在上一篇 安裝 GA4 基礎代碼三步驟 中,我們利用埋設 GA4 基礎代碼,來帶大家了解埋設 GTM 必經歷的三個步驟,「代碼 (Tags)」、「變數 (Variables)」、「觸發條件 (Triggers)」。
貫穿 GTM 經脈的 dataLayer 是什麼?GTM 背後的所有操作都與 dataLayer 息息相關,這篇我們將用三個實際案例,帶你讀懂什麼是 GTM「資料層 (dataLayer)」。
Table
什麼是 dataLayer?
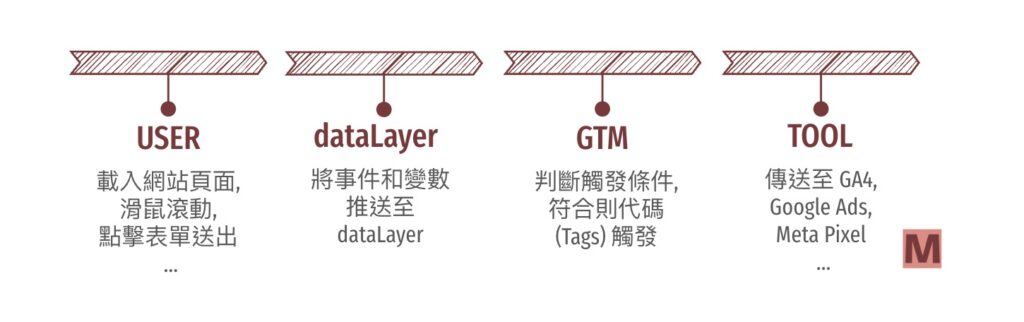
最簡單的解釋 dataLayer 的話,dataLayer 就像是網站與 GTM 之間的橋樑,可用來將網站資訊傳送到 GTM,如果事件符合我們設定的觸發條件時,則會觸發相對應的代碼。

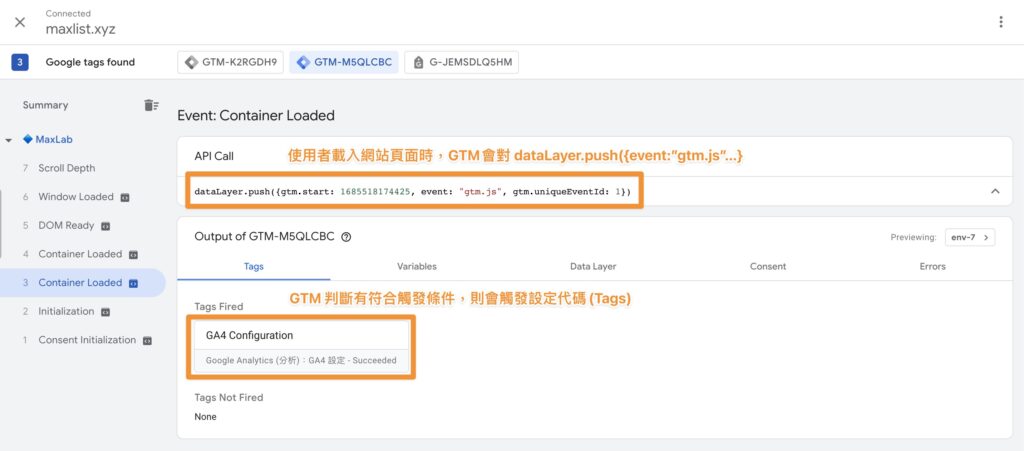
舉例1:以上一篇 埋設的 GA4 基礎代碼 為例,當使用者載入網站頁面時,GTM 會推送 {event: "gtm.js", ...} 到 dataLayer,然後檢查我們有沒有針對「網頁瀏覽 (gtm.js)」觸發條件做設定,如果有的話,則觸發我們設定好的代碼 (如下圖)。

