Google Tag Manager (GTM) 是一款讓行銷人在不需更改網站原始碼的情況下,就輕鬆的新增 Google Ads 或 Meta 廣告追蹤碼、GA 追蹤碼,同時擁有版本控制和權限控管的 Google 程式碼管理工具。
Table
GTM 教學入門三步驟
本篇教學將 GTM 入門分成三個步驟:從帳戶創建、GTM 程式碼埋設教學、到檢查埋設結果,帶你 5 分鐘快速入門 Google Tag Manager (GTM) 代碼管理工具教學。
步驟 1. 創建 GTM 帳戶
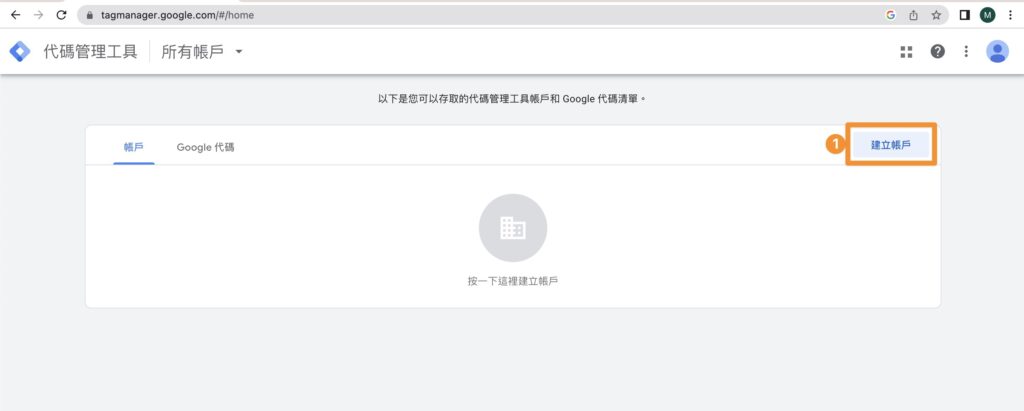
- 首先到 Google 代碼管理工具 https://tagmanager.google.com/,點擊「建立帳戶」

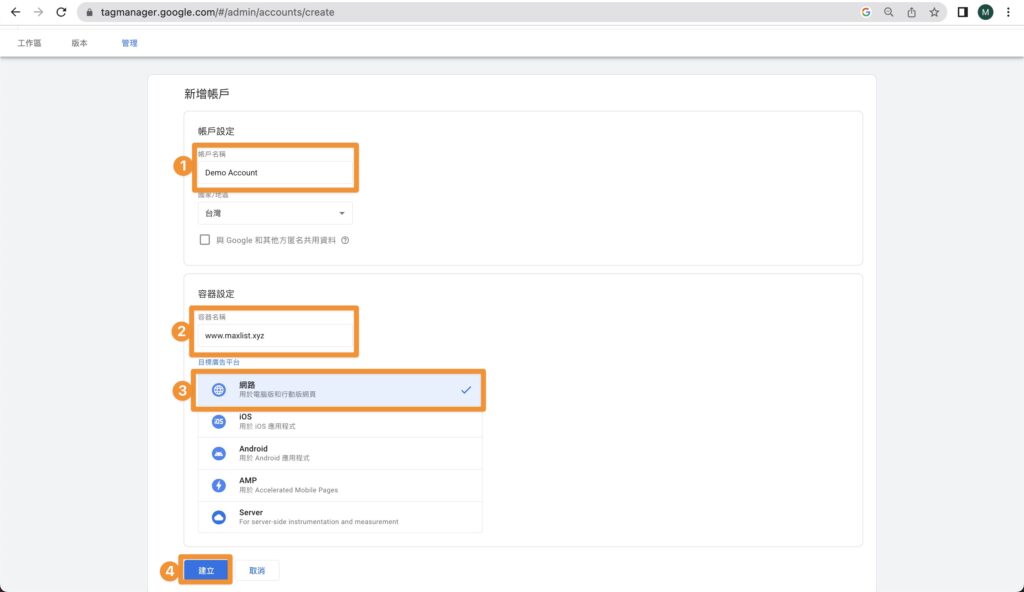
- 填入「帳戶名稱」和「容器名稱」,命名之後都可以做調整
- 選擇 「網路」(Web) 的追蹤後,點選「建立」

步驟 2. 埋設 GTM 程式碼
▍手把手埋設 GTM 程式碼教學
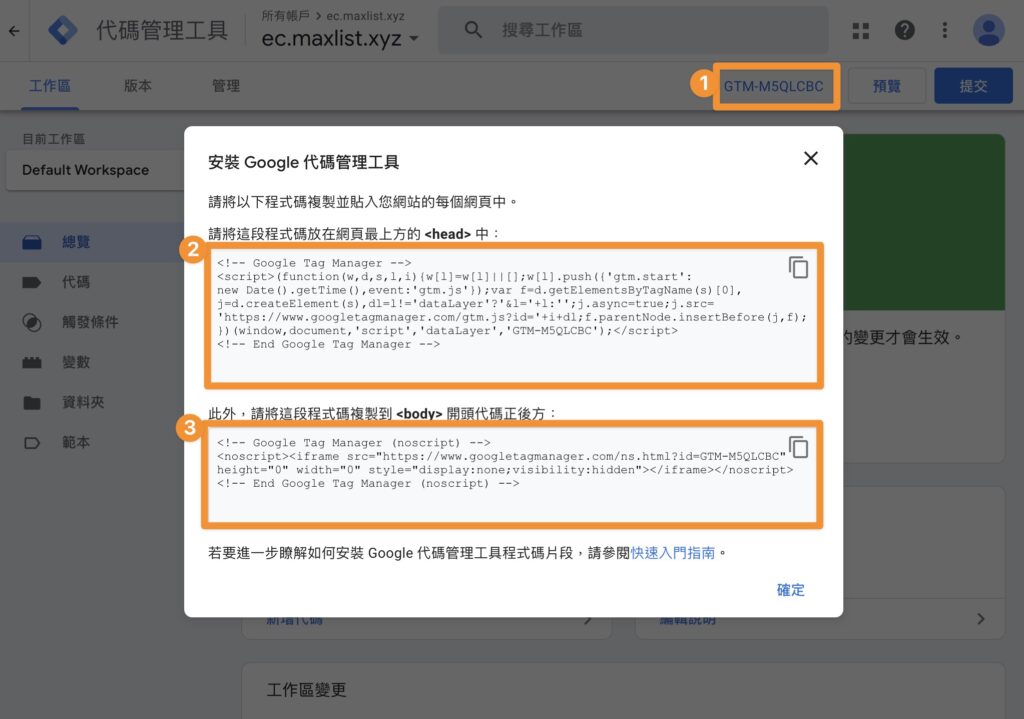
- 點擊 GTM 網頁中預覽旁邊的 “GTM-XXXXXXX” 文字 (如下面圖示)

- 接下來要複製二號框框中的程式碼,請工程師將以下程式碼埋設在「所有頁面」的「
<head>」最上方。 - 然後複製三號框框中的程式碼,請工程師將以下程式碼埋設在「所有頁面」的「
<body>」的正後方。
▍補充 1. 埋設 GTM 在網站上後,這段程式碼會做些什麼事情?
- 首先他會建立一個 dataLayer 的全局變數,如果之前已經建立過則會沿用已經存在的 dataLayer
- 再來會向 dataLayer 推送一個開始時間的標記
- 最後會在最上方增加一個
<script>標籤,並從 www.googletagmanager.com 中引入 gtm.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(function(w,d,s,l,i) { // 創建一個全局變量 `dataLayer`,如果 `dataLayer` 已經存在,則不創建。 w[l]=w[l]||[]; // 向 `dataLayer` 添加一個對象,用於標記 Google Tag Manager 開始加載的時間。 w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'}); // 在文檔中找到第一個 <script> 標籤 var f=d.getElementsByTagName(s)[0], // 創建一個新的 <script> 標籤 j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:''; // 將 `async` 屬性設置為 `true`,以便在載入 <script> 標籤的同時繼續加載頁面的其餘部分。 j.async=true; // 設置新 <script> 標籤的 src 屬性為 Google Tag Manager 的 URL 和 Container ID。 j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl; // 在找到的第一個 <script> 標籤之前插入新的 <script> 標籤 f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX'); |
▍補充 2. GTM 可否同時埋設多組不同的 GTM 程式碼?
