Table
必備擴充1. Python
▍Python 提醒字詞
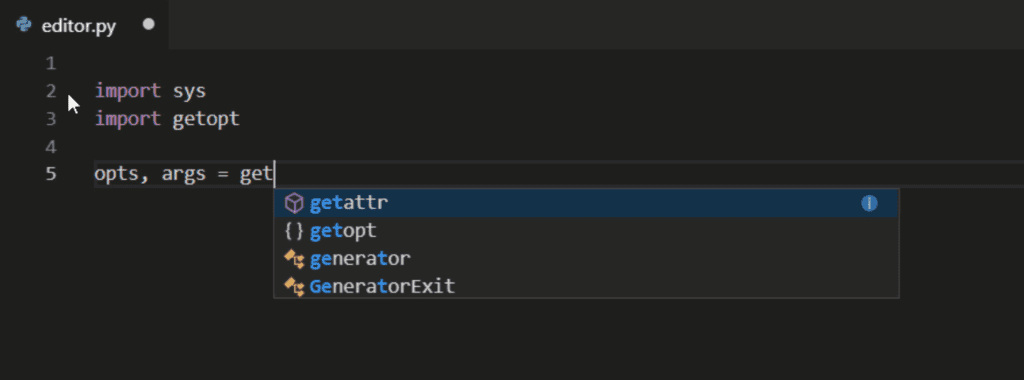
VSCode 擴充套件 Python 除了提供很常用的 顯示提示字詞 (auto-completion)、快速修正 (Quick Fixes)、自動格式化修正排版 (Formatting) 和協助重構 (Refactoring)

▍支援 jupyter notebook
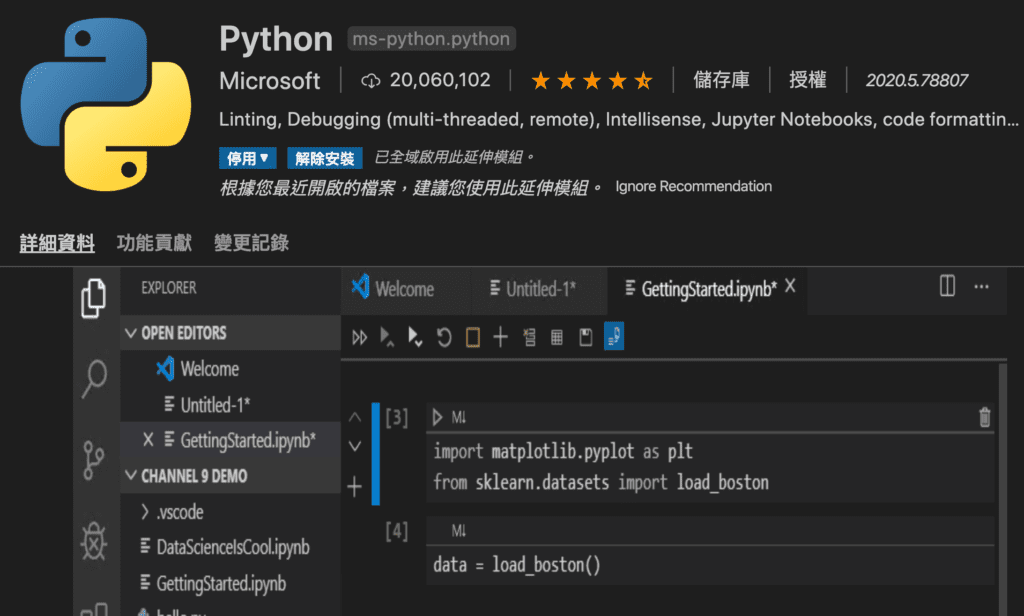
安裝後還有 jupyter 可以在 VSCode 開啟的功能,只需要簡單開啟檔名有 .ipynb 結尾的檔名,就可以很方便的使用 jupyter notebook 了!
VSCode 擴充套件位置:Python extension for Visual Studio Code

