本篇將教大家如何在 GTM 中設定 GA4 滾軸事件,讓使用者在瀏覽網頁 25%、50%、75% 和 100% 時,觸發 GA4 的滾軸事件。此教學總共會分成三個步驟:1. 設定 GTM 滾軸元素變數、2. 設定 GTM 觸發條件、3. 設定 GA4 代碼和事件,最後等待數據收集,就會在 GA4 介面中看到剛剛埋設的 GTM 追蹤滾軸事件囉!
Table
三步驟埋設 GTM 滾軸追蹤
GA4 自動追蹤的滾軸事件 (scroll)
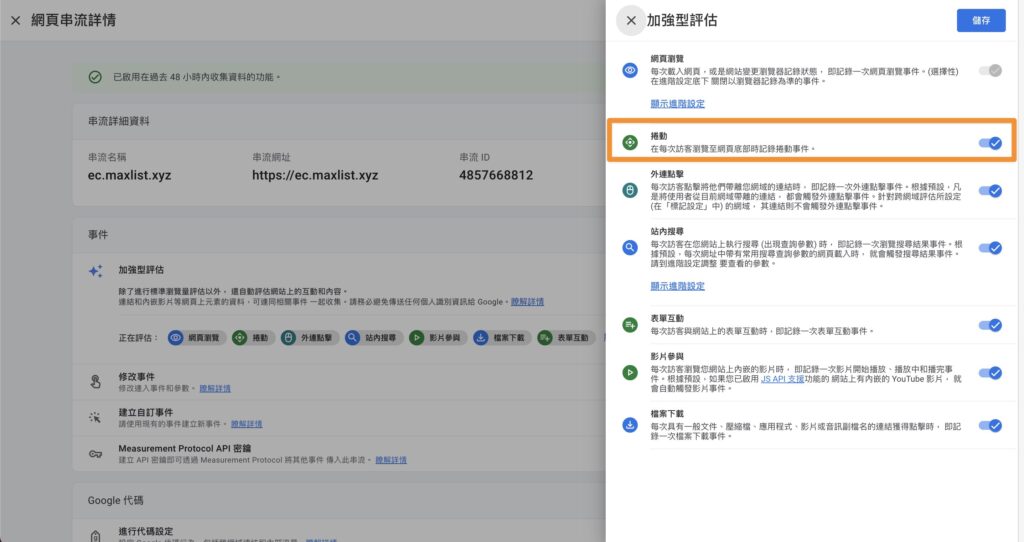
目前 GA4 已經有可以自動追蹤滾軸事件了 (但只限使用者滑動到 90% 時,會觸發滾軸事件),開啟方式是需要將 GA4 加強型評估中的滾動打開來 (如下圖),你會在事件中看到 「scroll」事件,以下是 GA4 滾軸 (scroll) 的官方介紹:
- Event Name: scroll
- Description: the first time a user reaches the bottom of each page (i.e., when a 90% vertical depth becomes visible)

GTM 埋設更詳細的 GA4 滾軸追蹤
本篇將會教你埋設更細節的 GA4 滾軸追蹤 (25%、50%、75% 和 100% 追蹤)!
步驟 1. 開啟 GTM 滾軸元素變數
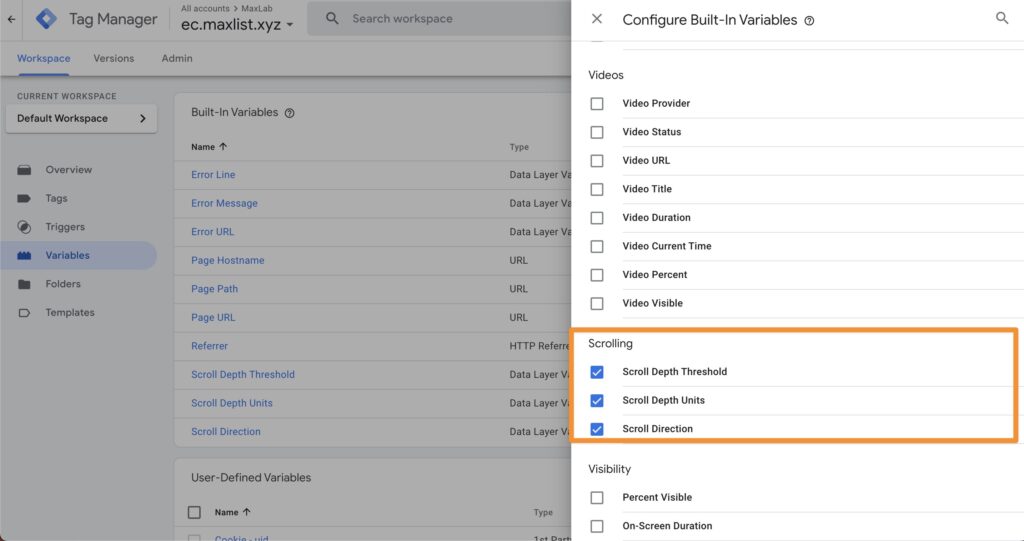
在 Google Tag Manager 首頁中,選擇左邊側邊欄中的 「Variables 變數」,然後在右上角選擇 「Configure 設定」,然後在設定內建變數 Scrolling 選項中開啟以下三個變數 「Scroll Depth Threshold」、「Scroll Depth Units」和「Scroll Direction」(如下圖):
- Scroll Depth Threshold:開啟後會顯示滾軸捲動的深度,像是 25、50、75 和 100
- Scroll Depth Units:開啟後會顯示滾軸的單位是像素 (pixels) 或 百分比 (percent)
- Scroll Direction:開啟後會顯示是垂直 (vertical) 還是平行 (horizontal) 滾動