如果在網頁上埋設多組不同代碼的 GTM,會有衝突嗎?答案是不會,因為在載入的過程中 GTM 會偵測 dataLayer 是否已經載入,所以同時埋設多組 GTM 的情況並不會有衝突。
步驟 3. 檢查 GTM 安裝結果
▍方法一:利用 GTM 預覽功能
- 在 GTM 裡面右上方點擊 預覽 (preview)
- 輸入你埋設的網站網址,例如 https://www.maxlist.xyz
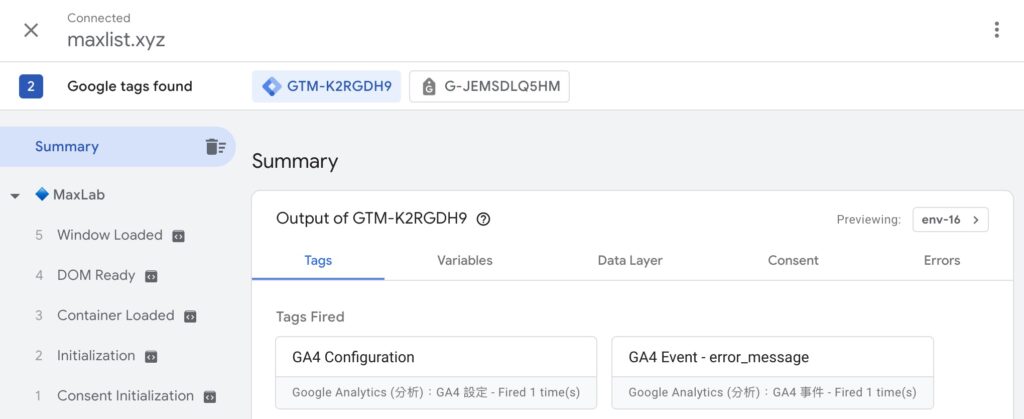
- 如果看到以下畫面,有載入你的 GTM 則代表埋設正常

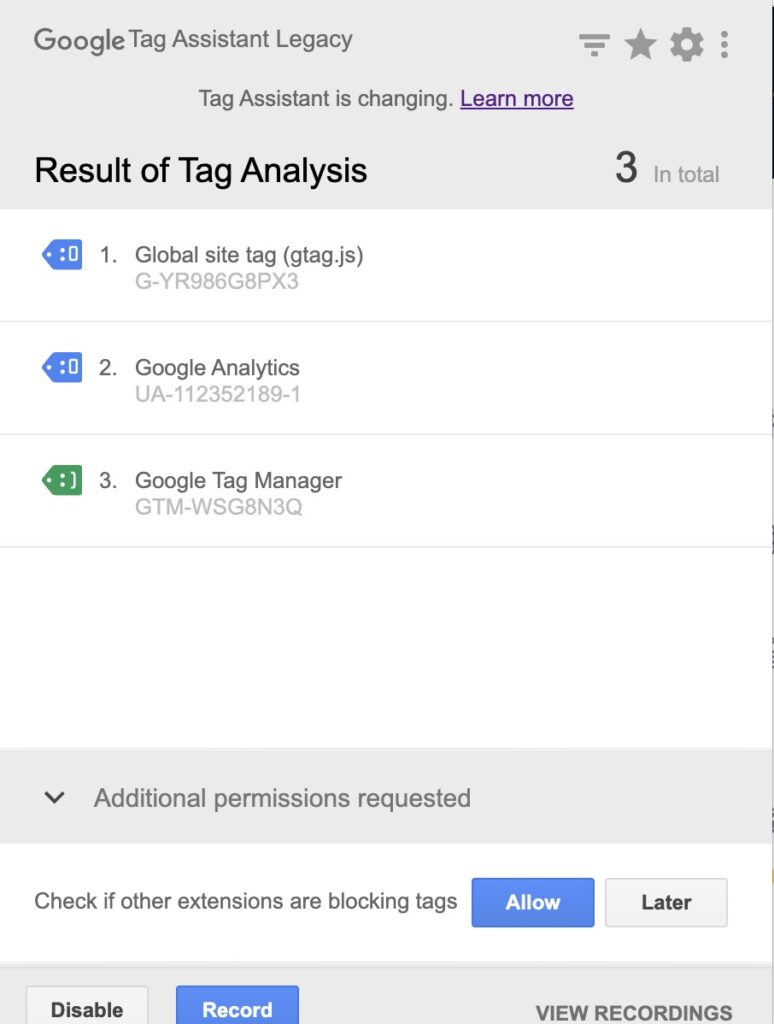
▍方法二:利用 Chrome 擴充套件 Tag Assistant
推薦使用 Goolge 自己推出的 Tag Assistant 擴充套件,使用上非常簡單,只需要在第一次載入後重新整理頁面,就可以看網站上有引用的 GTM、GA、Google Ads 程式碼囉。
顯示上會有四種顏色
- 綠色:正常標記
- 藍色:正常運作,但有改善空間
- 黃色:程式碼有需要修正的問題
- 紅色:程式碼有嚴重問題

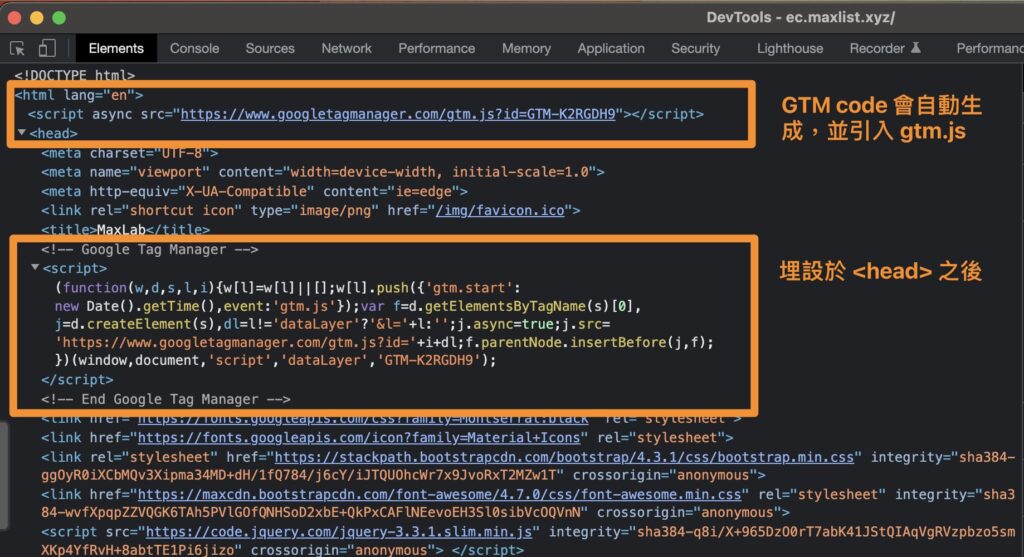
▍方法三:檢視原始程式碼