如果你點擊下方 Tags Fired 區塊,會看到被觸發的代碼詳細資訊,
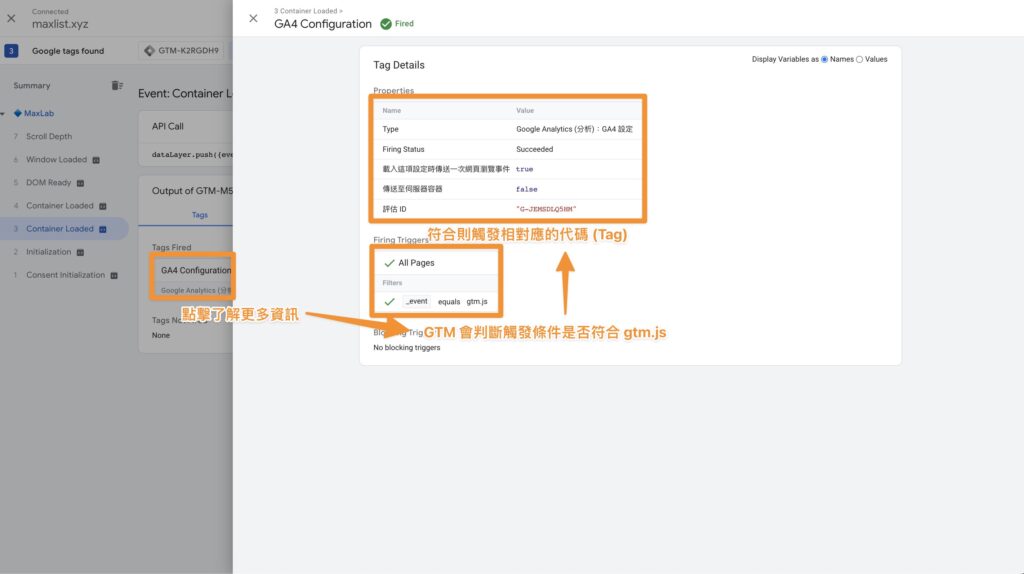
可以看到 GTM 首先比對是否符合觸發條件設定 (gtm.js),有的話會觸發上面相對應的設定,也就是傳送使用者瀏覽資料到 GA4 (如下圖)。

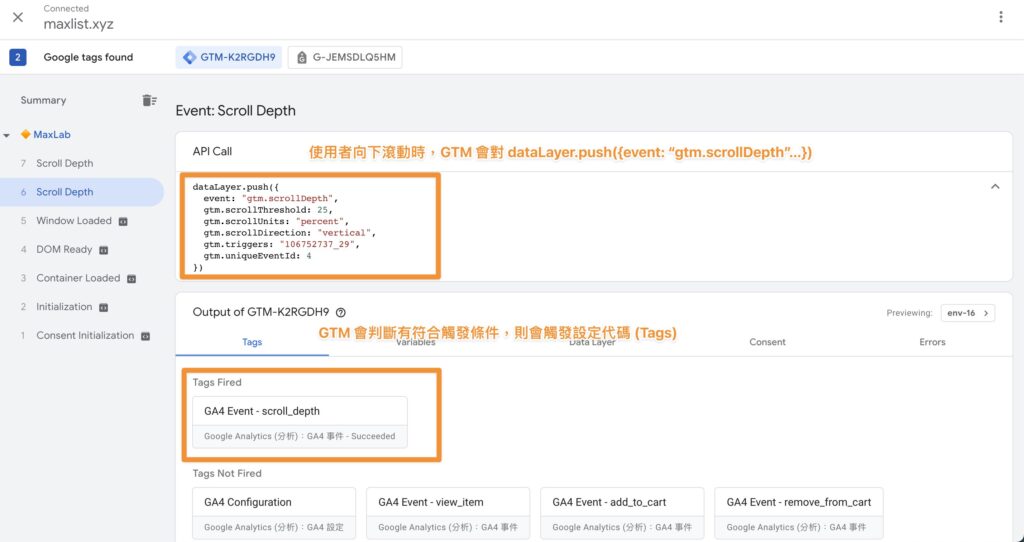
舉例2:如果你有 埋設 GA4 滾軸事件追蹤 的話,當使用者滾動網頁至 25%、50%、75% 和 100% 時,GTM 會推送 {event: "gtm.scrollDepth", ...} 到 dataLayer,然後去檢查我們有沒有針對「gtm.scrollDepth」觸發條件做設定,如果有的話則會觸發我們設定好的代碼 (如下圖)。

