本篇將帶大家使用 GTM 來安裝 GA4 基礎代碼安裝教學,總共會分成三個部分,1. 建立 GA4 設定代碼 2. 調整 GA4 設定細節 3. 設定 GA4 觸發條件,每一步都有詳細的 GTM GA4 安裝圖文教學,希望對正在學習埋設基礎代碼的朋友有幫助!
Table
三步驟上手 GTM 安裝 GA4 基礎代碼
步驟 1. 建立 GA4 設定代碼
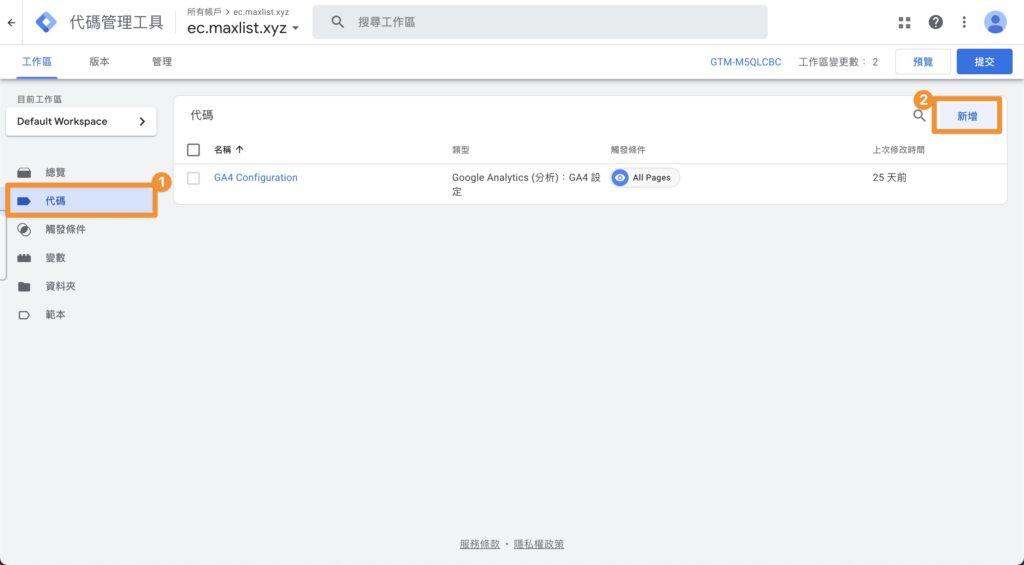
首先我們點擊 Google Tag Manager 介面中左側選單的「代碼 (Tags)」,並點擊 GTM 右上角的「新增 (New)」按鈕 (如下圖)。

接下來點選「代碼設定 (Tag Configuration)」,我們這次是要建立 GA4 的基礎代碼,所以選擇新增一個「Google Analytics (分析):GA4 設定」(如下圖)。
2024/09/19 更新補充:後來「Google Analytics (分析):GA4 設定」被改成 「Google Tag」,這邊請選擇 「Google Tag」

步驟 2. 設定 GA4 代碼細節
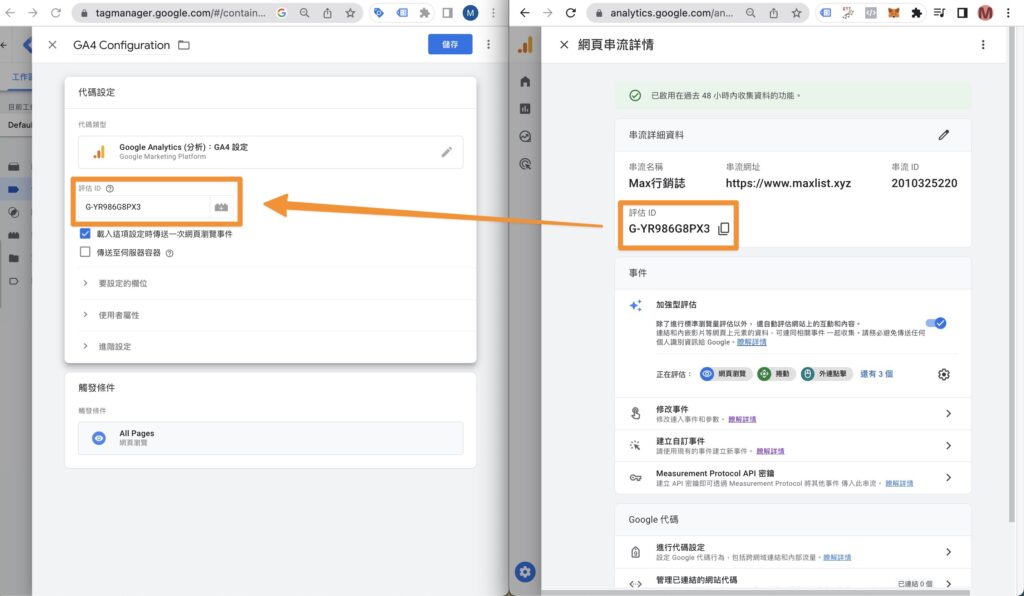
在 GTM 剛剛建立的「代碼設定」中,填入 GA4 評估 ID,這個評估 ID 可以在 GA4 介面的「管理」中,選擇「資料串流」,在「網頁串流詳情」中可以找到你的 GA4 評估 ID (如下圖)。

