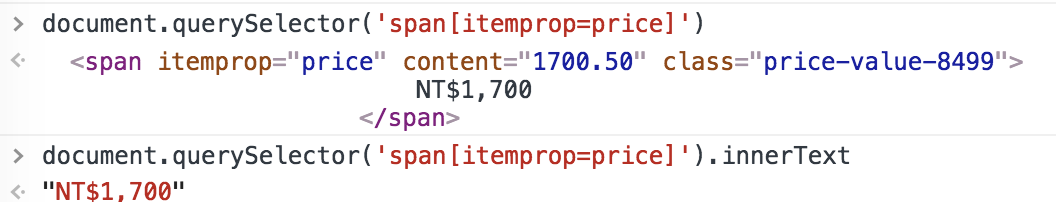
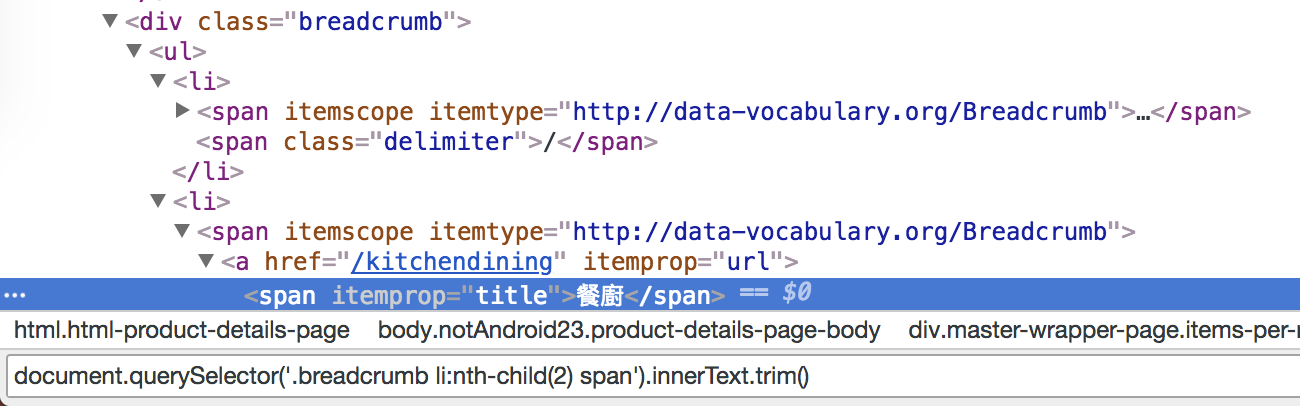
#EE - View Product detail function(){ <span class="s1"><span class="Apple-converted-space"> </span></span>return<span class="s1"> {</span> <span class="s1"><span class="Apple-converted-space"> </span></span>"ecommerce"<span class="s1">: {</span> <span class="Apple-converted-space"> </span><span class="s2">"detail"</span>: { <span class="Apple-converted-space"> </span><span class="s2">"products"</span>: [{ <span class="Apple-converted-space"> </span><span class="s2">"name"</span>: document.querySelector(<span class="s3">'h1'</span>).innerText, <span class="Apple-converted-space"> </span><span class="s2">"id"</span>: document.getElementById(<span class="s3">'product-ribbon-info'</span>).getAttribute(<span class="s3">'data-productid'</span>), <span class="Apple-converted-space"> </span><span class="s2">"price"</span>: document.querySelector(<span class="s3">'.breadcrumb li:nth-child(2) span'</span>).innerText.trim(), <span class="Apple-converted-space"> </span><span class="s2">"category"</span>: document.querySelector(<span class="s3">'span[itemprop=price]'</span>).innerText.replace(<span class="s3">','</span>,<span class="s3">''</span>).match(/[<span class="s3">0-9</span>]+/)[<span class="s3">0</span>] <span class="Apple-converted-space"> </span>}] <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} } |
2.GTM加強型電子商務:AddToCar頁面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#EE - AddToCart function(){ <span class="s1"><span class="Apple-converted-space"> </span></span>return<span class="s1">{</span> <span class="s1"><span class="Apple-converted-space"> </span></span>"event"<span class="s1">: </span>"addToCart"<span class="s1">,</span> <span class="s1"><span class="Apple-converted-space"> </span></span>"ecommerce"<span class="s1">: {</span> <span class="Apple-converted-space"> </span><span class="s2">"add"</span>: { <span class="Apple-converted-space"> </span><span class="s2">"products"</span>: [{ <span class="Apple-converted-space"> </span><span class="s2">"name"</span>: document.querySelector(<span class="s3">'h1'</span>).innerText, <span class="Apple-converted-space"> </span><span class="s2">"id"</span>: document.getElementById(<span class="s3">'product-ribbon-info'</span>).getAttribute(<span class="s3">'data-productid'</span>), <span class="Apple-converted-space"> </span><span class="s2">"price"</span>: document.querySelector(<span class="s3">'.breadcrumb li:nth-child(2) span'</span>).innerText.trim(), <span class="Apple-converted-space"> </span><span class="s2">"category"</span>: document.querySelector(<span class="s3">'span[itemprop=price]'</span>).innerText.replace(<span class="s3">','</span>,<span class="s3">''</span>).match(/[<span class="s3">0-9</span>]+/)[<span class="s3">0</span>] <span class="Apple-converted-space"> </span>}] <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} } |
