整理Google Tag Manager (GTM)設定虛擬頁面設定筆記,詳細解說什麼是GA虛擬頁面、如何從GTM代數設定、觸發條件設定,並在Google Analytics上數據呈現虛擬頁面結果,讓使用者能輕鬆監控每個頁面,希望對想埋設GTM虛擬頁面的人有幫助到!
GTM相關延伸閱讀:
Table
什麼是GA虛擬頁面:
若網頁以動態方式加載內容時(並非整個網頁加載),GA或GTM程式碼僅會運行一次,所以網頁不會發送新的數據;當不產生頁面瀏覽行為發生時,可使用觸發條件是點擊、滾軸動事件或實際的頁面瀏覽來發送虛擬頁面,用來觸發GA或GTM程式碼紀錄使用者資料。
適合虛擬頁面瀏覽的情況:
- 相同頁面網址(URL)的網站
- 彈跳出來的對話視窗
- 無法追蹤到 Pageview 的情況,像AJAX 動態加載內容
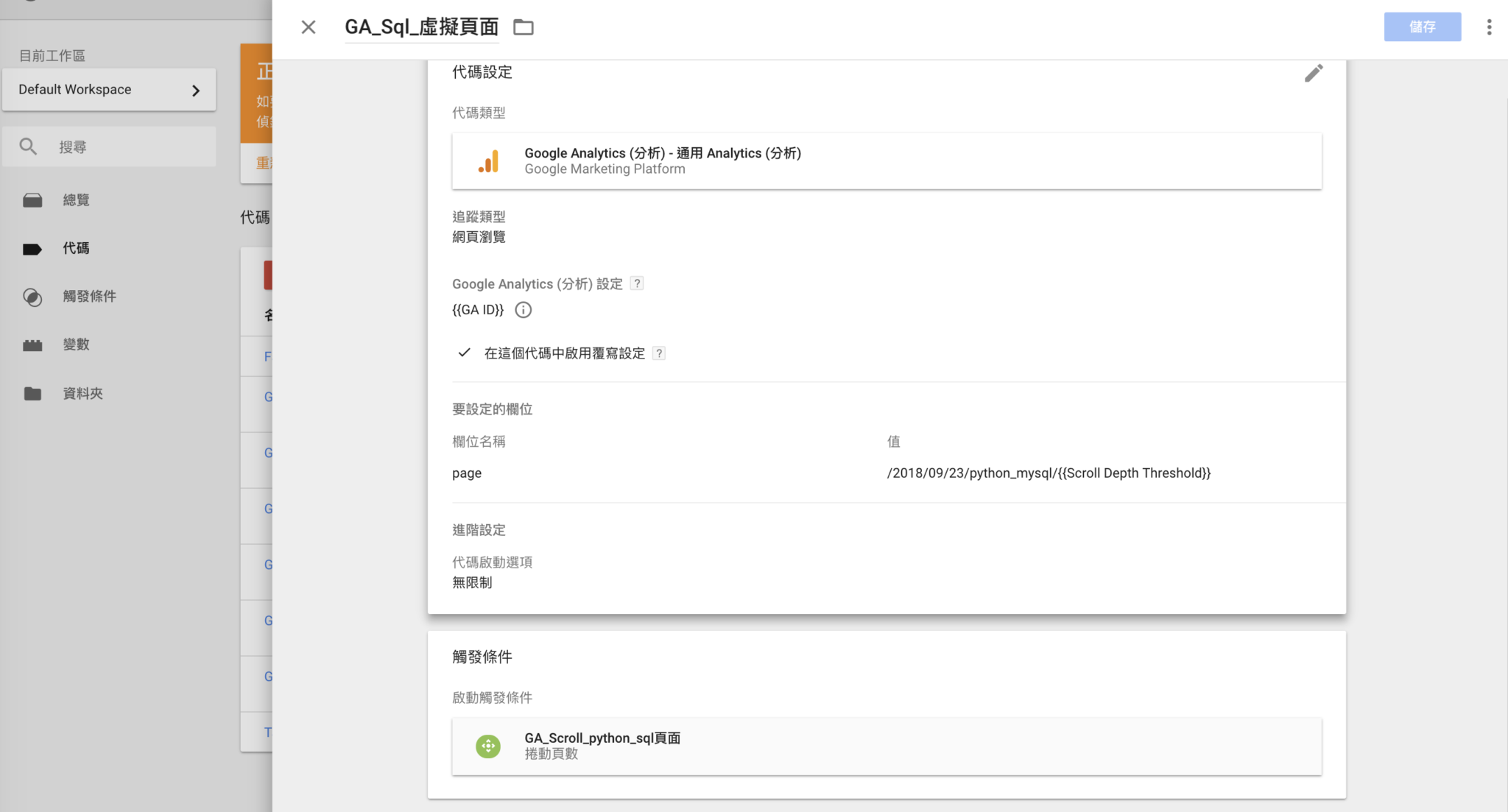
GTM設定虛擬頁面代碼:
- 啟用代碼覆寫設定
- 在欄位名稱:設定Page
- 在值的部分:可以自行決定,此值最終會出現在GA的網頁內容上面,這邊是設定成滾軸事件變動的數字

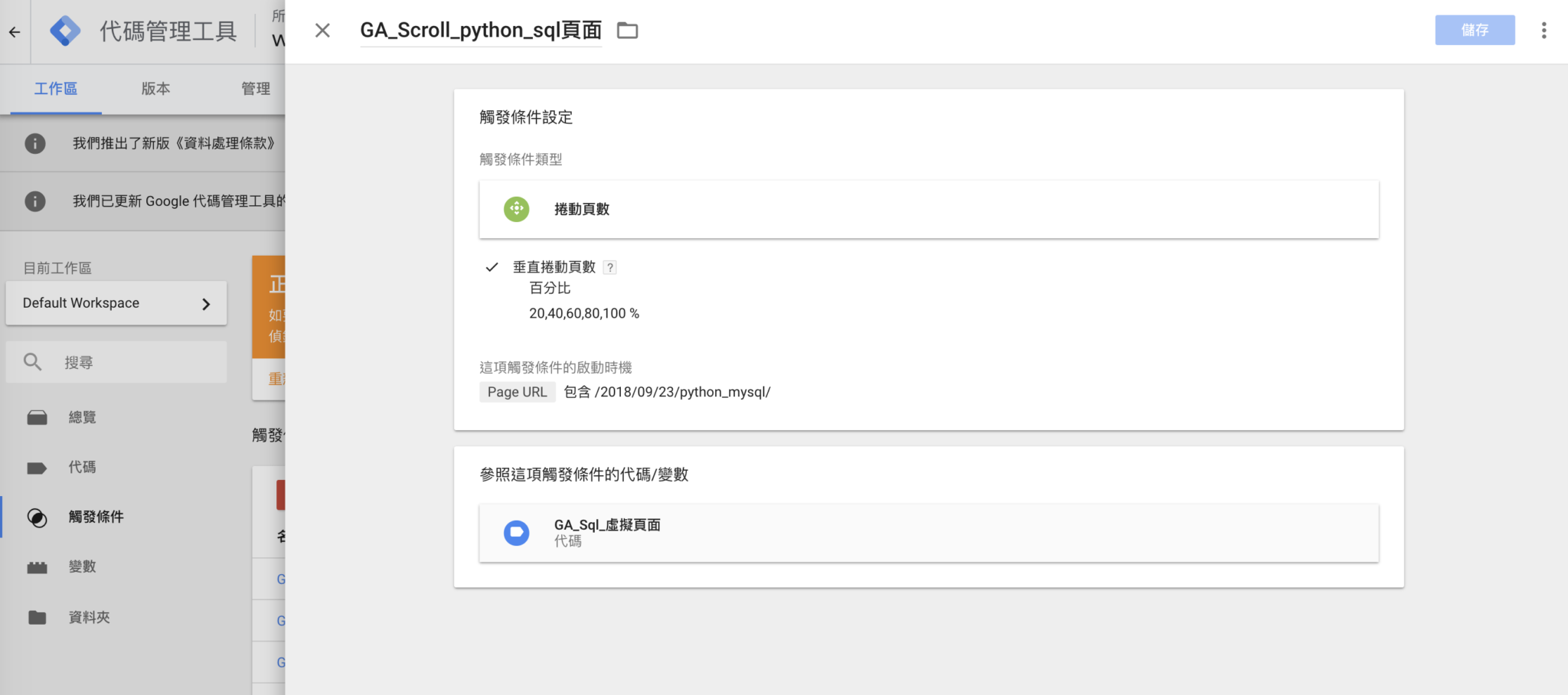
GTM設定虛擬頁面觸發條件:
虛擬頁面的觸發條件可以是點擊、滾軸事件或是頁面瀏覽,此次是設定當瀏覽器滾軸滑動20,40,60,80,100%時觸發並產生虛擬頁面。

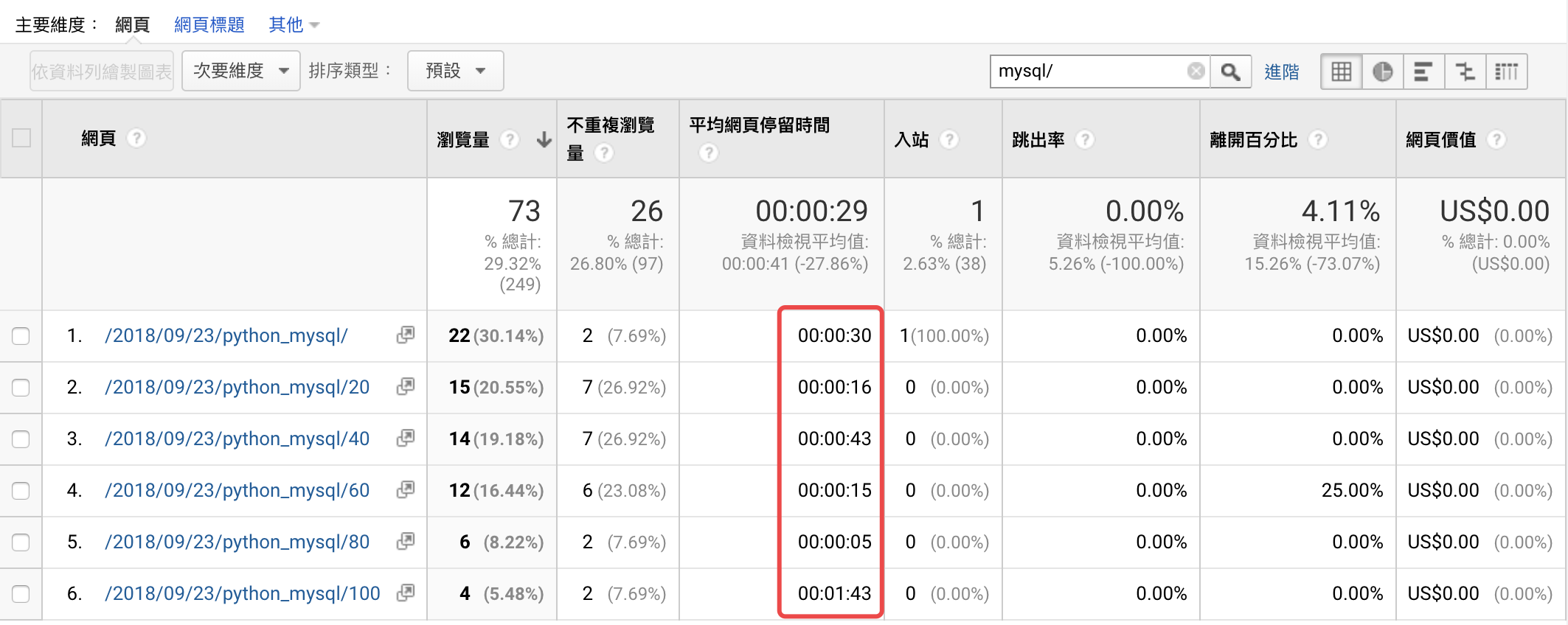
GA最終呈現數據:
在埋設GTM虛擬頁面後,當每一個滾軸滑動比例產生後皆會產生頁面網址如下/20、/40、/60、/80和/100,可以用來記錄每次滾軸平均停留時間。

延伸閱讀:
那[GTM埋設] Google Tag Manager設定–虛擬頁面 就到這邊,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!