必備擴充2. Beautify
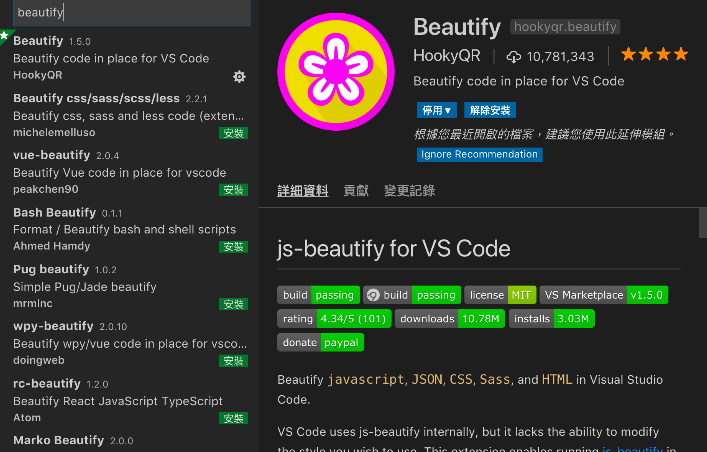
針對 javascript, JSON, CSS, Sass, and HTML 文字顏色美化
VSCode 擴充套件位置:Beautify

必備擴充3. TODO Highlight
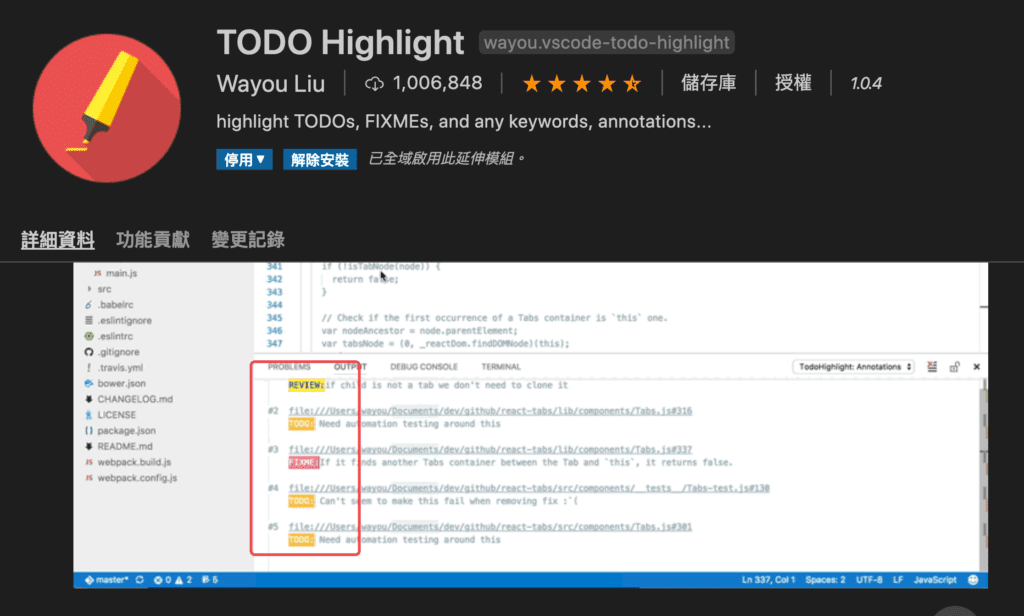
小編私心推薦,當在寫註解的時候,想來點不同顏色區隔,裝上這款擴充套件就對了!可以使用不同的 Highlight 顏色來顯示標註 (如下圖紅色框框)
VSCode 擴充套件位置:TODO Highlight

