整理了慕課網的 初識HTML+CSS課程 筆記,針對HTML架構及標籤和CSS基本知識有更深入的了解,記錄下來學習中所獲得的重要筆記供大家學習。
Table
教學1:什麼是 HTML x CSS x JS ?
- HTML(內容):文字,圖片
- CSS(外觀):字體,背景,邊框
- JS(行為):特效
教學2:執行順序
字體修改優先順序以內連式 > 嵌入式 > 外部式,簡單來說就是就近原則。
- 字體修改(嵌入式,放置在head的style type內)
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <style type="text/css"> h1{ font-size:12px; color:#930; text-align:center; } </style> </head> <body> <h1>Hello World!</h1> </body> </html> |
- 字體修改(內連式,直接寫在現有的HTML標籤中)
|
1 2 3 4 5 6 7 |
<html> <head> </head> <body> <span style="color:blue">Color blue!</span> </body> </html> |
- 字體修改(外部式,寫在一個單獨的文件中)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </style> </head> <body> <h1>Hello World!</h1> </body> </html> # 單獨文件 "style.css" span{ color:blue; font-size:30px; } |
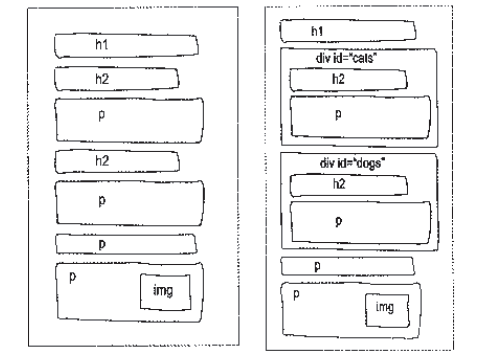
教學4:了解什麼是 div 區塊
增加 <div id="ListName"> 來讓邏輯更清楚 (如右圖,在開發上明顯比左圖來得更淺顯容易理解)

教學5:元素分類
- 塊級元素:<div>、<p>、<h1>、<form>、<ul>、<li>
- 內聯元素:<span>、<a>、<label>、<strong>、<em>
- 內聯塊狀元素:<img>、<input>

延伸閱讀:
- [Git教學] 寫給Git初學者的入門3步驟
- [Python教學] 寫給初學者的Python入門操作
- [數據分析] 如何利用 Google Trend (搜尋趨勢) 挑選爆款商品
- [數據分析] 如何優化Landing Page到達頁?
那 [學習筆記] 初識HTML+CSS入門教學 就到這邊,感謝收看,有關Max行銷誌的最新文章,都會發佈在Max的Facebook粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!
