Table
什麼是GTM的Custom templates?
Custom templates 用一句話來說就是將重複性的代碼轉為模板。
以GTM官方的解釋來說,就是提供客製化代碼的模板,讓使用者可以在模板化的情況下輸入變數,輕鬆的創建和共享自訂的 JavaScript 和 HTML 設置。
Custom templates allow you to write your own tag and variable definitions so that others within your organization can use them alongside the built-in tag and variable templates.
Google Tag Manager
如何使用Custom Templates?
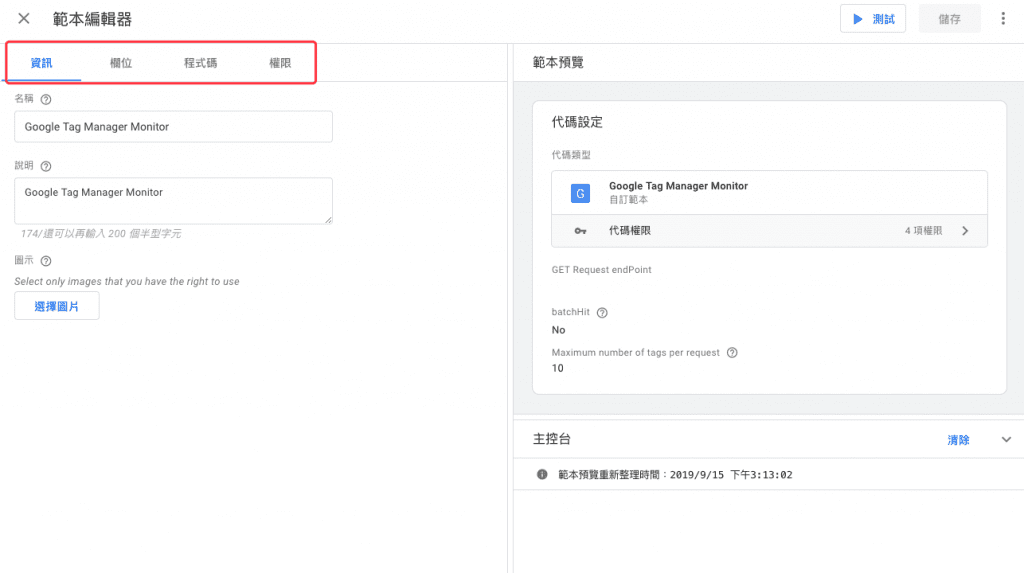
首先進入 GTM Custom templates 自訂模板後,可以看到四個細項可以選擇
- 資訊:資訊欄位是用來告訴使用者 templates 的使用功能和敘述,不管輸入什麼都不會影響到此模板接下來程式的執行
- 欄位:用於設定使用者的介面
- 程式碼:當此模板被觸發時,會執行的程式,細節待會會再補充
- 權限:可用於限制程式碼擁有多少操作權限

一. 設定欄位:
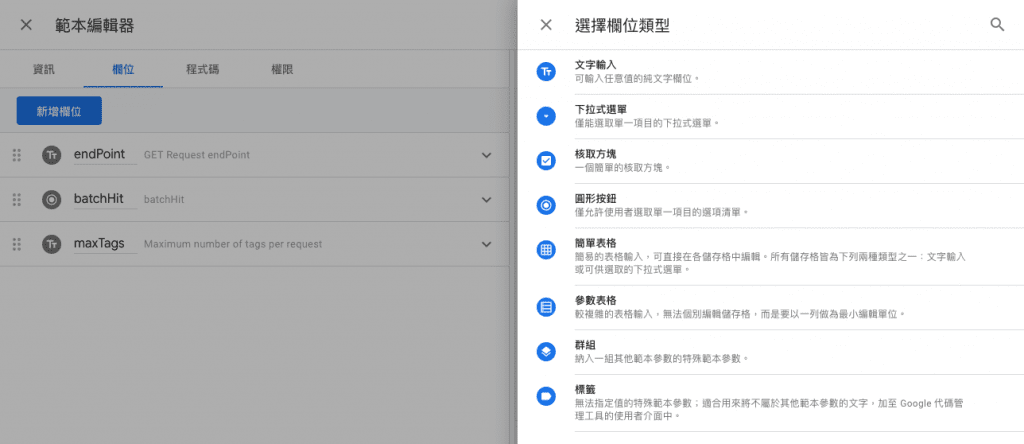
點選 Custom templates 欄位後,使用新增欄位,能選擇的類型蠻多的,有文字、下拉式選單、CheckBox、按鈕……等,這邊使用文字輸入來介紹,選擇新增文字輸入欄位後,使用者會在介面上看到一個輸入文字的方框。