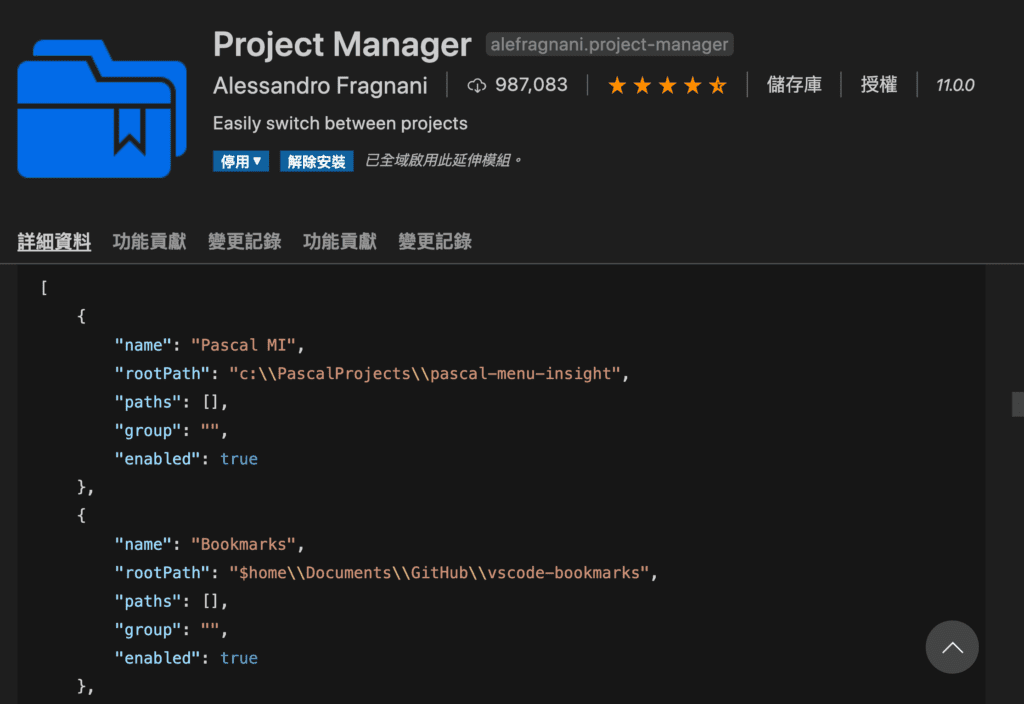
必備擴充4. Project Manager
It helps you to easily access your projects, no matter where they are located. Don’t miss those important projects anymore.
project-manager
專案資料夾很多且四散各地很困擾嗎?Project Manager 是一個可以管理專案的 VSCode 擴充套件,只需設定將資料夾名稱和路徑寫入 Project Manager 的 JSON 檔案中,就可以在左邊的 Side Bar 中快速管理或開啟此工作區資料夾囉!
VSCode 擴充套件位置:Project Manager

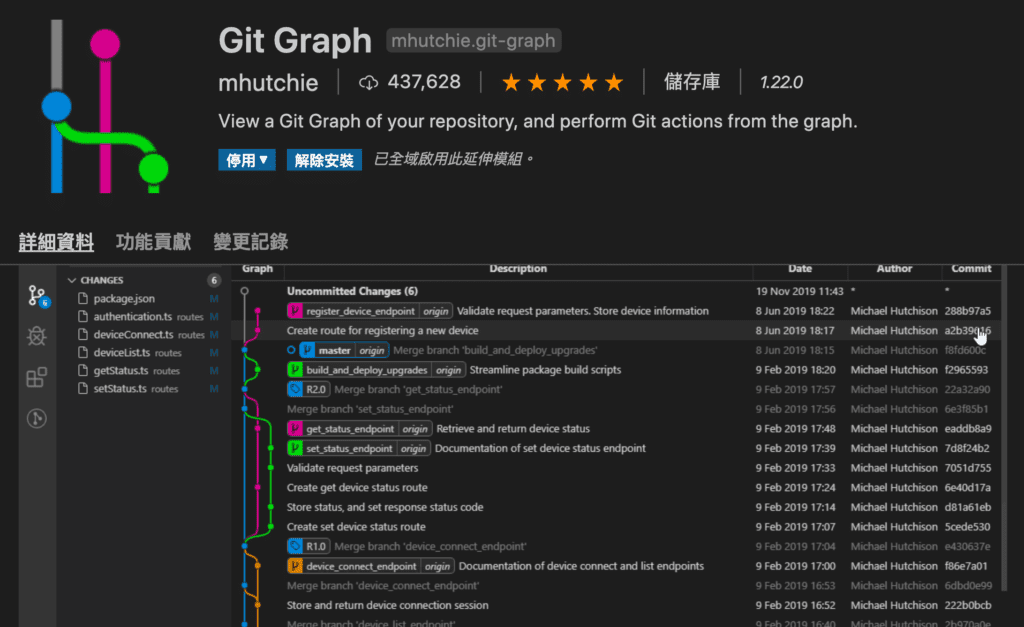
必備擴充5. Git Graph
View a Git Graph of your repository, and easily perform Git actions from the graph. Configurable to look the way you want!
Git Graph
Git 的擴充套件在 VSCode 上玲琅滿目,小編私心推薦此款 Git Graph!
有了 Git Graph 之後,再也不用自己在終端機輸入 git add . / git commit / git push / git branch … 了,介面化的設計操作,非常容易上手。
也有 Git History 的視覺化 Graph 功能,可以輕鬆看到 Merge 合併的支線狀況(如下圖),以及作者是誰發佈和 diff 比較差異的功能。小編真心大推此款!
VSCode 擴充套件位置:Git Graph

