GTM 的錯誤訊息追蹤,很適合用來監控網站的 JavaScript 錯誤和代碼部署時發生的問題,並及時發現解決問題,以確保跟蹤代碼正確運作。
Table
三步驟上手錯誤訊息 GA4 事件追蹤
步驟 1. 開啟 GTM 錯誤訊息變數
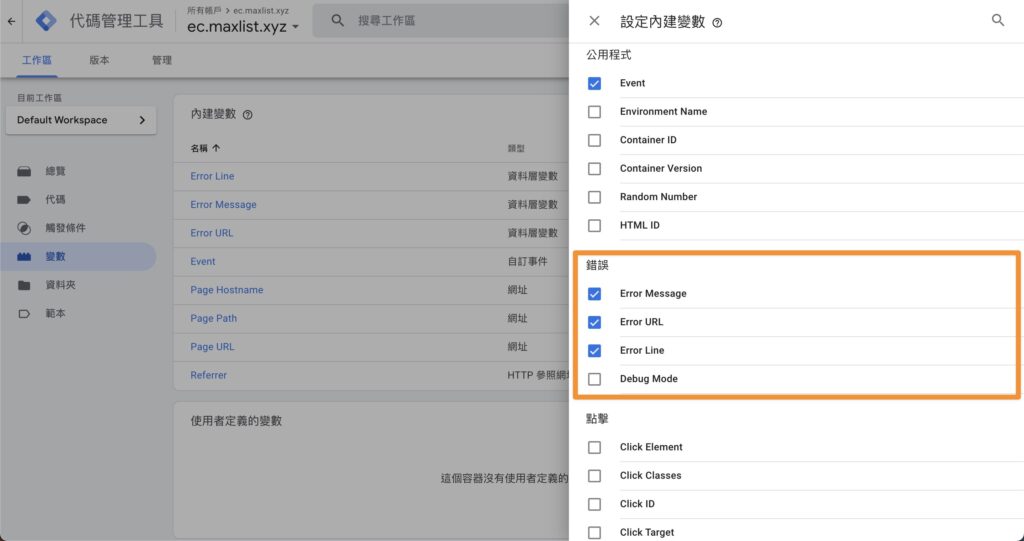
進入 Google Tag Manager 後,點選右側的「變數」,然後選擇「設定」,在設定內建變數中,將錯誤選項裡的 “Error Message”、”Error URL” 和 “Error Line” 開啟
- Error Message:會顯示 javascript 錯誤訊息
- Error URL:會顯示錯誤的 URL 網址
- Error Line:會顯示 javascript 錯誤是在第幾行發生

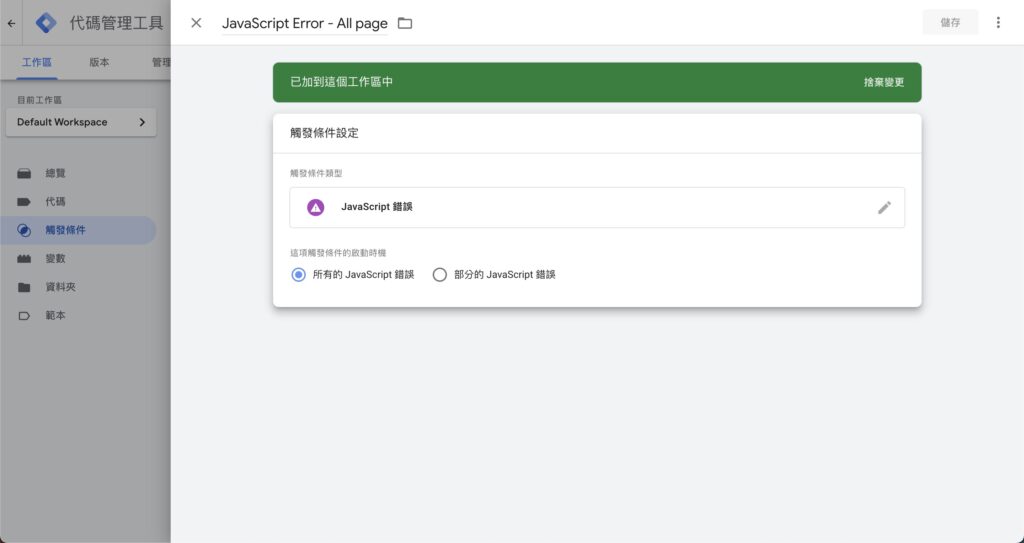
步驟 2. 設定 GTM 觸發條件
接下來在左側選擇 「觸發條件」,並且新增一個 JavaScript 錯誤的觸發條件,觸發時機部分你可以所有 JavaScript 都會觸發,或是選擇只有特定錯誤才觸發,可用來偵測特定錯誤訊息的發生。

