GA4 可以自動偵測表單「互動」和「提交」的事件,但其實自動追蹤沒辦法適用所有網站,本篇將帶大家理解什麼是 GA4 自動表單追蹤「form_start」和「form_submit」事件,也會討論 GA4 自動表單事件追蹤失效的兩種原因,以及如何修復這個問題。
Table
GA4 加強型評估 – 表單互動追蹤
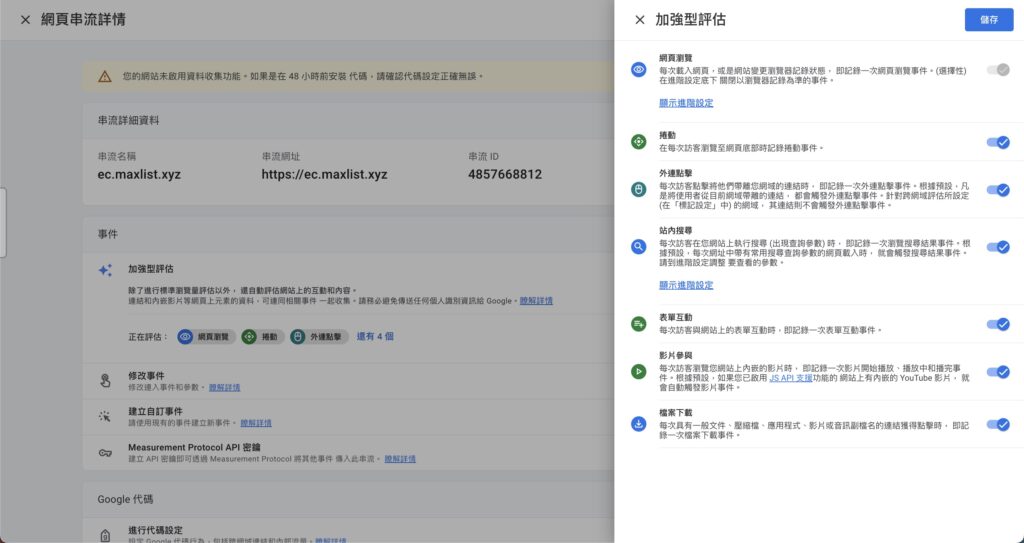
目前 GA4 如果你有將加強型評估事件開啟的話 (如下圖),GA4 會針對表單自動推送「form_start」和「form_submit」事件。
- 「form_submit」 當有使用者「點擊」表單完成的按鈕時,會送出此事件。
- 「form_start」 是在同工作階段中,第一次與表單開始互動的時候送出。

為什麼 GA4 自動追蹤表單事件不會觸發?
GA4 的表單自動追蹤事件,並不適用於每個網站,常見發生錯誤的原因有兩種
原因一:按鈕上缺少 type="submit"
第一個可能原因,是因為你們網站上的表單的按鈕上,工程師並沒有加上 type="submit" 的元素,導致 GA4 偵測不到表單提交,以下是一個標準的 form 表單 HTML,可以看到 <button type="submit">Submit</button> 的寫法就是正確會被追蹤到的提交按鈕:
|
1 2 3 4 5 6 7 8 9 |
<form id="myForm"> <label for="name">Name:</label> <input type="text" id="name" required> <label for="email">Email:</label> <input type="email" id="email" required> <button type="submit">Submit</button> </form> |
如何自己檢查?
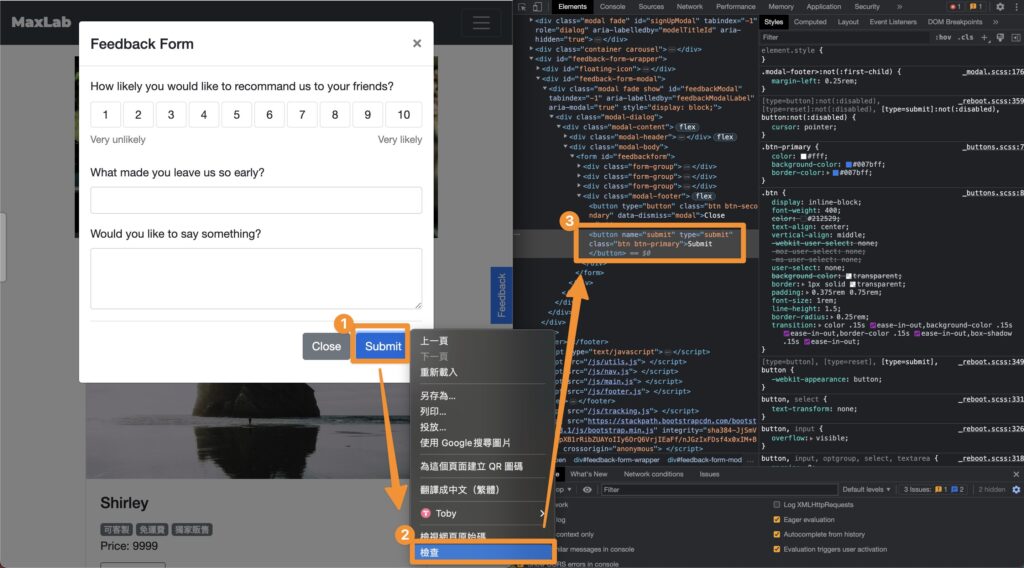
可以在你的表單的按鈕上點擊「右鍵」然後選擇「檢查」,會跳出「開發人員工具」,會自動定位在那顆按鈕上,然後就可以看到檢查按鈕上有沒有 type="submit" 了 (如下圖)

原因二:使用停止事件
第二個可能原因,是因為工程師使用了停止事件像是 stopPropagation() 和 preventDefault()。
原本當使用者點擊表單 submit 送出時,瀏覽器會自動重新整理或是跳轉到指定頁面,但如果工程師不想讓頁面跳轉的話,就會使用到停止事件。
像是以下是一個簡單的例子:當使用者點擊 submit 按鈕時,會發生event.preventDefault() 停止事件,然後將表單資料新增到 html 頁面中。
|
1 2 3 4 5 6 7 8 9 |
const form = document.getElementById('form') const input = document.getElementById('input') form.addEventListener('submit', () => { let name = input.value event.preventDefault() form.innerHTML = `<h3 class="display-3">Hi, ${name}</h3>` }) |
如何自己檢查?
這個檢查起來比較複雜,如果 js 有被壓縮優化過後,在網頁上就更難看出來,所以直接詢問你們的網站前端工程師會最快。
如何不靠工程師,修復表單追蹤失效
如果你們的前端工程師因為網站設計上的關係,沒辦法修改以上兩個問題的話,建議可以自己使用 GTM 來埋設表單追蹤 GA4 事件,在這篇教學中,我們會分成三個步驟,有興趣的朋友可以參考看看:
- 設定 GTM 表單元素變數
- 設定 GTM 觸發條件
- 設定 GA4 代碼和事件
- 最後等待數據收集,就會在 GA4 介面中看到剛剛埋設的 GTM 追蹤表單事件囉!
最後本篇文章「GA4 自動表單追蹤事件」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