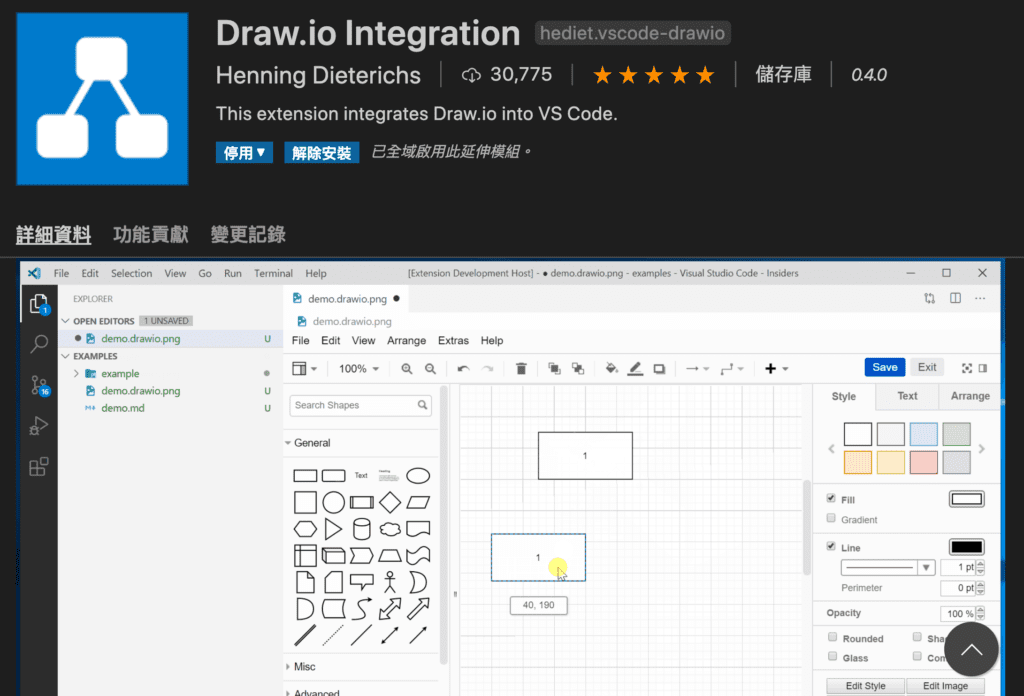
必備擴充6. Draw.io
小編一直以來都是使用雲端版的 Draw.io 來畫流程圖,並將檔案存在 dropbox 裡面。在 2020/5/10 時,發佈了Draw.io 的 VSCode 擴充套件!!! 安裝後只需要將檔名命名為 drawio 後,就可以輕鬆的在 VSCode 裡面畫圖了 (如下圖) !!!
VSCode 擴充套件位置:Draw.io Integration

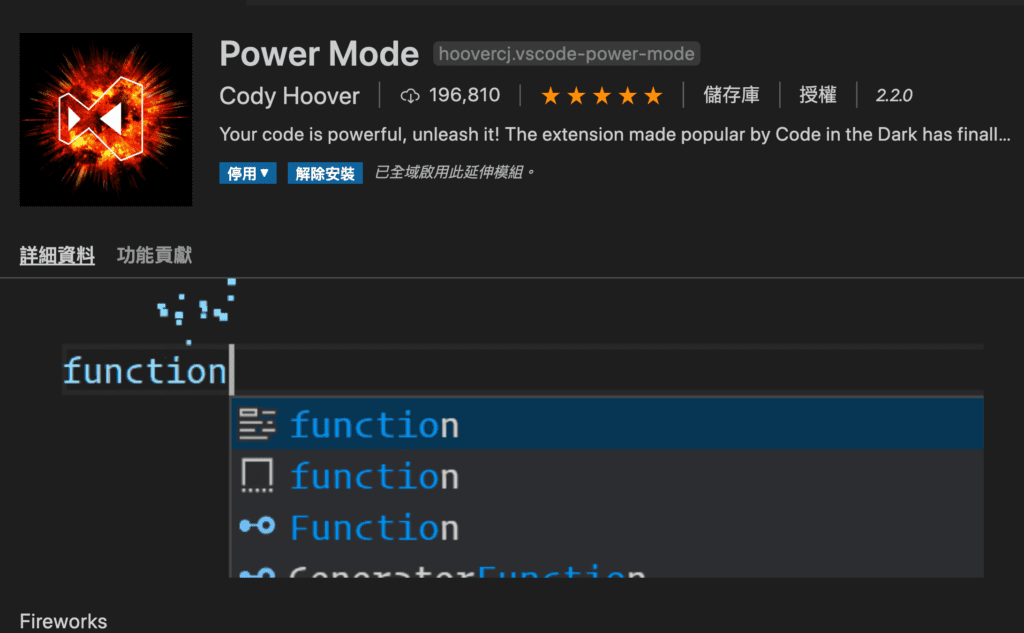
必備擴充7. Power Mode
如果你也喜歡機械式鍵盤敲打的感覺,那這款 VSCode 擴充套件一定也會深得你心。在寫扣的時候,會有磚塊爆破特效 (如下圖),是一款會讓人寫扣寫到有不想停下來的擴充套件 !!!
VSCode 擴充套件位置:Power Mode

