本篇會詳細介紹 GTM 中的網頁觸發條件優先順序和使用時機,總共有五種不同的觸發時機點:1. 同意聲明初始化 (Consent Initialization) 2. 初始化 (Initialization) 3. 網頁瀏覽 (Page View) 4. DOM 就緒 (DOM Ready) 5.視窗已載入 (Window Loaded),希望大家讀完這篇教學後,都能夠更理解 GTM 網頁觸發條件的順序和時機。
基礎是最容易被遺忘的細節,在上一篇 【GTM 追蹤學】三步驟入門 Google Tag Manager (GTM) 教學中,除了手把手帶大家安裝 GTM 到網站上外,也理解埋設 GTM 在網站上後,這段程式碼會執行什麼事情,你是否已經仔細讀 GTM 上的每一行 code 的意義,如果有不熟悉的同學,可以回去複習喲!
Table
GTM 網頁瀏覽觸發條件使用時機
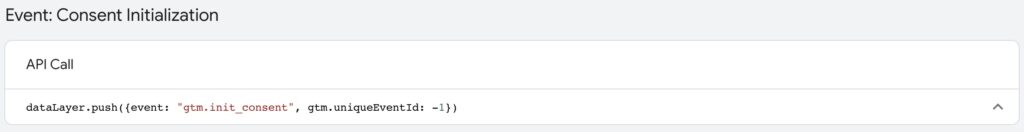
1. 同意聲明初始化 (Consent Initialization)

GTM 中「同意聲明初始化」觸發時機點真的很少用,我過去只有在需要設定歐盟 GDPR 時使用過。
可以在使用者點擊網站條款或者 Cookie 政策同意或拒絕時,針對使用者的選擇,來限制觸接下來是否能觸發 GA4、Meta Pixel 或特定追蹤行為代碼。
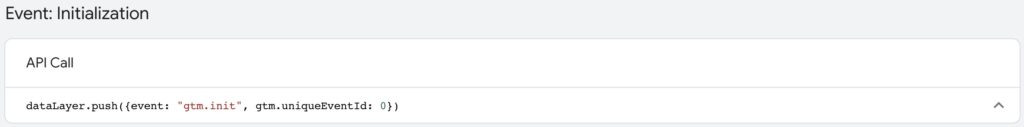
2. 初始化 (Initialization)

GTM 中「初始化」觸發這個時機點,如果有代碼需要在基礎代碼觸發之前被送出的話,我會選擇在「初始化」來設置。舉例像是 GA4 的 content group 參數,我需要先從 URL 解析出目前的頁面類別,並存在 dataLayer 中。
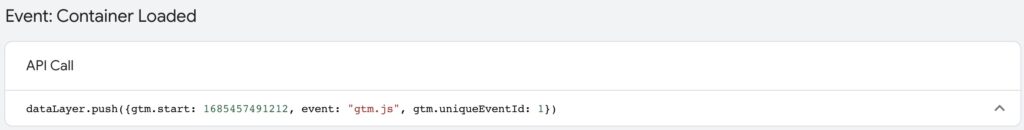
3. 網頁瀏覽 (Page View)

GTM 中「網頁瀏覽」在每次網頁載入時會被啟動,我通常來用設置一些基本的代碼,如 Google Analytics 4、Meta Pixel 基礎代碼、Google Ads 基礎代碼和 Tiktok 基礎代碼。
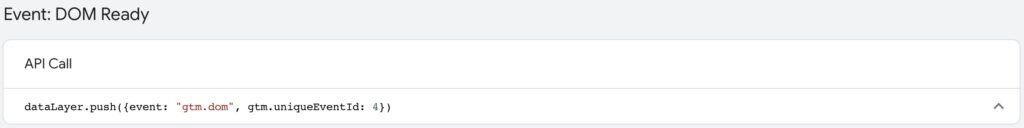
4. DOM 就緒 (DOM Ready)

GTM 中「DOM 就緒」是當網頁的 DOM 樹已經建立完成,但可能尚未載入像是圖片和其他非同步腳本的時候,這個時機點常被用於需要在網頁內容載入後立即運行的代碼。
通常我會在這個時機點通送事件,因為有些事件的參數 (value) 會需要透過 js 來抓取,而且在上個階段基礎代碼都已經載入了,所以這邊可以很放心的送事件。
5. 視窗已載入 (Window Loaded)

GTM 中「視窗已載入」是網頁上所有的內容,包括圖片都已經載入完成的時候,視窗已載入觸發器才會被啟動。這個時機點常被用於需要在網頁全部載入完成後才執行的代碼。例如,你可能想要在網頁載入完成後,才追蹤使用者的滑鼠滾動行為。
網頁瀏覽觸發條件的優先順序
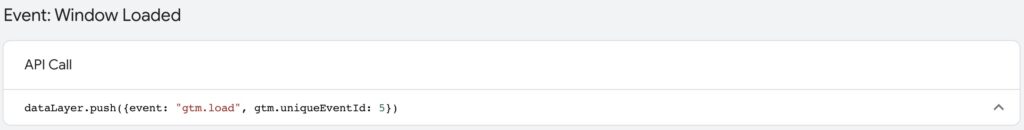
在前面的 5 個例子中,你是否有注意到推送 dataLayer 中都會有一個 gtm.uniqueEventId 呢?這個其實代表著被觸發的順序,數字越小則越早觸發!
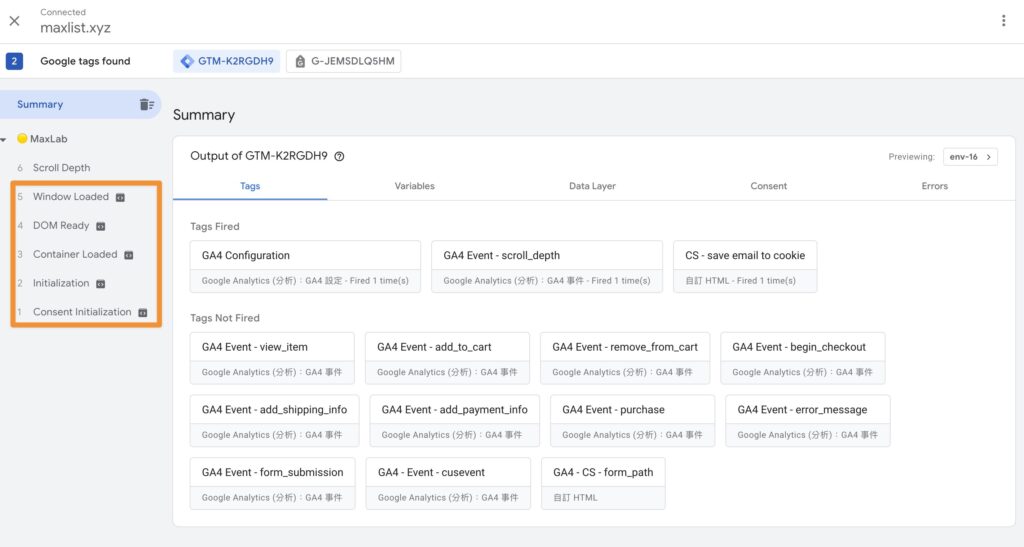
在 GTM debug 的頁面中(如下圖),所以我們可以看到 GTM 網頁瀏覽觸發條件的順序:
同意聲明初始化 > 初始化 > 網頁瀏覽 > DOM 就緒 > 視窗已載入。

最後本篇文章「【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