步驟 2. 設定 GTM 觸發條件
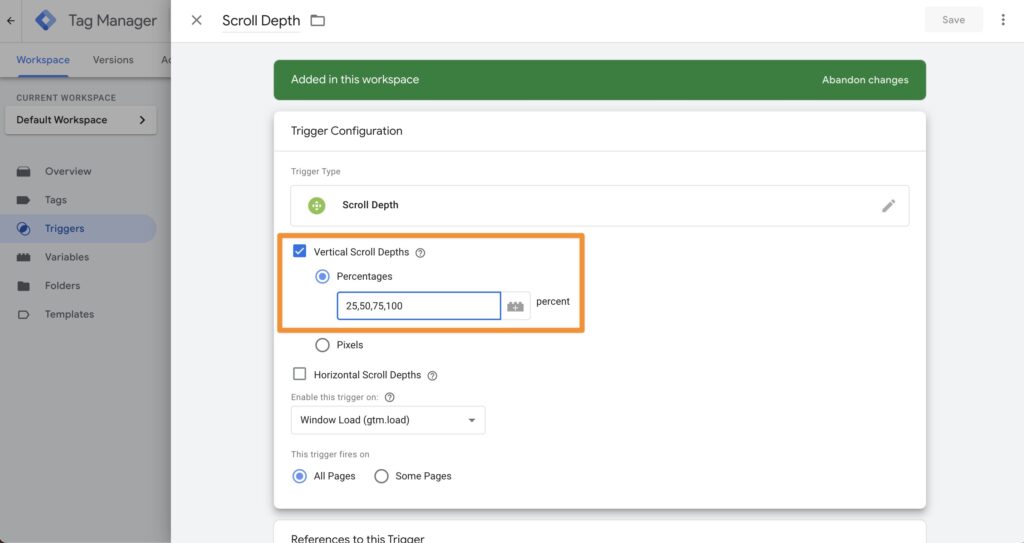
在「Triggers 觸發條件」的部分選擇 「Scroll Depth 捲動頁數」,然後選擇「Vertical Scoll Depths 垂直捲動頁數」,並且填入 25,50,75,100,這邊的數字代表的是當使用者滾動到 25%、50%、75%、100% 的時候將會被觸發滾動事件。
「This trigger fires on 啟動的時機」部分你可以選擇所有頁面、或只針對特定頁面去做觸發。
最後按下 「Save 保存」,觸發條件就這設定完成囉!

步驟 3. 設定 GA4 代碼和事件
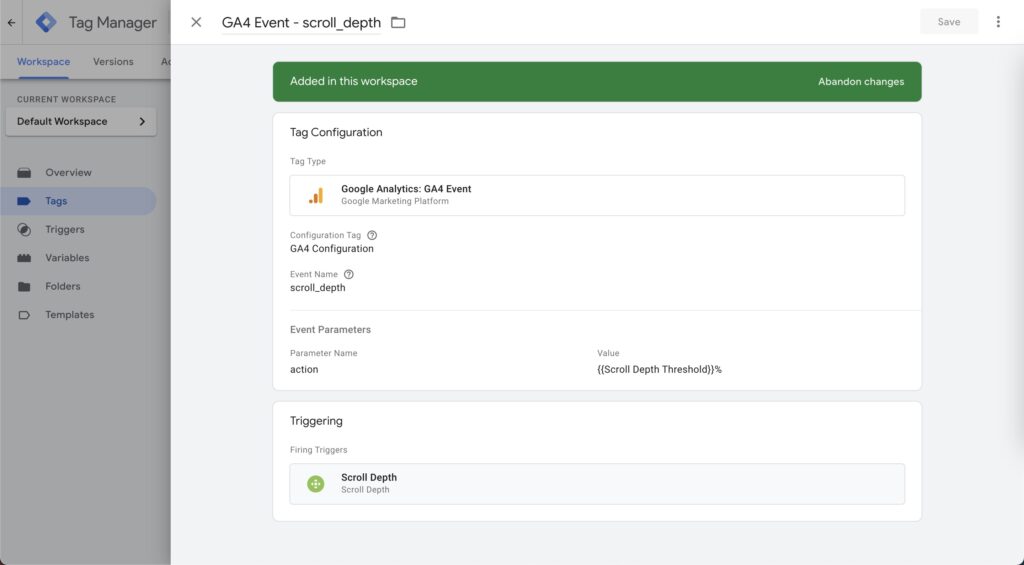
在「Tag 代碼」的部分選擇 「New 新建」,事件命名的部分我們填入”scroll_depth”,然後在事件變數名稱的地方寫 “action”,事件 value則寫 “{{Scroll Depth Threshold}}%”,這邊要記得加上”%”,出來的數字才會以百分比顯示