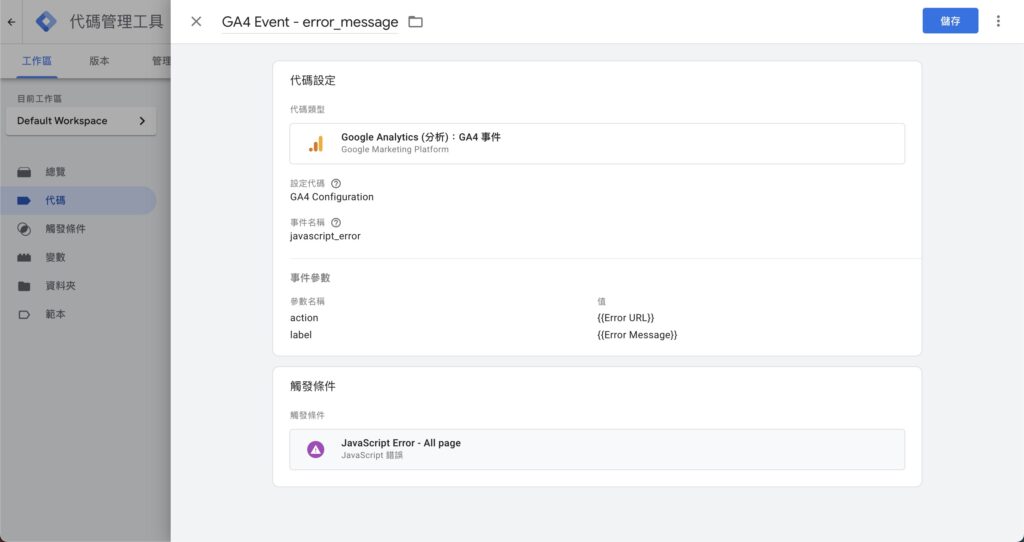
步驟 3. 設定 GA4 代碼和事件
接下來進入「代碼」設定,我們會新增一個 GA4 的事件,事件名稱可以依照你的喜好填寫,我們這邊填入 javascript_error,事件參數的部分我們新增了 “action” 和 “label”,分別加上剛剛開啟的 Error URL 和 Error Message。這樣就完成在 GTM 中設定當有 JavaScript 錯誤訊息時會送事件到 GA4 囉!

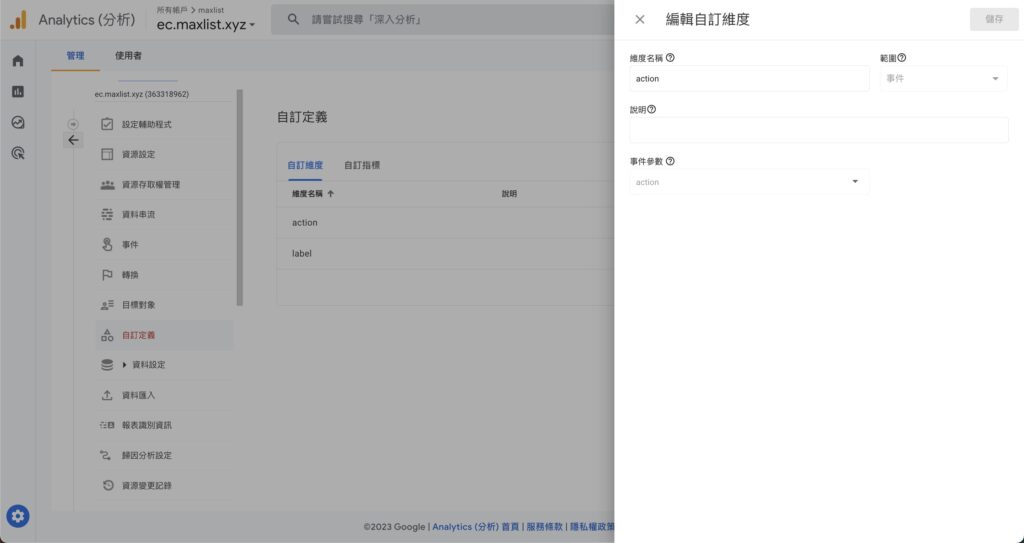
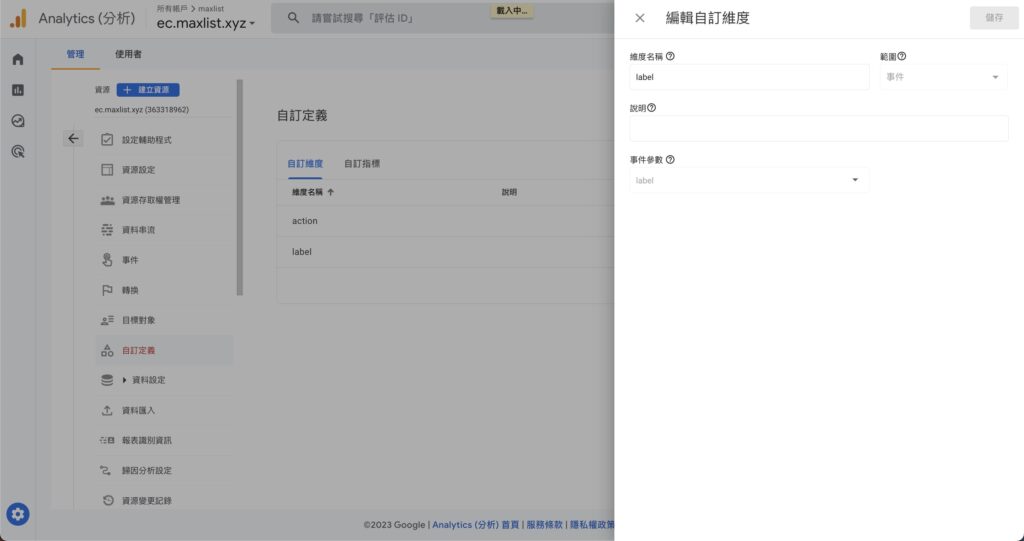
最後回到 GA4 的介面,在左下角的齒輪設定中,選擇「自訂定義」,然後建立自訂維度,「維度名稱」和「事件參數」都選擇填入 “action”