- 進入網站後,在網頁上空白處點擊右鍵,選擇檢視”網頁原始碼”
- 埋設正確的話,你會看到
<html>後面有一段 GTM 自動生成的<script>,會引入gtm.js - 在
<head>標籤後方會看到,第一段 GTM 程式碼 - 在
<body>標籤後方會看到,第二段 no script 的 GTM 程式碼

最後本篇文章「三步驟入門 Google Tag Manager (GTM) 代碼教學」,就到這邊告一個段落,感謝收看!
與 GTM 相關系列文章
- GTM 入門完全指南 (10+ 篇彙整)
- 【GTM 追蹤學】5 分鐘上手 GTM,GA4 基礎代碼安裝
- 【GTM 追蹤學】GA4 「滾軸」事件追蹤
- 【GTM 追蹤學】GA4 「全站點擊」事件追蹤
- 【GTM 追蹤學】GA4 「表單」追蹤事件
- 【GTM 追蹤學】GA4 「跨網域和子域」追蹤
- 【GTM 追蹤學】什麼是 dataLayer? 最詳細解說
- 【GTM 追蹤學】什麼是 DOM 就緒、視窗已載入、初始化、網頁瀏覽和使用時機
最後我是 Max,過去曾在「新加坡蝦皮」擔任資深數據分析師,管理蝦皮所有國家的 Google Tag Manager,也曾在「圖靈數位」為上百家的網站埋設和清理 GTM,如果你有GTM 企業內訓需求、電子商務埋設檢查 或 GTM 埋設需求,歡迎與我聯繫!