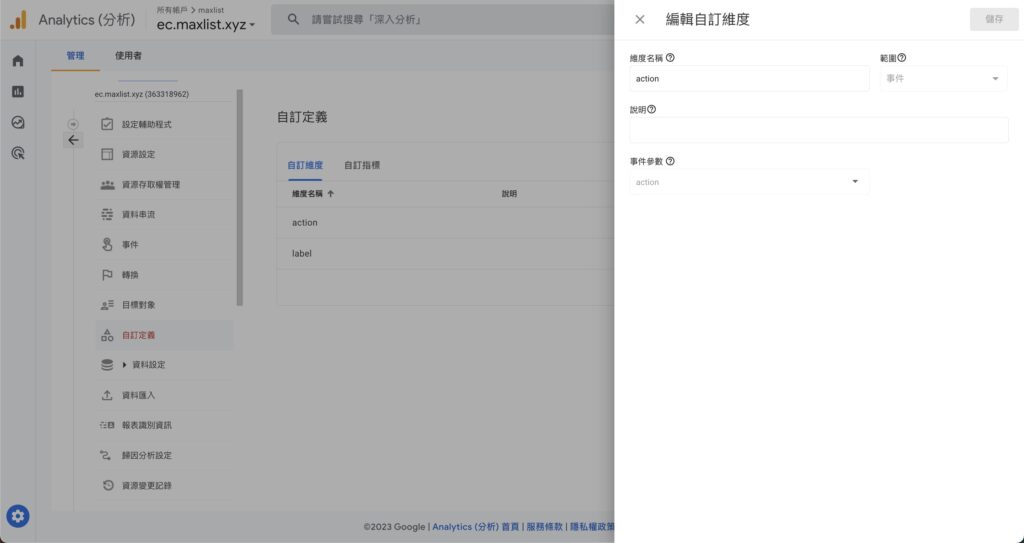
最後回到 GA4 的介面,在左下角的齒輪設定中,選擇「自訂定義」,然後建立自訂維度,「維度名稱」和「事件參數」都選擇填入 “action”

檢查 GA4 滾軸事件是否埋設正確
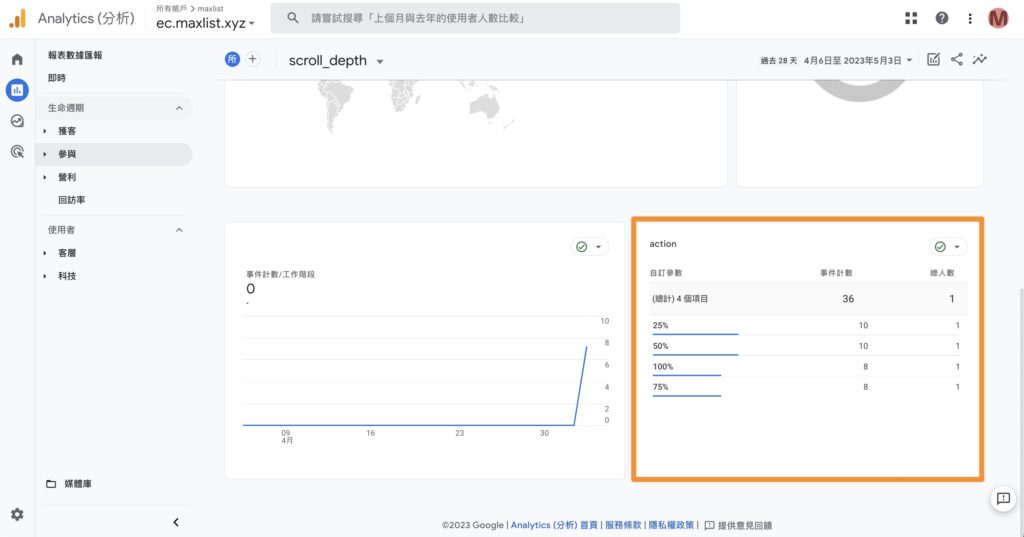
進入 Google Analytics 帳戶後,選擇左側 參與 > 事件,等資料收集後,就會在右側看到剛剛埋設追蹤的滾軸事件囉!

Dashboard 視覺化呈現
在 Looker Studio 中匯入 GA4 資料,選擇剛剛埋設的 GA4 滾軸事件,簡單的呈現範例如下:

最後本篇文章「三步驟埋設 GA4 滾軸事件追蹤」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