步驟 3. 設定 GA4 觸發條件
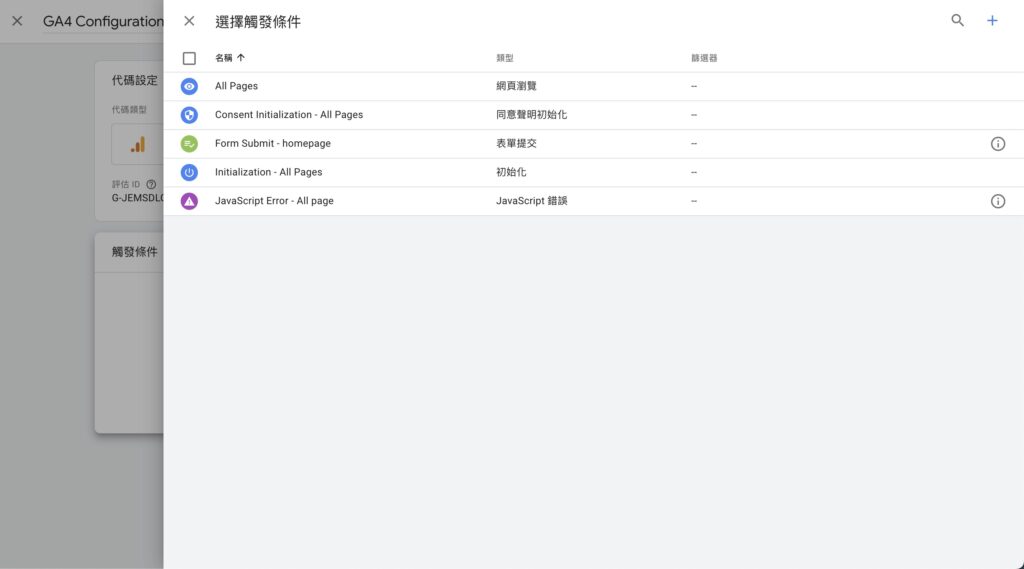
接下來在 GA4 代碼設定下方,新增「觸發條件」,我們會需要讓 GA4 基礎代碼在每一頁都被觸發,所以這邊會系統原本就內建的選擇「All page」。