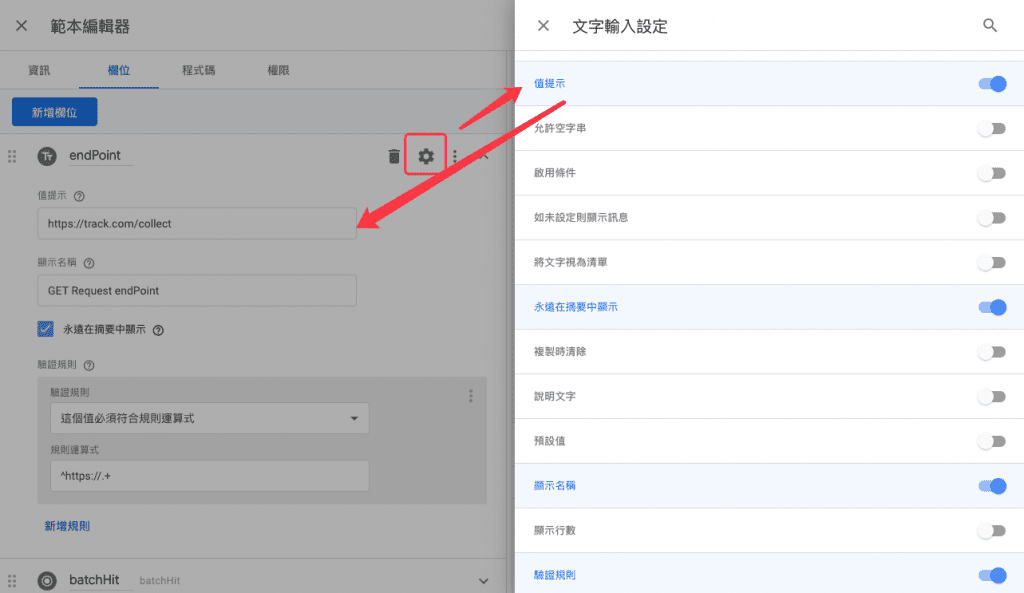
在輸入文字的上方點擊齒輪,可以看到更細項的設定,而將文字輸入的命名為 endPoint,這邊的命名在待會的程式碼會用到,可以留意一下。
另外也可以限制使用者輸入的值,例如增加驗證規則,這邊設定是讓使用者需輸入 https 的規則運算式。

關於更多 Custom templates 欄位的介紹可以參考 GTM 官方這篇:Custom templates quick start guide
二. 設定程式碼:
Custom templates 程式碼的部分是使用 2019/8月官方推出的addEventCallback 這個 API 來寫的,功能簡單來說就是當觸發 dataLayer events 完成時,發送 request 到指定URL,可用於製作判定事件完成與否的監控器。
關於更多其他的 Custom templates API 方法可以參考 GTM 官方這篇:Custom template APIs
此次完整程式碼如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
// Require the necessary APIs const addEventCallback = require('addEventCallback'); const readFromDataLayer = require('copyFromDataLayer'); const sendPixel = require('sendPixel'); const getTimestamp = require('getTimestamp'); // Get the dataLayer event that triggered the tag const event = readFromDataLayer('event'); // Add a timestamp to separate events named the same way from each other const eventTimestamp = getTimestamp(); const endPoint = data.endPoint; const batchHits = data.batchHits === 'yes'; const maxTags = data.maxTags; // Utility for splitting an array into multiple arrays of given size const splitToBatches = (arr, size) => { const newArr = []; for (let i = 0, len = arr.length; i < len; i += size) { newArr.push(arr.slice(i, i + size)); } return newArr; }; // The addEventCallback gets two arguments: container ID and a data object with an array of tags that fired addEventCallback((ctid, eventData) => { // Filter out tags that have the "exclude" metadata set to true const tags = eventData.tags.filter(t => t.exclude !== 'true'); // If batching is enabled, split the tags into batches of the given size const batches = batchHits ? splitToBatches(tags, maxTags) : [tags]; // For each batch, build a payload and dispatch to the endpoint as a GET request batches.forEach(tags => { let payload = '?eventName=' + event + '&eventTimestamp=' + eventTimestamp; tags.forEach((tag, idx) => { const tagPrefix = '&tag' + (idx + 1); payload += tagPrefix + 'id=' + tag.id + tagPrefix + 'nm=' + tag.name + tagPrefix + 'st=' + tag.status + tagPrefix + 'et=' + tag.executionTime; log(['GTM_Tag Status'],tag.status); }); log(['GTM_This is payload'],payload); sendPixel(endPoint + payload, null, null); }); }); // After adding the callback, signal tag completion data.gtmOnSuccess(); // 代碼結束時呼叫 data.gtmOnSuccess。 data.gtmOnSuccess(); |
可以看到 const endPoint = data.endPoint; 這邊的 endPoint 就是使用者輸入的文字框內的值,這邊將參數附加在 endPoint 後面,最後再用Custom template 提供的 sendPixel API 來向指定的 URL 發送 GET 請求,最後代碼結束時需呼叫 data.gtmOnSuccess()
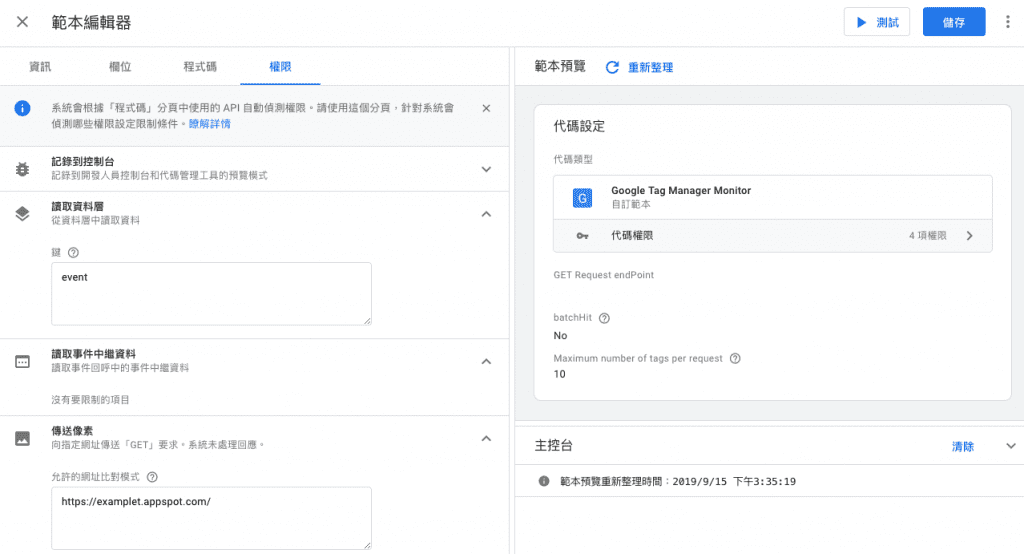
三. 設定權限:
從 Custom templates 權限內可以看到讀取資料庫的部分有輸入 event ,是因為我們在程式碼內有使用到 const event = readFromDataLayer(‘event’); 所以要給予 event 的權限。
關於更多 Custom templates 其他權限可以參考GTM官方這篇:Custom template permissions