必備擴充8. Bookmarks
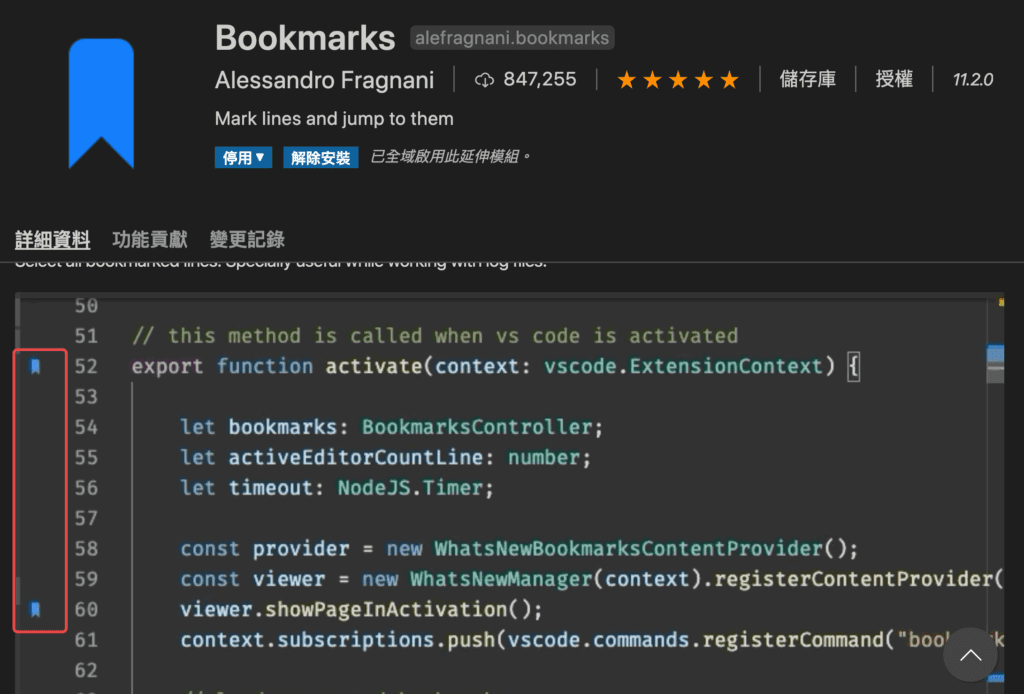
It helps you to navigate in your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It’s really useful for log file analysis.
Bookmarks
Bookmarks 此款擴充套件可以在 code 裡面建立 Bookmarks (如下圖),並且使用快捷鍵來在書籤之中快速移動,我的快捷鍵設定如下:
|
1 2 3 |
Command(Ctrl)+Option(Alt)+K / 修改成 option + K # 快速移動到上個 Bookmark Command(Ctrl)+Option(Alt)+L / 修改成 option + L # 在此行建立一個 Bookmark Command(Ctrl)+Option(Alt)+J / 修改成 option + J # 快速移動到下個 Bookmark |