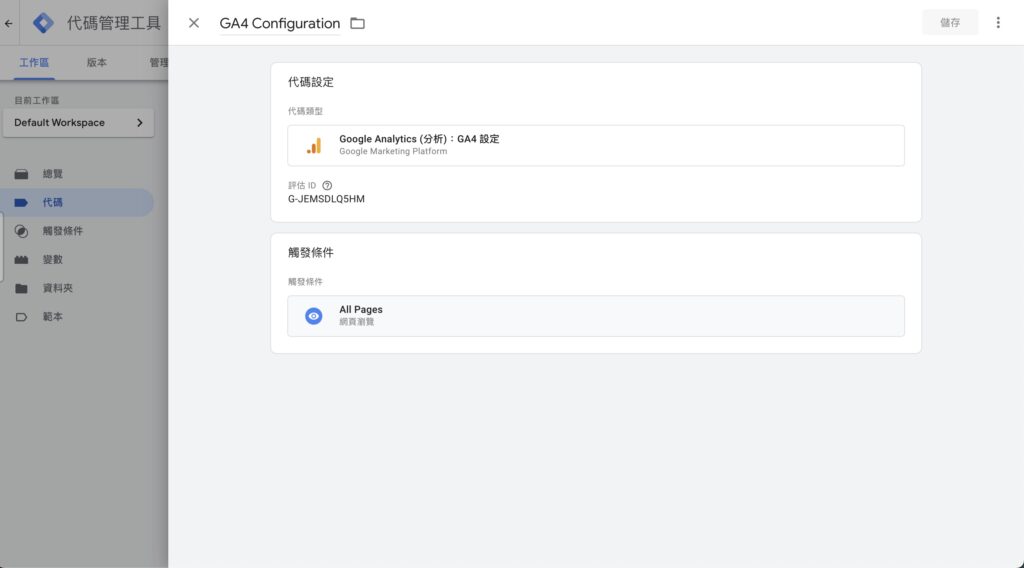
如果你在 GTM 設定的 GA4 基礎代碼都正確的話,會看到和下方一樣的圖。

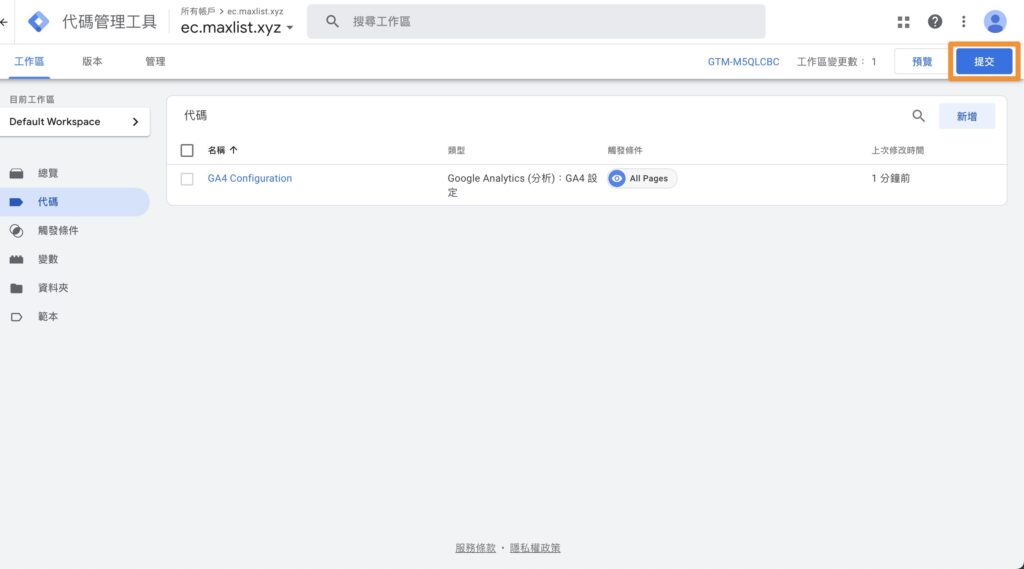
最後只需要點擊 GTM 中右上角的「提交」,恭喜你就完成使用 GTM 來安裝 GA4 基礎代碼囉!

檢查 GA4 基礎代碼是否埋設正確
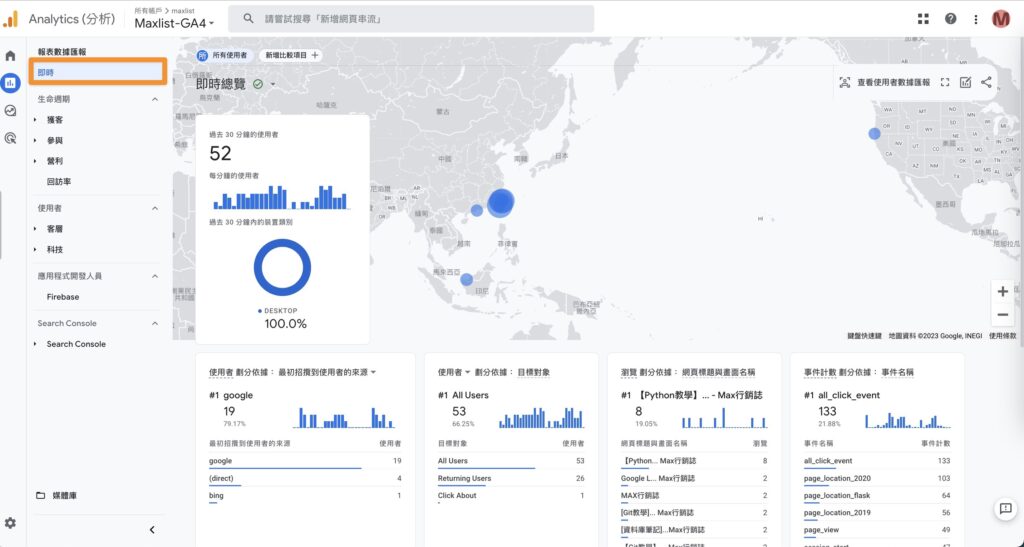
如果想確認剛剛埋設的 GA4 基礎代碼是否成功的話,可以在 GA4 的使用者介面中點擊「即時」,如果有看到近 30 分鐘內使用者數據的話,就代表成功囉!

最後本篇文章「GTM 教學 – GA4 基礎代碼安裝三步驟」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