「維度名稱」和「事件參數」都選擇填入 “label”

檢查 GA4 滾軸事件埋設
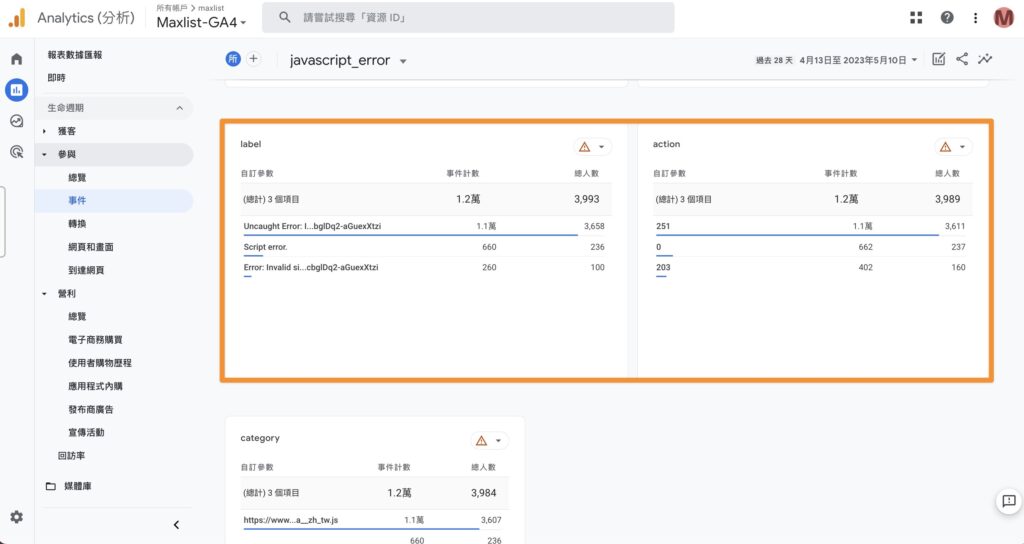
進入 Google Analytics 帳戶後,選擇左側 參與 > 事件,等資料收集後,就會在右側看到剛剛埋設追蹤的滾軸事件囉!