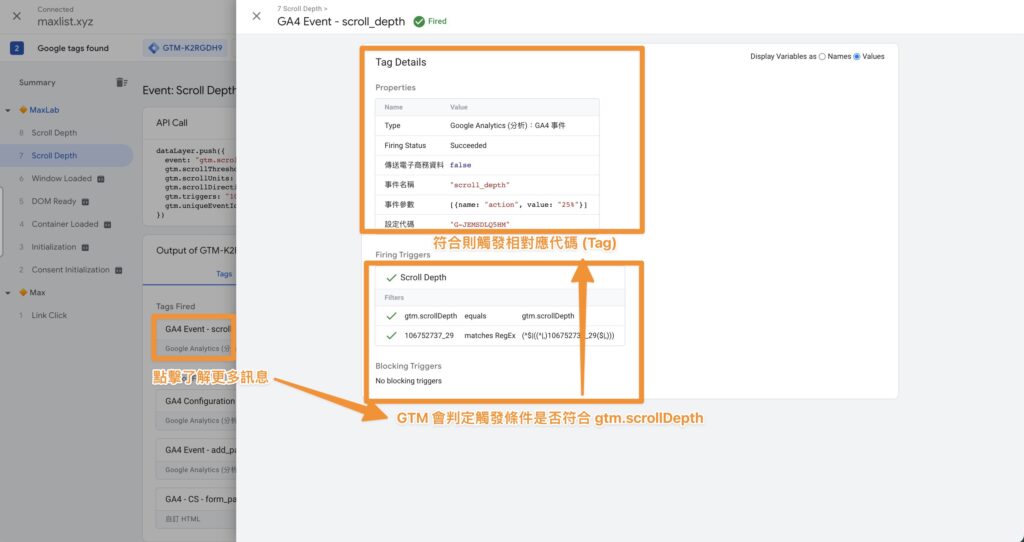
如果你點擊下方 Tags Fired 區塊,會看到被觸發的代碼詳細資訊,
可以看到 GTM 首先比對是否符合觸發條件設定 (gtm.scrollDepth),有的話會觸發上面相對應的設定,也就是傳送使用者滾軸資料到 GA4 (如下圖)。

客製化 dataLayer
如果你不想用 GTM 內建的觸發條件來推送 dataLayer,想客製化的話,也可以自己推送資料到 dataLayer。
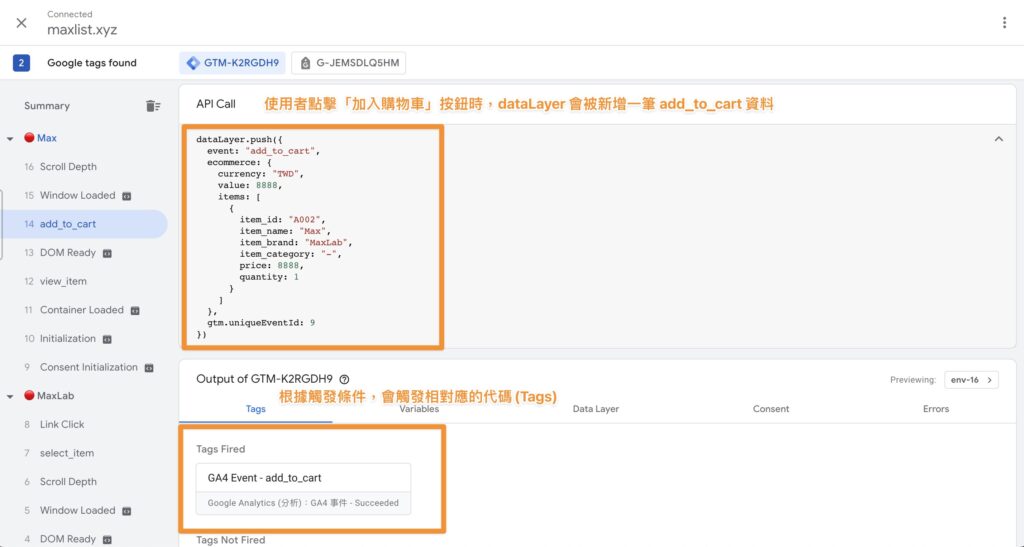
舉例如果我們想在使用者點擊「加入購物車」時當作觸發條件,並且將商品資訊傳送給 GTM。
這會需要麻煩網站前端工程師,在使用者點擊「加入購物車」時,觸發以下程式碼,將產品資料推送到 dataLayer。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
window.dataLayer = window.dataLayer || []; dataLayer.push({ event: "add_to_cart", ecommerce: { currency: "TWD", value: 8888, items: [ { item_id: "A002", item_name: "Max", item_brand: "MaxLab", item_category: "-", price: 8888, quantity: 1 } ] }, }) |
當 GTM 監測 dataLayer 收到我們所推送的資料時,會檢查我們有沒有針對「event add_to_cart」觸發條件做設定,如果有的話,則觸發我們設定好的代碼。

關於如何在 GTM 裡設定,接收我們推送客製化資料,我會再另外寫一篇文章來解釋,這篇將把重點放在 dataLayer 上。
補充:一句話讓工程師理解 dataLayer
最後如果你需要跟工程師理解什麼是 dataLayer 的話,相信以下的內容會非常有幫助:
dataLayer 是一個 JS array,可以 push、pop 來新增和移除資料,GTM 會將資料存放在這並監聽它,此外 gtm.js 有覆蓋和新增一些功能,像是 get() 功能,有興趣了解更多的朋友可以參考:https://github.com/google/data-layer-helper
最後本篇文章「【GTM 追蹤學】最詳細解說,什麼是 dataLayer?」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!