3.GTM加強型電子商務:Purchase頁面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#EE - Purchase function(){ <span class="Apple-converted-space"> </span>var pList = []; <span class="Apple-converted-space"> </span><span class="s1">for</span>(i=<span class="s2">0</span>;i<products.length;i++){ <span class="Apple-converted-space"> </span>pList.push({ <span class="Apple-converted-space"> </span><span class="s3">"id"</span>: products[i][<span class="s3">"id"</span>], <span class="Apple-converted-space"> </span><span class="s3">"name"</span>:products[i][<span class="s3">"name"</span>], <span class="Apple-converted-space"> </span><span class="s3">"price"</span>:products[i][<span class="s3">"price"</span>], <span class="Apple-converted-space"> </span><span class="s3">"quantity"</span>:<span class="Apple-converted-space"> </span>products[i][<span class="s3">"quantity"</span>], <span class="Apple-converted-space"> </span><span class="s2">'category'</span>:products[i][<span class="s3">"category"</span>].replace(/\s+/g,<span class="s2">''</span>), <span class="Apple-converted-space"> </span><span class="s2">'brand'</span>:products[i][<span class="s3">"brand"</span>] <span class="Apple-converted-space"> </span>}) <span class="Apple-converted-space"> </span>}<span class="Apple-converted-space"> </span> <span class="Apple-converted-space"> </span><span class="s1">return</span> { <span class="Apple-converted-space"> </span><span class="s3">"ecommerce"</span>: { <span class="Apple-converted-space"> </span><span class="s3">"purchase"</span>: { <span class="Apple-converted-space"> </span><span class="s3">"actionField"</span>: { <span class="Apple-converted-space"> </span><span class="s3">"id"</span>: location.pathname.split(<span class="s2">'/'</span>).pop() <span class="Apple-converted-space"> </span>}, <span class="Apple-converted-space"> </span><span class="s3">"products"</span>: pList <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} <span class="Apple-converted-space"> </span>} |
額外補充:
document.getElementsByClassName() 回傳符合class選擇群組的元素
document.querySelector() 回傳document第一個符合選擇器群組的元素
document.querySelectorAll() 回傳document所有特定選擇群組的元素
document.getElementById() 回傳符合id選擇群組的元素
location.href 獲得當前網址
location.pathname 獲得當前頁面的網址
match(/[0-9]/) = /\d/ 挑出0-9數字
replace(‘,’,’ ‘) 把,替換成空白
split() 切開
pop() 取最後值
stringObj.trim() 包含前後空白字元及行結束字元的原始字串已移除。





延伸閱讀:
那【數據分析】如何埋設Google Analytics加強型電子商務 就到這邊,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!