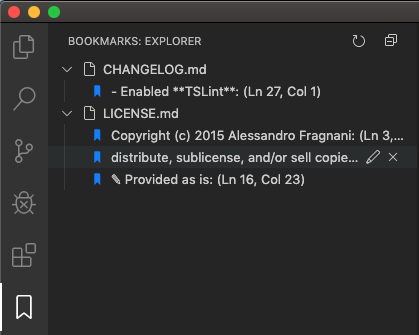
此外還在左側 Side-Bar 中記錄了,你在此工作區所存的所有 Bookmark,在瀏覽上真的很方便呢!
VSCode 擴充套件位置: Bookmarks

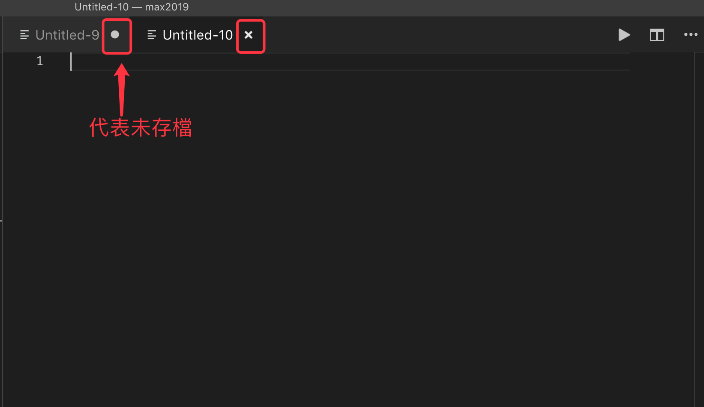
VSCode 小技巧 – 1
可以看到檔案名稱旁邊分別有圓圈圈和叉叉,圓圈圈代表還未存檔,而叉叉代表已經存檔囉!

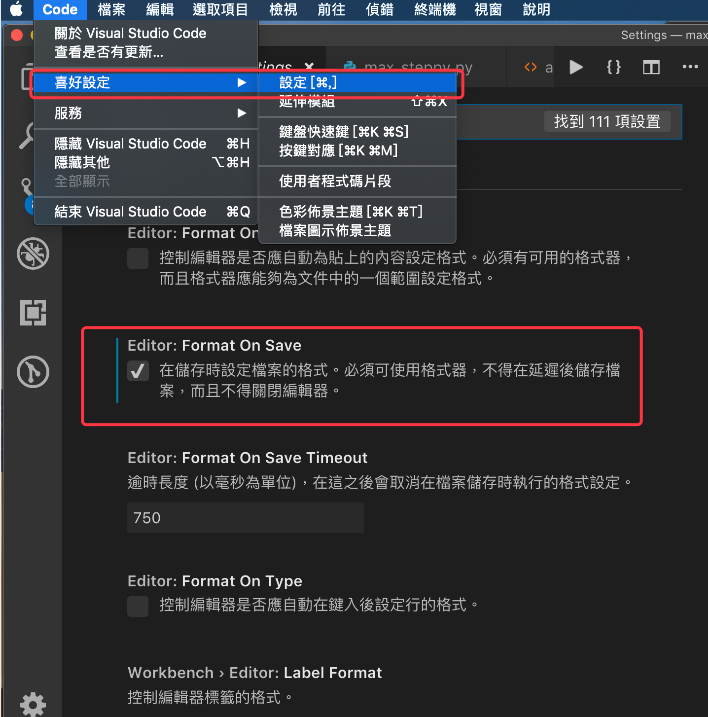
VSCode 小技巧 – 2
當把這個選項勾選後,未來再存檔時,系統會自動將code格式排好,是個非常推薦好用的功能唷!

最後~
▍回顧一下本篇介紹 VSCode 的擴充套件推薦:
- 必備擴充1. Python
- 必備擴充2. Beautify
- 必備擴充3. TODO Highlight
- 必備擴充4. Project Manager
- 必備擴充5. Git Graph
- 必備擴充6. Draw.io
- 必備擴充7. Power Mode
- 必備擴充8. Bookmarks
- VSCode 小技巧 – 1
- VSCode 小技巧 – 2
其他相關延伸閱讀:
- [Python教學] pip install 指令大全
- [Python教學] 寫給新手的 Python 入門基礎操作
- [Python教學] 使用 pyenv 和 virtualenv 打造 Python 環境配置
- [Git教學] 寫給Git初學者的入門 3 步驟
那【Python教學】Visual Studio Code 必備的 8 個擴充和小常識結束囉,感謝收看,有關 Max 行銷誌的最新文章,都會發佈在 Max 的 Facebook 粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!