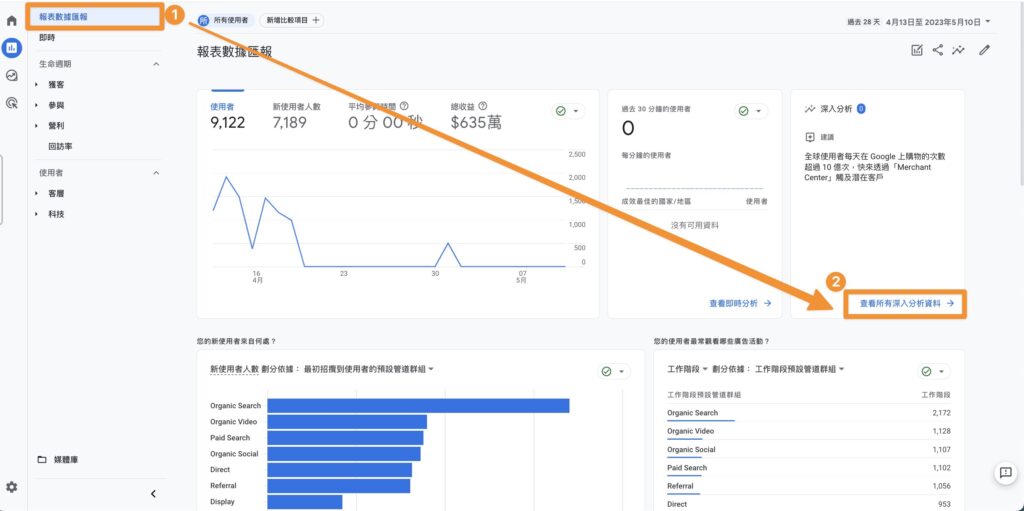
此外還建議可以新增 GA4 自動監控事件異常,點擊側邊欄的 「報表數據匯報」,然後點選查看「所有深入分析資料」

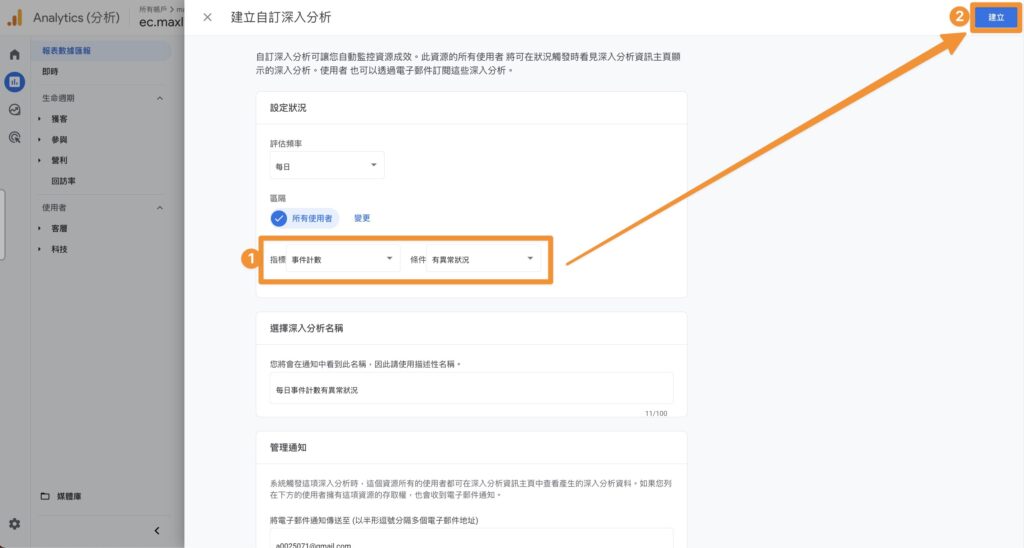
在指標部分選擇「事件計數」,條件選擇有「異常狀況」,接下來只要有 GA4 覺得異常的狀況時候,就會收到通知

Dashboard 視覺化呈現
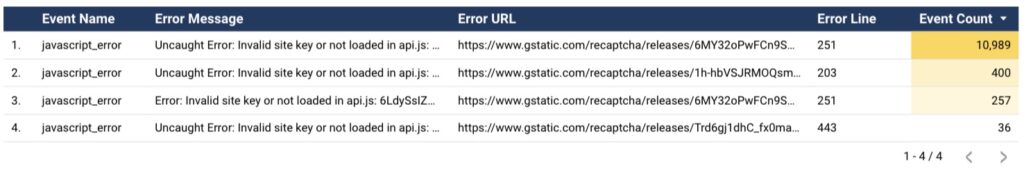
在 Looker Studio 中匯入 GA4 資料,選擇剛剛埋設的 GA4 錯誤訊息事件,簡單的呈現範例如下:以下面範例來看,可以發現網站上的 goolge recaptcha 是有問題,再搭配 GA4 事件監控,只要有大量數據異常 GA4 就會發信件通知!

最後本篇文章「錯誤訊息 GA4 事件追蹤」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有 GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