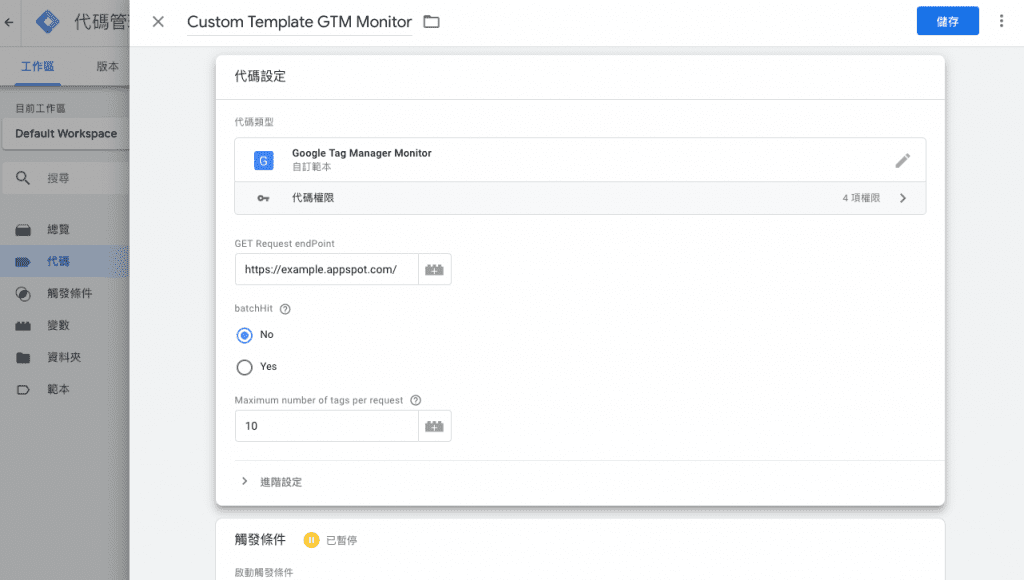
四. 設定 GTM 代碼:
設定好 templates 後,你就可以在代碼內選取剛剛設定好的範本,而畫面就是剛剛我們在範本欄位內選擇的畫面,至於執行的程式就是我們剛剛寫入的範本程式。

基本上這樣就完成了一個 GTM 的 Monitor,最後只需要再將 Request GET 的部分將資料轉入資料庫就完成囉!
更多 GTM 相關延伸閱讀:
- [GTM埋設] Google Tag Manager設定 – 訪客抽樣
- [GTM埋設] Google Tag Manager設定 – GA 虛擬頁面
- [GTM埋設] 如何埋設Google Analytics加強型電子商務
[GTM 教學] 什麼是 Custom Templates 結束囉,感謝收看,有關 Max行銷誌 的最新文章,都會發佈在 Max 的 Facebook 粉絲專頁,如果想看最新更新,還請您按讚或是追蹤唷!
